
스파르타 코딩클럽 웹개발 1주차 강의
구글 웹폰트 입히는 방법 !
구글에서 받은 웹폰트를 내 홈페이지에 입힐 수 있다 ?
link : google fonts
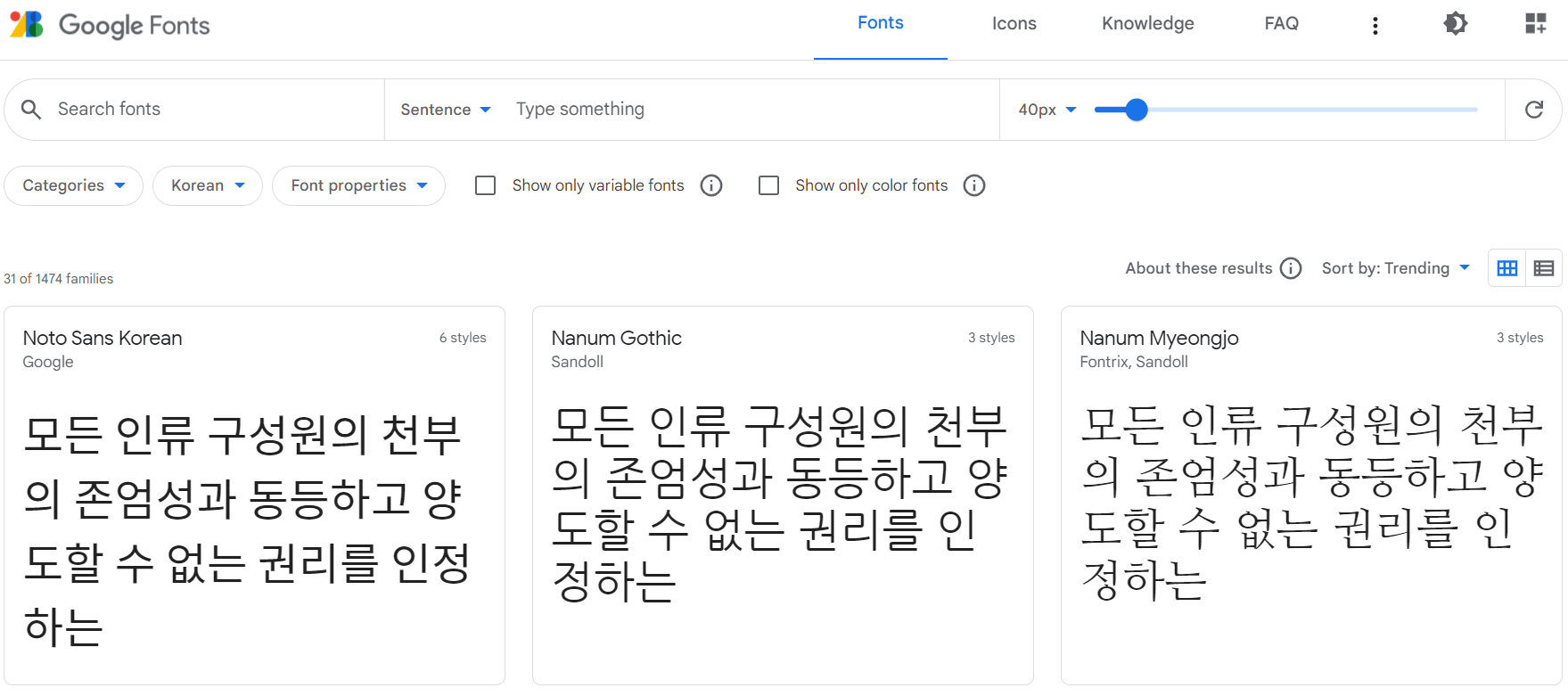
위 링크를 클릭하면 구글 폰트 사이트로 이동하게 된다. 아래와 같이 페이지가 나오는데 나는 여기서 IBM Plex Sans KR 폰트가 제일 마음에 들어서 이걸로 선택했다.

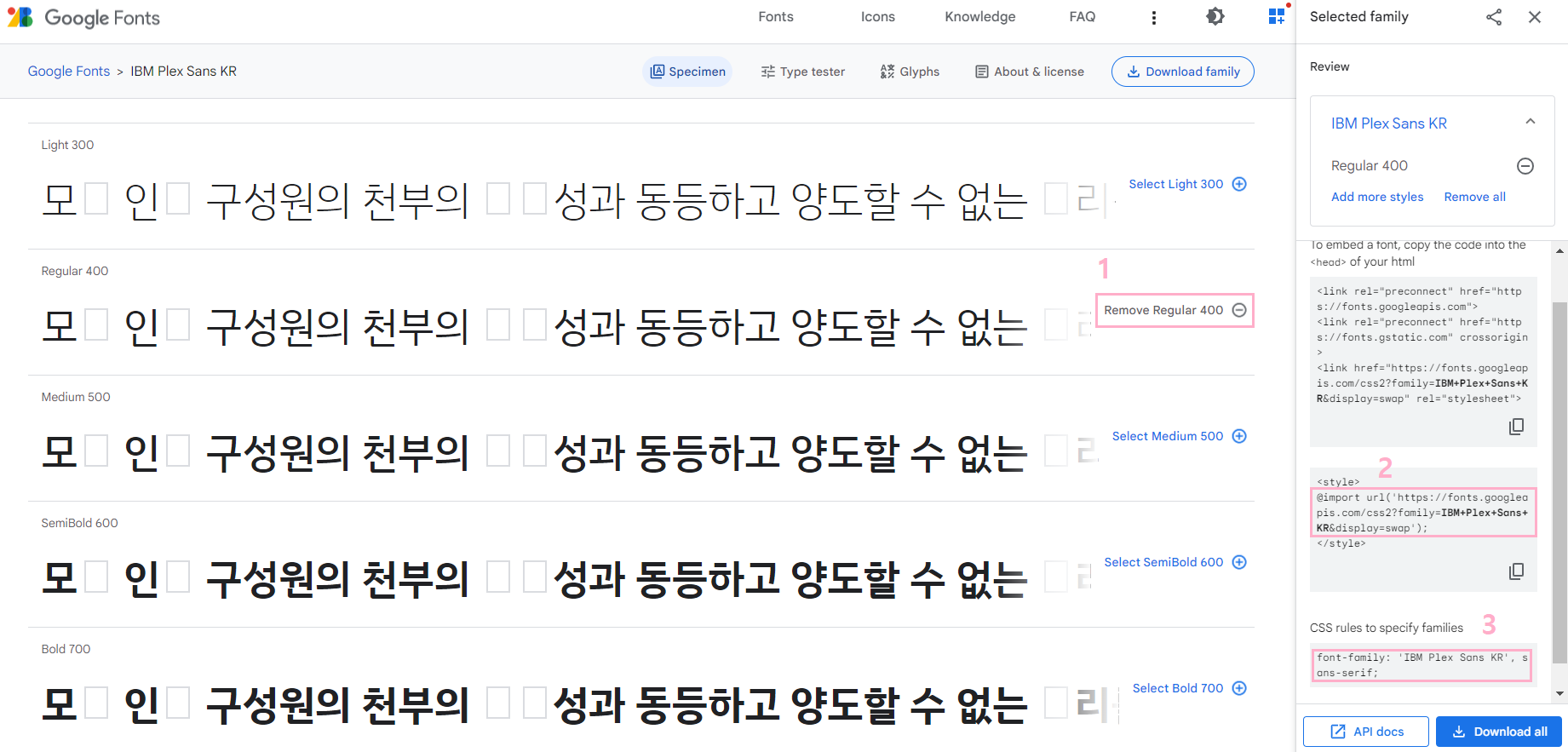
선택한 폰트 페이지로 이동해서 쭉 내리다 보면 아래 사진과 같은 페이지가 나온다.
- 원하는 크기, 굵기의 폰트 옆에 select + 버튼을 눌러보자.
- 오른쪽에 selected family 라는 작은 창이 뜨는데, 거기서 2라고 적힌 부분의 import 부분을 복사한다.
- 마찬가지로 3이라고 적힌 부분도 복사해서 내 코드에 붙여넣어야 한다.

2,3을 복사한 다음 어디에 붙여넣냐 하면 아래 코드처럼 style 태그 안에 붙여넣어주면 된다.
★ 중요한 부분은 *{} 안에 복사한 3번째 내용을 넣는 건데, * 이 의미하는 것은 전체를 다 선택한다는 것으로 보면 된다고 한다.
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap');
*{
font-family: 'IBM Plex Sans KR', sans-serif;
}
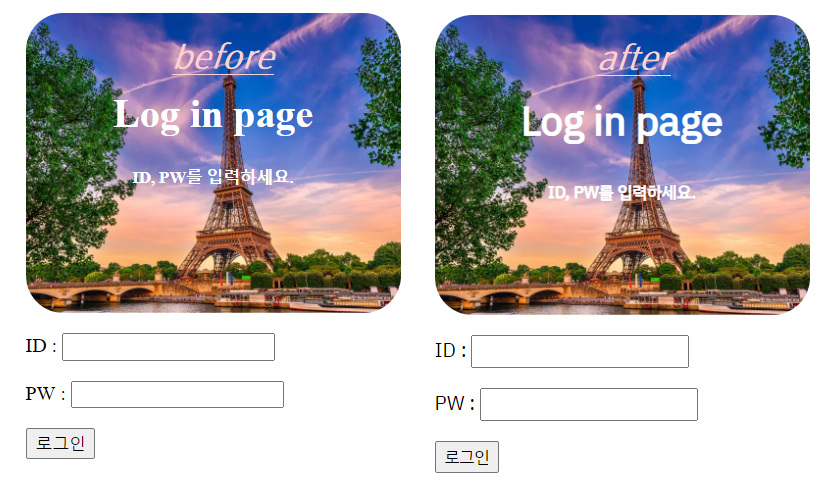
//중복내용 생략이렇게 코드에 붙여넣고 나면 폰트가 바뀌는데, 알아볼 수 있도록 전후비교 사진을 첨부해본다.

폰트가 바뀌고 나니 한결 뭔가 귀여워졌어 ㅠㅁㅠ 대박 짱 .. 폰트 하나 바꿨다고 진짜 엄청 신경쓴 것 처럼 만들어 졌다 (내 눈에만 그럴 수도 있지만 울 엄마도 내가 제일 예쁜데 내가 만든 거 예뻐 보이는 거 합법..)
아무튼 이렇게 font change complete ! 뭔가 조금씩 바뀌고 있는 것이 뿌듯x100
아래는 폰트 바꾼 코드 전문입니다. ↓↓ 💛💜
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Chloe's page</title>
</head>
<style>
@import url('https://fonts.googleapis.com/css2?family=IBM+Plex+Sans+KR&display=swap');
*{
font-family: 'IBM Plex Sans KR', sans-serif;
}
.title {
color: white;
width: 300px;
height: 200px;
border-radius: 30px;
text-align: center;
padding-top: 40px;
background-image: url("https://cdn.sanity.io/images/1wyn2xo2/production/ffa5c1eac62729439af1304ed93847ea56c50e5e-2272x1128.jpg?fp-x=0.5&fp-y=0.7525672156054148&w=1088&h=612&fit=crop&crop=focalpoint&auto=format");
background-position: center;
background-size: cover;
}
.wrap{
width: 300px;
margin: 80px auto 0px auto;
}
</style>
<body>
<div class="wrap">
<div class="title">
<h1>Log in page</h1>
<h5>ID, PW를 입력하세요.</h5>
</div>
<p>ID : <input type="text" /></p>
<p>PW : <input type="password" /></p>
<button>로그인</button>
</div>
</body>
</html>