신기한 개발 세상
1.리액트가 다 해. 나는 그냥 타이핑만 할께

나는 갈꺼야.
2024년 3월 6일
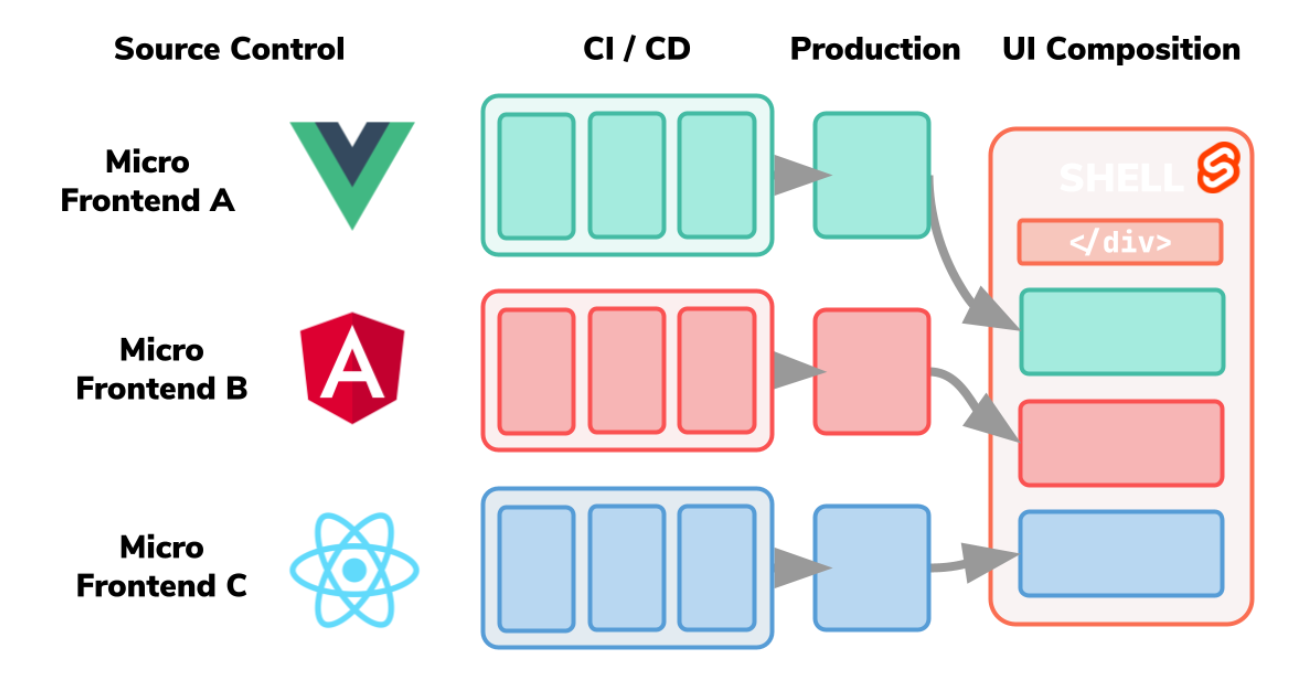
2.마이크로 프론트엔드..?

나랑은 상관없을 줄 알았지이이ㅣㅣ
2024년 2월 13일
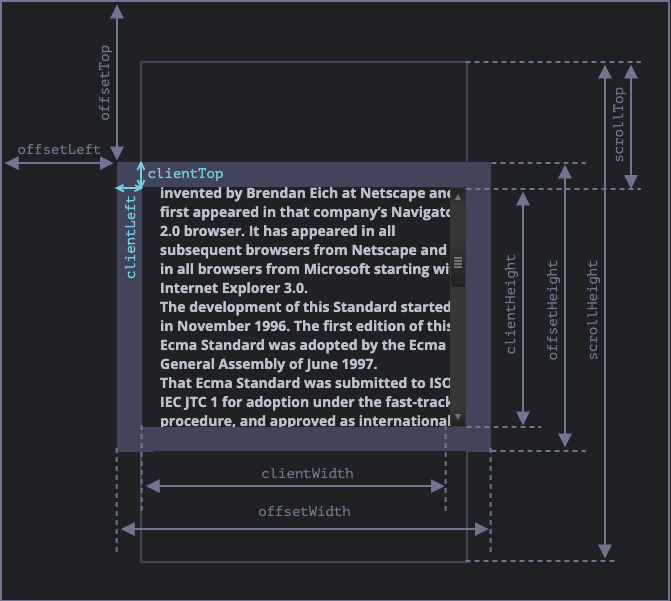
3.scroll, client, offset 활용하기

헷갈리는 3대장
2022년 7월 29일
4.Next.js의 Shallow Routing

당신의 페이지는 re-rendering이 되고있다.
2022년 5월 17일
5.Virtual DOM 이란?

공부해봅시다
2022년 5월 18일
6.CSS-in-CSS vs CSS-in-JS

css 모듈과 css in js에 대해 알아보자.
2022년 5월 19일
7.Generics

알고 쓰자 generics..!
2022년 5월 24일
8.React 18 살펴보기

React18은 뭐가 달라졌을까?
2022년 5월 30일
9.버블링과 캡처링

버블버블
2022년 6월 14일
10.React에 물주기..?🌼

react hydration이란?
2022년 5월 31일
11.CORS 너 뭐 돼?

이 앙마👿
2022년 6월 15일
12.전역변수와 전역상태관리

메모리가 줄줄줄..?????
2024년 4월 21일