
Bootstrap
부트스트랩이란 ?
다른 사람들이 만든 예쁜 CSS를 모아둔 것 !
CSS를 다룰 줄 아는 것과 예쁘게 만드는 것은 다른 이야기라,
현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 다수 !
일단 코드스니펫으로 템플릿을 index.html에 복붙해줬다.

내가 만들었던 초기 html보다 뭔가 코드가 많아진 .. link태그 안에 rel=stylesheet인거 보니까 css 같은 느낌이고 script는 자바스크립트 아닌가 ? 근데 아직 세세하게 템플릿에 뭐가 적용되어 있다는 설명은 안해주셔서 그냥 어림짐작 하고 넘어간다. 공부 더 하고 나중에 보면 아 뭐구나 할 날이 오겠지.
아래 링크에 부트스트랩을 연결해 놓았다.

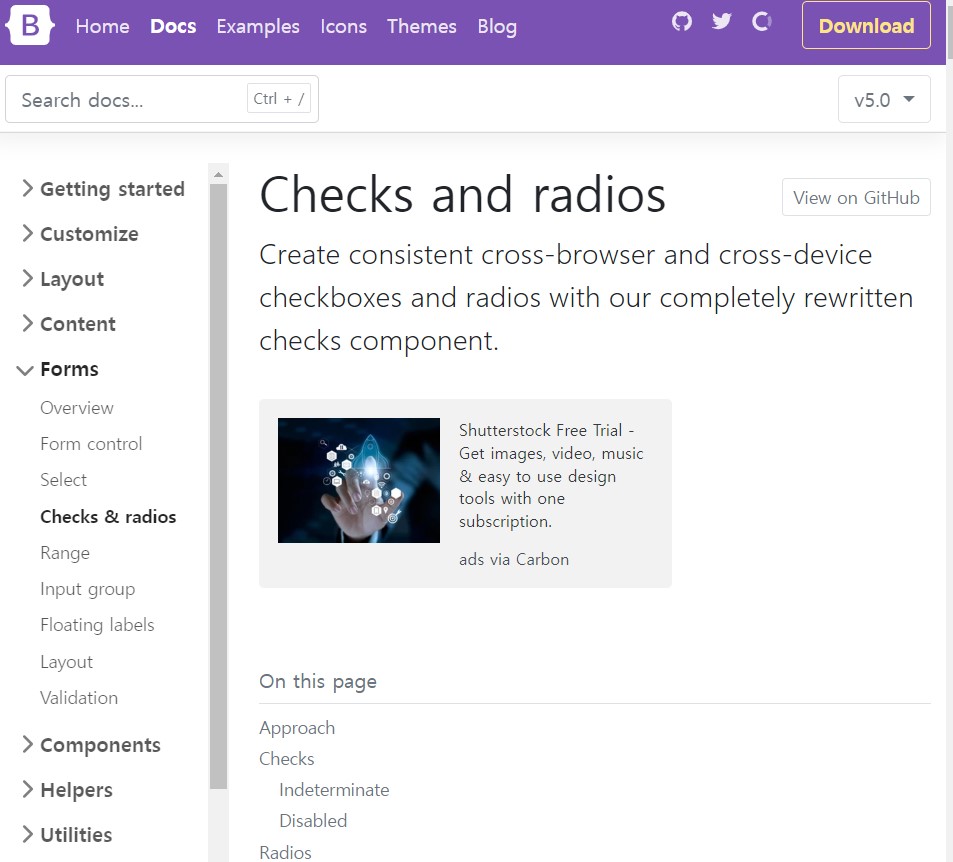
이런 식으로 페이지가 구성되어 있는데 상단 보라색 header 부분에 docs 누르고, 왼쪽에서 원하는 코드를 찾아서 똑같이 ctrl c & v 하면 적용이 된다.
나는 버튼을 넣어봤다.
<body>
<h1>이걸로 시작해보죠!</h1>
<button type="button" class="btn btn-danger">Danger</button>
</body>바디태그 안에 부트스트랩에서 복사했던 내용을 넣고 라이브서버로 열어보면

이렇게 내가 붙여놓은 Danger이란 버튼이 보이는 것을 볼 수 있다 !
자 그럼 이제 본격적으로 페이지를 만들어 보도록 하자.
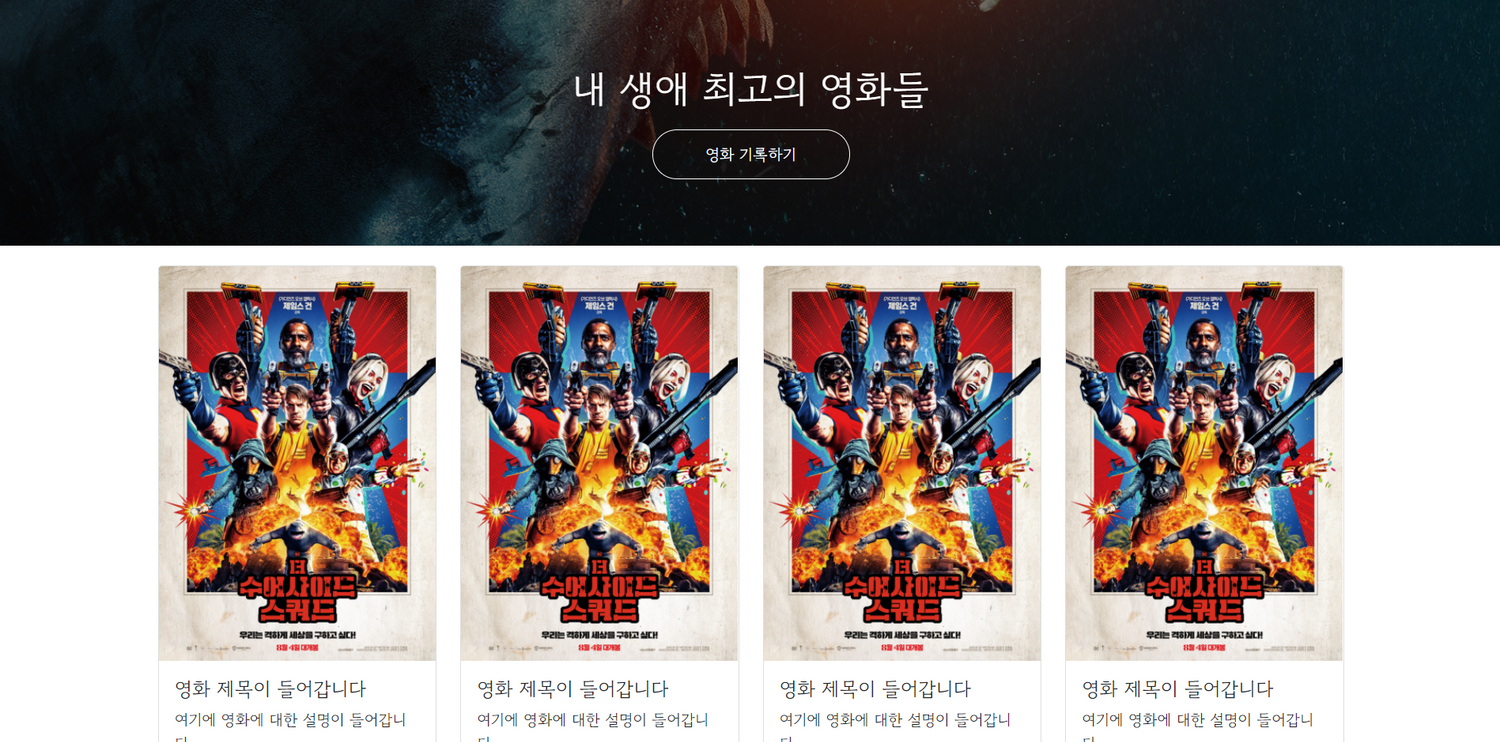
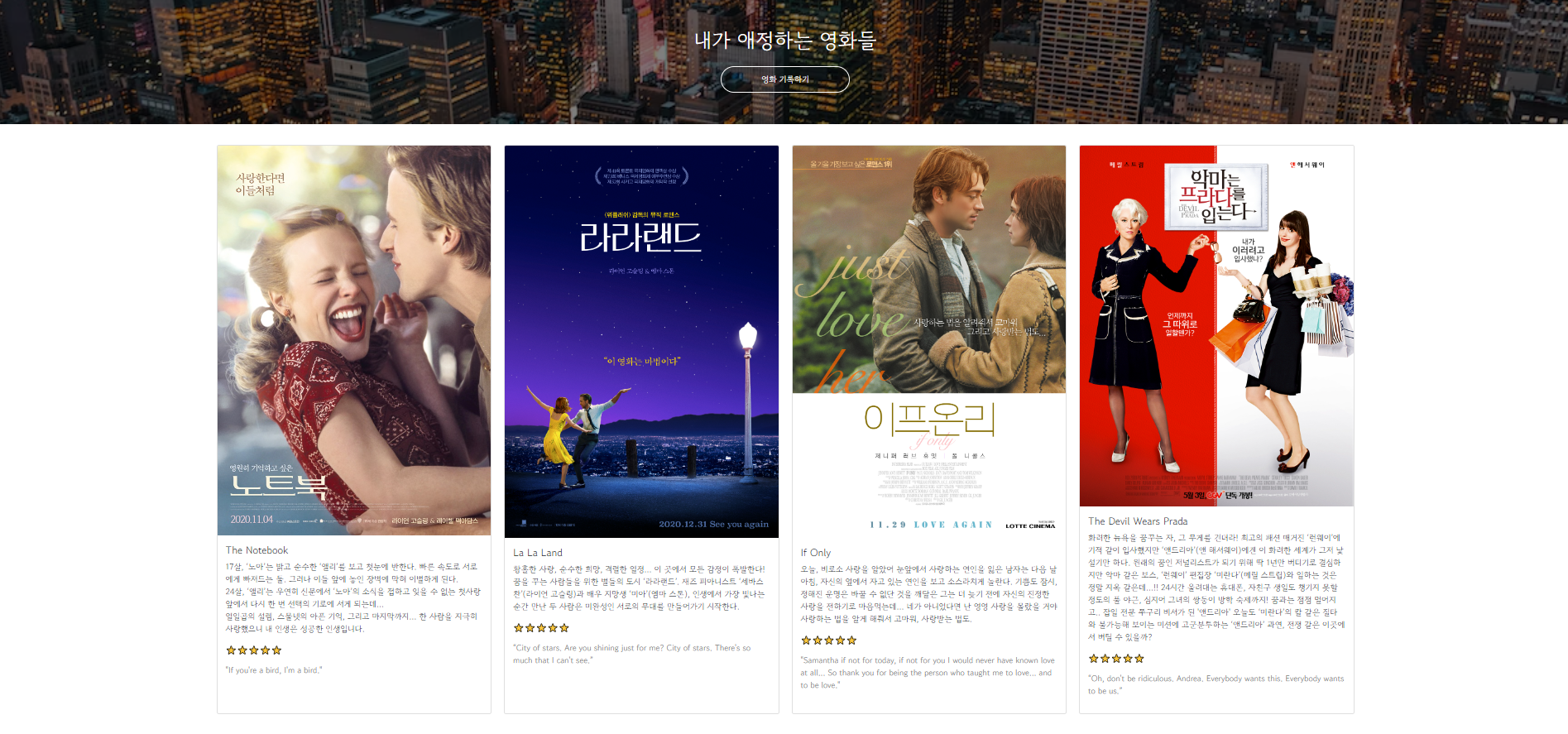
오늘 강의의 완성본 사진은 이러하다.

div 태그해서 높이 조절하고 bgimg 주면 되지 않을까? 밑에는 아까 부트스트랩에서 튜터님이 카드 얘기하셨는데 그거 4개 넣으면 될 것 같은데 ? 라는 생각을 하며 일단 수업 시작.
<head>
//중복내용생략
<style>
.title{
background-color: lightsteelblue;
color: white;
height 250px;
}
</style>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<div class="title">
<h1>My Favorite movies</h1>
<button>record</button>
</div>
</body>아니나 다를까 div 태그로 h1, btn 태그 넣어서 묶어주고, class명을 설정해줬다. 그 class명을 head부분 내의 style 태그에서 불러줬다. (class 부를 땐 .class명 잊지말기 !) 나는 한글로 나오는 게 싫어서 body 부분 내용을 다 영어로 바꿔줬는데 다른 분들 중에도 그런 분들이 있지 않을까 .. ?
.title{
background-color: lightsteelblue;
color: white;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}특별히 새로운 내용이 없어보인다고 생각했는데 하나 배웠다 !!
- 디스플레이 플렉스 : 내용을 정리시키는 방법 (4줄이 늘 함께 다님)
display, flex-direction, align-items, justify-content
flex-direction: column은 세로로 정렬
가로로 정렬하고 싶다면 column 대신에 row 사용하면 됨.
이제 버튼을 꾸며본다.
버튼에도 또 클래스명을 줘서 불러와야 했는데 더 쉽게 불러오는 방법이 있었다. 그건 바로
.title > button{
}title 클래스 아래에 있는(>) button을 불러오면 됨
h1 태그를 불러오고 싶다면 .title > h1 이라고 하면 된다. 굳이 모든 태그에 클래스명을 주지 않아도 되니까 편함.
현재까지 한 코드로 페이지를 열면 아래 사진처럼 나오는데 일단 버튼이 너무 못생겨서 바꿔주도록 하겠다. (내 미적감각 절대지켜 ..)

.title > button{
width: 250px;
height: 50px;
background-color: transparent;
border: 1px solid white;
border-radius: 50px;
color: white;
margin-top: 20px;
}높이, 넓이 설정해주고 버튼을 투명하게 만들고 싶어서 백그라운드컬러를 transparent로 주고, 버튼 테두리 변경을 위해 border에서 굵기 1px 실선 solid 색상 white로 설정했다. border-radius를 50px정도 줘서 모서리가 둥글어지게 만들어줬고, color: white;는 이제 말 안해도 텍스트 색상인 거 알지. 완성본을 보면 h1이랑 버튼 사이가 살짝 간격이 있는 것 같아서 button에 margin-top으로 여백을 조금 줬다. 여기까지 하면 화면엔 아래 사진과 같이 보인다. 아까보다 조금 바뀐듯 ?

이제 버튼 위에 마우스가 올라가면 border가 살짝 bold해지게 만들어보려 한다. button안에서 설정하는 게 아니라 새로운 설정을 해 줄거다.
.title > button:hover{
border: 3px solid white;
}.title>button 까지는 똑같지만 :hover가 추가된 것을 볼 수 있다. 예전에 배울 때 a태그 안에 hover해서 밑줄 없애기 많이 했던 것 같은데 아무튼 이제 버튼 위에 마우스가 올라간다면 border가 3px로 굵어지게 된다.
이제 배경 이미지를 바꾸는데, 지난번에 말했던 background image 설정 3줄은 background-image, background-position, background-size이다. 적용해보면
.title {
background-color: lightsteelblue;
color: white;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url("https://images.unsplash.com/photo-1543158266-0066955047b1?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80");
background-position: center;
background-size: cover;
}이렇게 적용할 수 있는데 튜터님은 스파르타코딩클럽에서 올려주신 상어이미지를 코드스니펫 하라고 했지만 나는 다른 사진으로 하고싶어서 unsplash에서 이미지 링크를 복붙해줬다.

이렇게 바꿔줬다. 여기서 배경이 너무 쨍하기 때문에 살짝 어둡게 만들어 주려고 한다.
linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5))
이 내용을 background-image 안에 넣어주면 된다.
약간의 트릭이기 때문에 이해하려하거나 외우려하지 않아도 된다고 하셨다.
나중에 조금씩 바꿔가면서 써봐야지.
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://images.unsplash.com/photo-1543158266-0066955047b1?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80");결과물 ↓ ( 뭔가 더 간지나게 생겨졌다 뿌듯)

이제 27일에 구글폰트 적용하는 법을 배웠으니까 폰트도 적용해보려고 한다.
@import url("https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap");
* {
font-family: "Gowun Dodum", sans-serif;
}스타일 태그 맨 위에 저번에 배운 것처럼 폰트를 적용해줬다. (폰트가 한글밖에 적용이 안되서 h1, btn 태그 내용을 한글로 다시 바꿔주었다. 이게 뭔 개고생 ㅠ)

오 뭔가 네이버 블로그같이 생겨졌다 ㅋㅋㅋㅋ 완성했으니 이제 밑에 카드를 만들 차례
아까 부트스트랩 사이트에서 card를 찾아야 한다.
진짜 많은 카드들이 있는데 여기서 크기가 일정한 카드 4개를 가진 코드를 찾아준다. 우측 하단에 copy 버튼을 눌러 복사한 뒤 내 코드에 가서 붙여넣기 해 줄 예정.

아래 코드를 복붙하기 전에 div 태그를 하나 더 만들어서 그 안에 복사한 내용을 붙여줬다. 그리고 새로만든 div 태그에 cards라는 class명을 지정해줌.
<div class="cards">
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a longer card with supporting text below as a natural
lead-in to additional content. This content is a little bit
longer.
</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a short card.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a longer card with supporting text below as a natural
lead-in to additional content.
</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">
This is a longer card with supporting text below as a natural
lead-in to additional content. This content is a little bit
longer.
</p>
</div>
</div>
</div>
</div>
</div>일단 붙여놓고 나면 약간 못생기게 나온다. 이제 이걸 예쁘게 만드는 작업이 필요한데, 일단 한 줄에 4개가 다 나오게 만들어야 하니 붙여넣어준 코드를 살짝 수정하는 작업이 필요하다.

//md-3이라고 써져있는 부분을 아래처럼 md-4로 바꿔주면 한 줄에 4개의 카드가 나온다.
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="row row-cols-1 row-cols-md-4 g-4">수정하고 나면 이런 모습으로 바뀐다. 훨씬 보기 좋다.

이제 카드 안에 이미지도 넣어주고, card title, 내용도 바꿔줘야 할 것 같다. 카드가 4개가 있는데 카드 1개의 코드는 밑에 코드와 같다.
3번째 줄에 img src에 이미지 링크를 삽입하면 될 거 같고 h5태그에는 영화 제목을, p태그에는 간략하게 영화 소개를 써보도록 하겠다.
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="..." />
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a short card.</p>
</div>
</div>
</div>
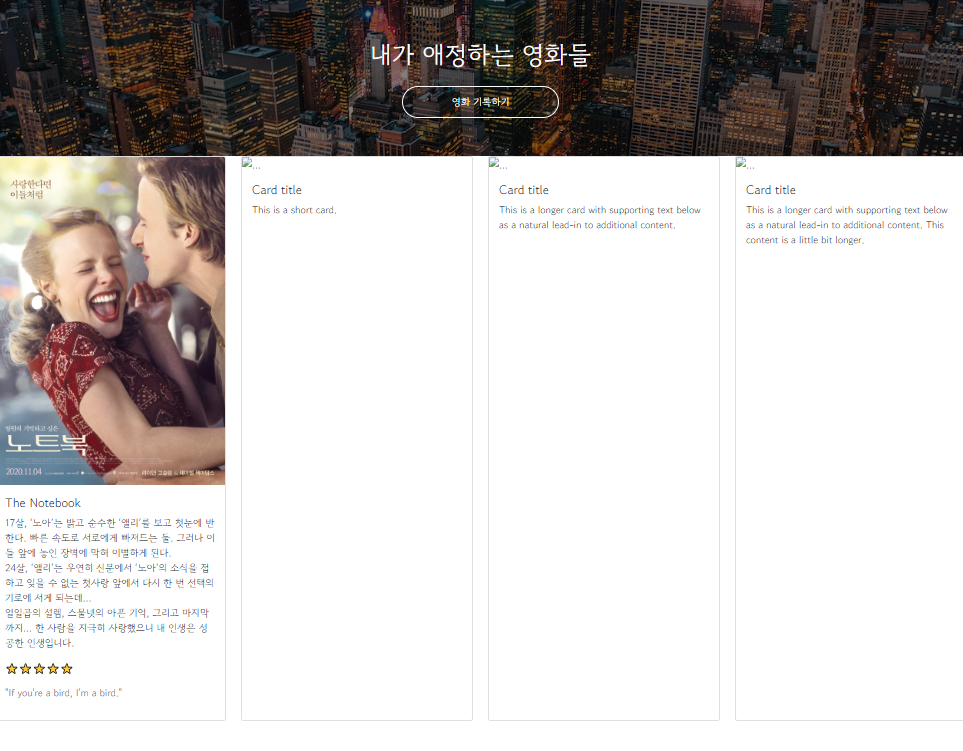
일단 카드 4개 중에 1개를 바꿔보았다. 내가 좋아하는 노트북 💕
위의 코드에서 살짝 수정했는데 p태그 아래에 p태그를 2개 더 만들었는데, 하나는 별점을 줄 p태그, 하나는 명대사를 써줄 p태그다. 세번째 p태그에 class="quote"를 적용해서 css도 살짝 바꿔줬다. (별 건 아니고 폰트 색상 변경한 것) 완료된 태그는 아래 코드와 같다.
.quote{
color: grey;
} <div class="col">
<div class="card h-100">
<img
src="http://img.movist.com/?img=/x00/00/88/75_p1.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">The Notebook</h5>
<p class="card-text">
17살, ‘노아’는 밝고 순수한 ‘앨리’를 보고 첫눈에 반한다. 빠른
속도로 서로에게 빠져드는 둘. 그러나 이들 앞에 놓인 장벽에 막혀 이별하게 된다.<br>
24살, ‘앨리’는 우연히 신문에서 ‘노아’의 소식을 접하고 잊을 수 없는 첫사랑 앞에서
다시 한 번 선택의 기로에 서게 되는데… <br>
열일곱의 설렘, 스물넷의 아픈 기억, 그리고 마지막까지… 한
사람을 지극히 사랑했으니 내 인생은 성공한 인생입니다.
</p>
<p>
⭐⭐⭐⭐⭐
</p>
<p class="quote">
"If you're a bird, I'm a bird."
</p>
</div>
</div>
</div>하나 완성하고 보니까 카드 양 옆, 카드랑 위의 div 영역 부분에 여백이 조금 있었으면 좋겠어서 아까 cards라고 클래스명을 설정한 부분을 style태그에서 꾸며주려고 한다.
.cards {
width: 2200px;
margin: 40px auto 0 auto;
}가로 길이를 설정해주고, margin을 사용해서 위 40px, 양 옆은 auto로 밀어버리고, 아래 여백은 불필요할 것 같아서 0으로 설정했다. 그리고 나머지 카드 3개를 완성해주면 아래 사진처럼 완성이 된다. 아까보다 훨씬 뭔가 많아진 느낌 .. ! 뿌듯

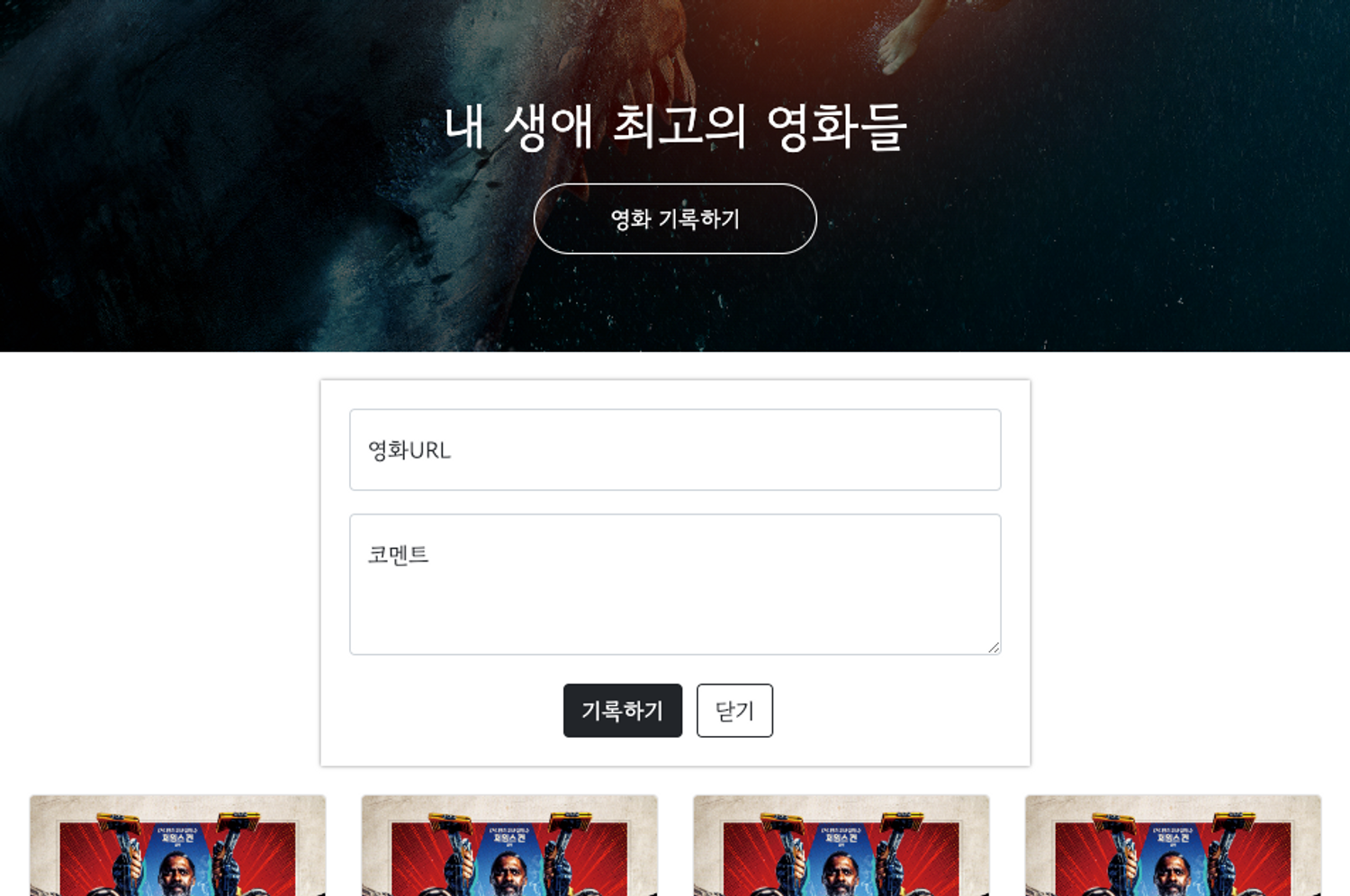
이제 플로팅 박스를 만들건데, 예제부터 보자면 이렇게 생겼다. 보니까 코멘트 부분에 textarea를 넣은 것 같고 안쪽, 바깥쪽 다 여백을 준 것 같이 생겼다. 일단 만들어보기 시작 !

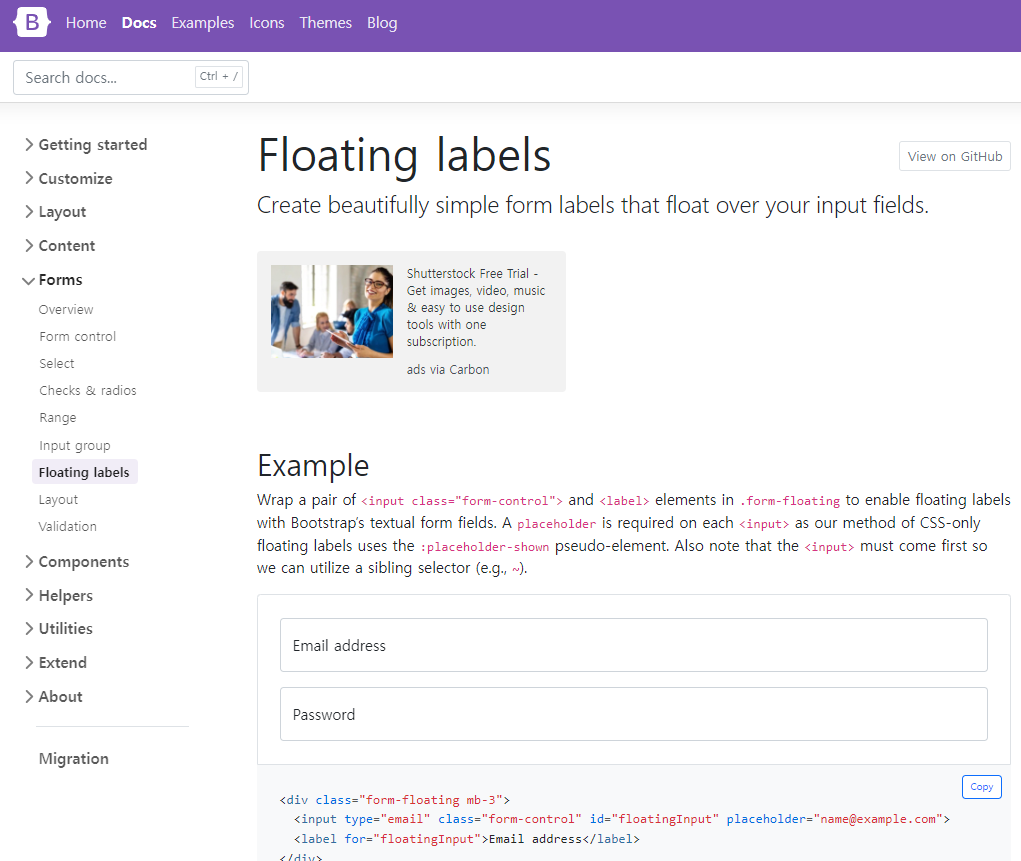
플로팅 박스는 아까 부트스트랩 페이지에서 찾아서 삽입하려고 한다. Docs-Froms-Floating labels 로 들어가면 제일 처음 나와있는 저 부분에 첫번째 div 태그랑, 아래에 내리다 보면 textarea가 있는데 그것도 복사해서 두 코드를 div태그 class="post"를 만들고 그 안에 붙여넣어준다. post div 태그 위치는 title이랑 card 사이에.

복사한 코드 ↓
<div class="post">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea"></textarea>
<label for="floatingTextarea">Comments</label>
</div>
</div>
그리고 밑에 버튼을 넣어줄건데, 동일하게 부트스트랩에서 가져온다.
버튼에 들어가면 맨 위에 있는 button에서 하나, 아래에 btn-outline에서 하나 총 두 개를 복붙해줬다.
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-outline-dark">Dark</button>button은 textarea가 포함된 div 아래에 div 태그 하나 더 만들어서 class="btn"이라고 지정해준 다음 넣었다. btn 내용은 Dark 말고 기록하기, 닫기로 바꿨다.
내일 배포하는 것까지 들으면 1주차 강의 끝 !
완성된 코드는 ↓
<div class="post">
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="name@example.com"
/>
<label for="floatingInput">Email address</label>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="floatingTextarea"
></textarea>
<label for="floatingTextarea">Comments</label>
</div>
<div class="btn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
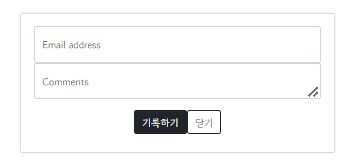
</div>근데 이렇게 넣으면 아까처럼 div가 또 가로 전체를 차지하기 때문에 꾸며줘야 할 것 같다. 배운 내용만 적절히 활용하면 혼자서도 할 수 있을 듯 ?
.post{
width : 500px;
margin : 20px auto 20px auto;
padding : 20px 20px 5px 20px;
box-shadow: 0px 0px 3px 0px gray;
//가운데로부터 아래, 옆 방향으로 얼마나 먼지 (이건 중앙부에서 시작함) 3px은 그림자 크기 ! (복붙해서 쓰는 게 편리함 3px 부분만 건드리면 됨)
}
.btn{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 5px;
}
.btn > button{
margin-right: 10px;
}style 태그 안에 3개를 추가해줬다. post 박스의 가로를 500px로 설정하고, margin을 사용해 post박스 바깥의 여백을 위 아래 20씩, 양 옆으로는 auto를 줘서 가운데 정렬하고, padding으로 박스 내부의 여백을 맞췄다.
box-shadow는 새로 배웠는데, 말 그대로 박스 테두리에 그림자를 추가하는 것. button은 가운데 정렬하기 위해 앞에서 배웠던 함께 사용된다는 4줄 삽입했고, margin-top을 줘서 위에 textarea와 약간의 여백을 주었다. 여기까지 하면 ↓ 이렇게 된다.

button은 너무 따닥따닥 붙어있어서 버튼 자체에 오른쪽으로 약간의 여백을 주면 포스팅 박스까지 완성 !

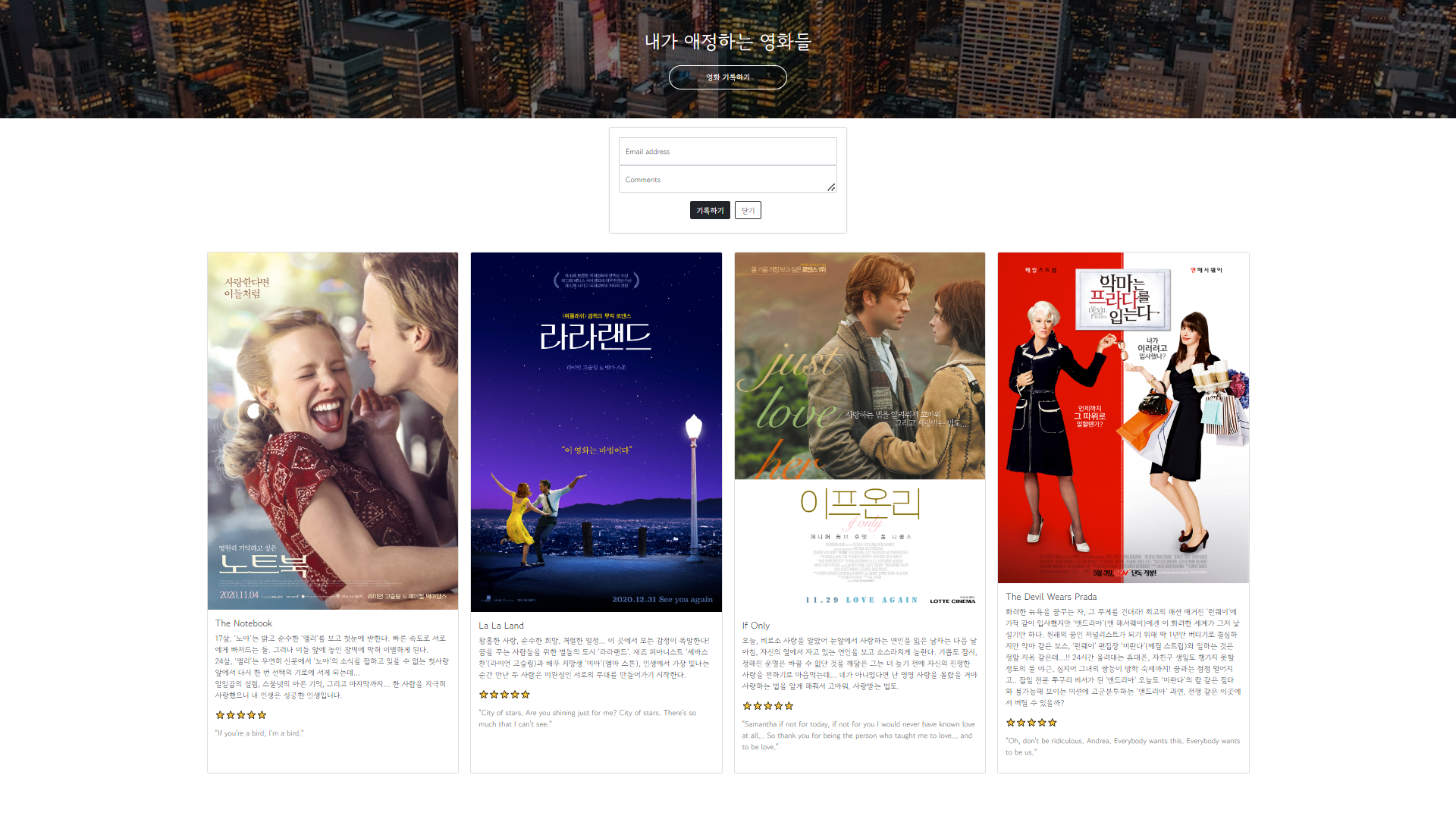
이렇게 포스팅박스까지 다 넣으면 완성된 나만의 영화 추천 페이지 (?)

포스팅박스까지 다 넣은 코드 전문 ↓↓ 완성 !
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
<style>
@import url("https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap");
* {
font-family: "Gowun Dodum", sans-serif;
}
.title {
color: white;
height: 250px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: linear-gradient(
0deg,
rgba(0, 0, 0, 0.5),
rgba(0, 0, 0, 0.5)
),
url("https://images.unsplash.com/photo-1543158266-0066955047b1?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1170&q=80");
background-position: center;
background-size: cover;
}
.title > button {
width: 250px;
height: 50px;
background-color: transparent;
border: 1px solid white;
border-radius: 50px;
color: white;
margin-top: 20px;
}
.title > button:hover {
border: 3px solid white;
}
.quote {
color: grey;
}
.cards {
width: 2200px;
margin: 40px auto 0 auto;
}
.post{
width : 500px;
margin : 20px auto 20px auto;
padding : 20px 20px 5px 20px;
box-shadow: 0px 0px 3px 0px gray;
}
.btn{
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
margin-top: 5px;
}
.btn > button{
margin-right: 10px;
}
</style>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<div class="title">
<h1>내가 애정하는 영화들</h1>
<button>영화 기록하기</button>
</div>
<div class="post">
<div class="form-floating mb-3">
<input
type="email"
class="form-control"
id="floatingInput"
placeholder="name@example.com"
/>
<label for="floatingInput">Email address</label>
<div class="form-floating">
<textarea
class="form-control"
placeholder="Leave a comment here"
id="floatingTextarea"
></textarea>
<label for="floatingTextarea">Comments</label>
</div>
<div class="btn">
<button type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
</div>
<div class="cards">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img
src="http://img.movist.com/?img=/x00/00/88/75_p1.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">The Notebook</h5>
<p class="card-text">
17살, ‘노아’는 밝고 순수한 ‘앨리’를 보고 첫눈에 반한다. 빠른
속도로 서로에게 빠져드는 둘. 그러나 이들 앞에 놓인 장벽에 막혀
이별하게 된다.<br />
24살, ‘앨리’는 우연히 신문에서 ‘노아’의 소식을 접하고 잊을 수
없는 첫사랑 앞에서 다시 한 번 선택의 기로에 서게 되는데… <br />
열일곱의 설렘, 스물넷의 아픈 기억, 그리고 마지막까지… 한 사람을
지극히 사랑했으니 내 인생은 성공한 인생입니다.
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="quote">"If you're a bird, I'm a bird."</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://movie-phinf.pstatic.net/20201229_146/1609226288425JgdsP_JPEG/movie_image.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">La La Land</h5>
<p class="card-text">
황홀한 사랑, 순수한 희망, 격렬한 열정… 이 곳에서 모든 감정이
폭발한다! 꿈을 꾸는 사람들을 위한 별들의 도시 ‘라라랜드’. 재즈
피아니스트 ‘세바스찬’(라이언 고슬링)과 배우 지망생 ‘미아’(엠마
스톤), 인생에서 가장 빛나는 순간 만난 두 사람은 미완성인 서로의
무대를 만들어가기 시작한다.
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="quote">
“City of stars. Are you shining just for me? City of stars.
There's so much that I can't see.”
</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://movie-phinf.pstatic.net/20171121_75/1511230561589Rvq85_JPEG/movie_image.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">If Only</h5>
<p class="card-text">
오늘, 비로소 사랑을 알았어 눈앞에서 사랑하는 연인을 잃은 남자는
다음 날 아침, 자신의 옆에서 자고 있는 연인을 보고 소스라치게
놀란다. 기쁨도 잠시, 정해진 운명은 바꿀 수 없단 것을 깨달은 그는
더 늦기 전에 자신의 진정한 사랑을 전하기로 마음먹는데… 네가
아니었다면 난 영영 사랑을 몰랐을 거야 사랑하는 법을 알게 해줘서
고마워, 사랑받는 법도.
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="quote">
"Samantha if not for today, if not for you I would never have
known love at all... So thank you for being the person who
taught me to love... and to be love."
</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img
src="https://movie-phinf.pstatic.net/20170421_168/1492761621282U7CYn_JPEG/movie_image.jpg"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<h5 class="card-title">The Devil Wears Prada</h5>
<p class="card-text">
화려한 뉴욕을 꿈꾸는 자, 그 무게를 견뎌라! 최고의 패션 매거진
‘런웨이’에 기적 같이 입사했지만 ‘앤드리아’(앤 해서웨이)에겐 이
화려한 세계가 그저 낯설기만 하다. 원래의 꿈인 저널리스트가 되기
위해 딱 1년만 버티기로 결심하지만 악마 같은 보스, ‘런웨이’
편집장 ‘미란다’(메릴 스트립)와 일하는 것은 정말 지옥 같은데…!!
24시간 울려대는 휴대폰, 자친구 생일도 챙기지 못할 정도의 풀
야근, 심지어 그녀의 쌍둥이 방학 숙제까지! 꿈과는 점점 멀어지고..
잡일 전문 쭈구리 비서가 된 '앤드리아' 오늘도 ‘미란다’의 칼 같은
질타와 불가능해 보이는 미션에 고군분투하는 ‘앤드리아’ 과연, 전쟁
같은 이곳에서 버틸 수 있을까?
</p>
<p>⭐⭐⭐⭐⭐</p>
<p class="quote">
“Oh, don't be ridiculous. Andrea. Everybody wants this.
Everybody wants to be us.”
</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>