프로젝트 개요
- 진행 인원: 6명
- 진행 기간: 2022년 12월 12일 ~ 2023년 1월 30일
- 사용 기술 스택: React.js, TypeScript, react-redux, emotion
⚖️ 프로젝트 소개
우리 팀은 각자 PPT를 만들어 어떤 서비스를 작업해보고 싶은지 발표하였다.
결과적으로 구직자와 구인자를 이어주는 이력서 매칭 시스템을 선택하였다.
하지만, 1차 중간점검 때 코치님들의 냉철한 피드백을 바탕으로 전면 검토에 들어간다.
1. 주제 선정
아래 항목들을 바탕으로 주제를 정하였다.
관리하기 쉬울 것, 서비스 흐름이 복잡하지 않을 것
이력서 커뮤니티
- 타 팀들과 겹치지 않게 기획하기
- 하나 이상의 유니크한 기능과 서비스 만들기
- 반응형으로 제작하여 앱 화면에서도 최적화 되게 하기!!
- 배포후에도 서비스가 안정적으로 운용되게 하기!!
2. 협업 규칙 정하기
팀 노션페이지를 만들어 각각의 규칙들을 정해놓았다.
각 팀원들이 협업 경험이 있었기 때문에 규칙을 정하는것은 어렵지 않았다.
소통 & 작업
- 매일 오전 10:30 디스코드 스크럼 회의
- 코어타임 오전 10 ~ 오후 18 까지
- 주 1회 오프라인 모임으로 원활한 작업 진행
컨벤션
- Git 커밋메시지, 폴더 구조, 프리티어 통일
협업 툴
- 피그마, Git Lab
무엇보다 중요한 것
- 이슈,에러,트러블 발생 시 숨기지 말 것
- 꺾이지 않는 마음
3. 기능
헤더와 이력서 작성/수정 페이지를 담당했다.
이력서 작성을 기점으로 이루어지는 서비스이다보니 담아내야할 정보가 많았다.
- 간단 시연 gif
막혔던 부분
1. props 타입 지정과 자식 컴포넌트에서 부모 컴포넌트로의 데이터 전달.
2. 입력 정보를 저장하자마자 화면에 그려내주는것에 대한 어려움.
3. 컴포넌트를 배열에 담아 정보입력 폼을 추가하는 부분에서 어떤 방식으로 구현을 해야할지에 대한 고민.
해결한 과정
- setState와 함수 프롭스에대해 이슈를 등록하였다. 나름대로 혼자 해결하고 보니 확신이 없어서 우리팀을 담당해주시던 코치님께 여쭤보았고 이슈를 해결하였다.
- 자식 컴포넌트에 프롭스 넘겨주기

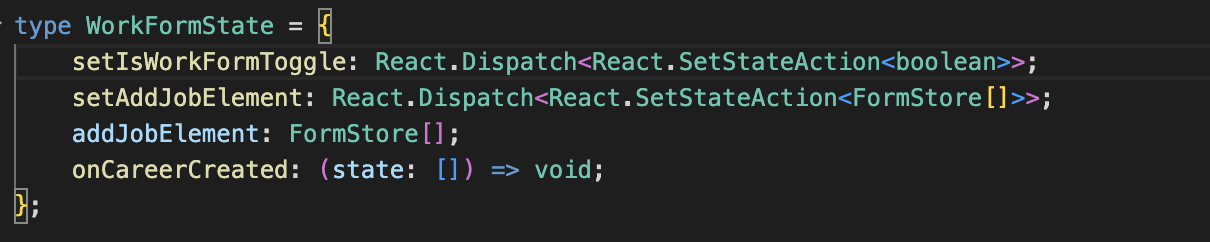
- 프롭스 타입 지정

- props 타입 지정과 함께 해결했던 이슈였다. 자식 컴포넌트에서 폼을 생성하고 결과값을 함수 프롭스를 통해 부모 컴포넌트로 넘겨주는 방식으로 해결하였다.
State lifting
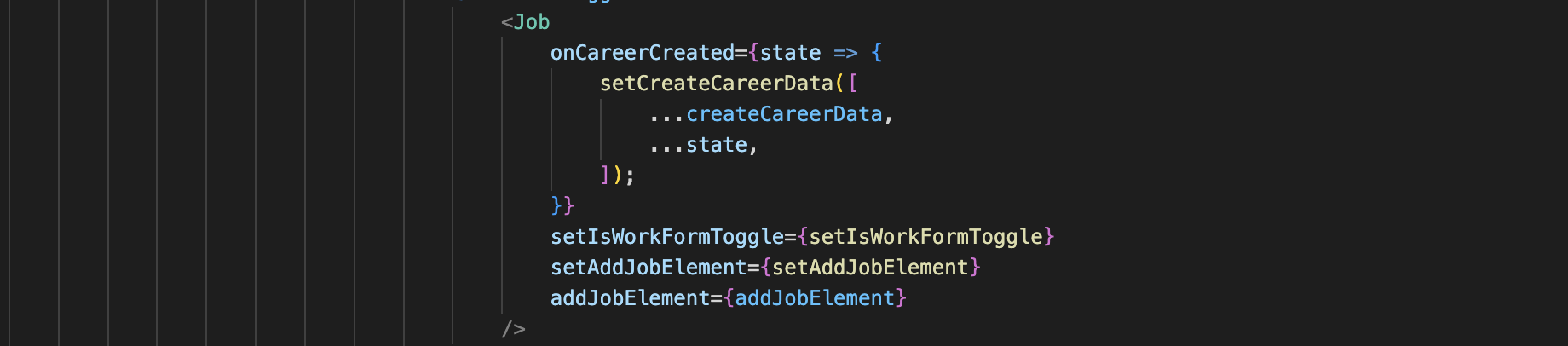
컴포넌트에 함수를 내려보내준다.
<Job
onCareerCreated={state => {
setCreateCareerData([...createCareerData, ...state,])}}
/>
API의 결과값을 함수에 인자로 담아 보내준다.
const res = await axios.post()
const result = await axios.get()
onCareerCreated(result.data.data) - 너무 어려워서 코치님께 힌트를 받아서 해결했다. 무작정 컴포넌트를 배열에 담는것이 아닌 임의 데이터를 함께 담아 map 함수로 그려내주는 방식으로 해결하였다.
🛳 KPT
Keep [유지할 긍정적인 부분]
- 스크럼 회의, 오피스아워에 대한 기록
- 더할나위없는 팀원들간의 활발한 소통과 피드백
- 트러블, 의문점 발생 시 깃 랩 이슈 등록란 활용
- 못할 것 같다는 생각보다는 우선, 시도해 보는 자세
- 급급하게 기능을 구현하기보다는 완성도 있는 코드를 지향했던 점
- 왜? 라는 의문을 가지는 것에 그치지 않고 정보를 찾아 지식을 정립한 것
Problem [변화가 필요한 긍정적이지 못한 부분]
- 융화되지 못한 팀원에 대한 방심과 대비책을 마련하지 않은 것
- 사소한 에러들을 너무 깊게 파고든 것
- 완성도를 추구하다 보니 너무 늦어진 버그 및 이슈 해결
- 개발시간 대비 디자인 시간에 과도한 시간 투자
- 커밋메시지, Merge 기록을 자세하게 작성하지 않은 것
- 날마다 정확한 수행목표를 정하지 않고 주먹구구식으로 작업한 점
Try [변화를 위해 시도해 봐야 하는 것들]
- 회의 기록을 공유 오피스에만 기록하지 말고 개인 페이지나 블로그에 기록하기
- 등록해놓은 이슈는 해결이 된다면 꼭 트러블슈팅 기록을 해놓을 것
- 우선 기능을 구현해놓고 완성도를 지향해도 된다는 견해
- 커밋메시지, MR이 무엇보다 기록 자산이 되는 것을 잊지 말 것
- 확실한 수행과제를 정하고 작업을 진행할 것!!
- 팀에 잘 섞여들지 못하는 팀원이라면 팀원들과 회의를 통해 결단을 내릴 것
- 치명적인 에러가 아니라면 너무 목매지 말고 이슈 등록 후 관리하면서 진행할 것
- 나는 이제 퍼블리셔가 아니라 개발자란점을 명심하고 디자인을 어느 정도 간편하게 해결할 것
😞 아쉬웠던 점
기술적인 부분
- Emotion을 사용했지만, styled-component와의 명확한 차이점을 인지하지 못하고 사용하였다. typescript를 함께 사용하다 보니 theme provider를 통한 글로벌 스타일 적용에 있어 타입 에러가 많이 발생하였다.
- 기술 스택의 장점과 효율성을 확실하게 알고 사용하자
- 기술 스택의 장점과 효율성을 확실하게 알고 사용하자
- 전역 상태관리 라이브러리 redux-toolkit을 많이 활용하지 못하였다.
특히, 사용자 정보에 따른 상태 값 관리가 가장 아쉽다.- 많이 사용되는 필수적인 상태 값은 작업중에 라이브러리를 통해 관리할 것을 염두에 두자
- 많이 사용되는 필수적인 상태 값은 작업중에 라이브러리를 통해 관리할 것을 염두에 두자
- 디자인패턴에 대한 이해없이 늘 작업하던대로 View와 Control을 한 컴포넌트에 할당했던 부분은 반성하자.
- '관심사의 분리'와 디자인 패턴에 대해 학습한 후 프로잭트를 진행할 때 여러 시도를 해보자
- '관심사의 분리'와 디자인 패턴에 대해 학습한 후 프로잭트를 진행할 때 여러 시도를 해보자
- 한 컴포넌트가 짊어진 역할이 너무 많았다. 코치님들의 조언대로 컴포넌트화 하여 분리하였지만 해당 컴포넌트들에서도 너무 많은 역할을 할당했던 것 같다.
- 기능 실행 로직과 화면에 보여지는 View 영역을 구분하는 연습을 많이하고 자주 사용하는 input, form, button 의 UI들은 컴포넌트화 하여 프롭스를 통해 관리하도록 하자!!
프로젝트 주제, 규모에 대한 부분
- 내가 해보고 싶은 서비스, 사용해보고 싶은 기술 스택에 대해 고민해보고 해당 고민을 녹여낸 프로젝트를 진행한다면 좋을 것 같다.
- 팀원들의 역량에 비해 규모를 작게 잡았던 프로젝트가 아니었나 생각이 들었다. 다음번엔 큰 목표를 설정해놓고 단계별로 마무리해보는 것도 좋을 것 같다.
👨🎓 마무리
- 글을 작성하며 프로젝트 도중 기록을 잘 해놨더라면 하는 아쉬움이 생겼다.
머릿속에 있는 고민과 의문점을 글로 풀어내어 기록하자! - 프로젝트가 끝나고 시간이 많이 흘렀지만 제대로 작성해보는 첫 회고이다.
글솜씨가 부족해 많이 걱정했지만 내 경험과 생각들을 녹여내면 수월하게 작성 할 수 있을 것 같은 자신감이 생겼다.