◆ 브라우저 요청방식
- 브라우저 내부의 캐시메모리가 포함되어 있다.
- 요청을 보내기 전에 캐시메모리를 간다.
- 전송방식 : options 의 역할
- 페이지의 접근이 가능한지 확인.
- 페이지의 변동사항이 있는지 확인.
- 변동사항이 없으면 캐시를 불러온다.
◆ 캐시(cache)
- 개발자 도구를 열어 놓고 새로고침을 하면 자동으로 css파일이 코드가 자동으로 갱신된다.
- 하지만 개발자 도구가 닫혀있을 경우 css파일의 코드가 일정 시간 후에 갱신된다.
◆ 캐시를 사용하지 않는 방법
- 개발자 도구를 열고 새로고침 아이콘에서 우클릭
- 강력 새로고침(단축키 : ctrl + shift + R) 클릭
- 개발자 도구의 Network 탭에서 Disable cache 체크박스 클릭
- Disable cache 체크박스 클릭하면 css파일의 코드가 바로 적용 된다.
- 강력 새로고침 : 주요 파일을 다시 받는 것
- 캐시지우기 및 강력 새로고침 : 아예 새로 다시 받는것
- Disable cache : 체크 하자마자 강력 새로고침이 바로 적용된다.
- 개발자 도구를 닫으면 일반사용자로 인지하고 캐싱이 다시 시작된다.
- 되도록 개발자 도구는 작게 축소해서라도 켜놓는 것을 권장한다.
- 주소의
@v1는 캐싱를 적용 안되게 하려고 주소에 적는 것
- 서버개발자 입장에서 변동사항 정보를 웹사이트에 갱신할 수 없는 단점이 있다.
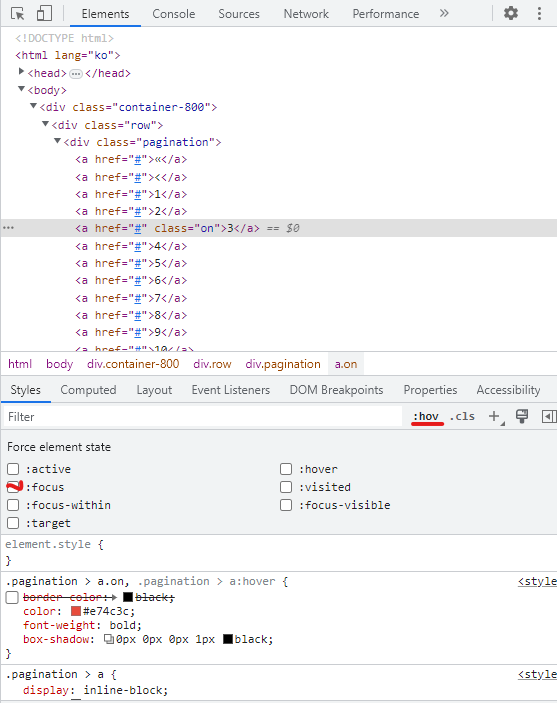
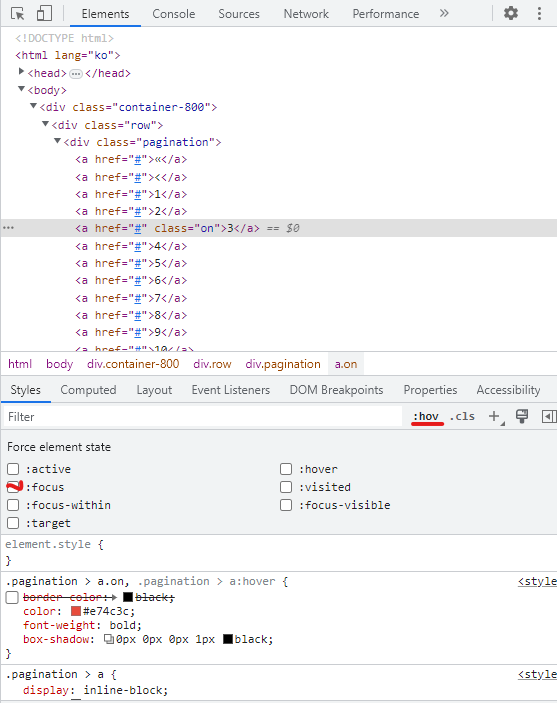
◆ 개발자 도구
:hov 를 클릭해서 체크박스에 속성들을 클릭하면 해당 속성이 적용된 결과를 확인 해볼 수 있다.

.cls 를 클릭해서 Fiter 검색창에 on과 같이 클래스 코드를 작성해주면 해당 속성이 적용된 결과를 확인 해볼 수 있다.