[Web] CSS selectors
0
selector{
property: value;
}기본 selector 기본
태그 selector ➡️ 태그명
Id selector ➡️ #id명
class selector ➡️ .class명
attribute selector ➡️ [attr]
class vs id
- 여러번 반복될 필요 있는 스타일 ➡️ class
- 한번 유일 적용될 스타일 ➡️ id
복합 선택자
Pseudo-class selectors
- LVHA 순서
:link ▶ :visited ▶ :hover ▶ :active가상 클래스를 사용하여 링크 속성이 있는 요소에 css를 적용하고 싶을 때 순서를 지켜야
Pseudo-Elements Selectors
https://developer.mozilla.org/en-US/docs/Web/CSS/Pseudo-elements
https://www.w3schools.com/css/css_pseudo_elements.asp
https://blogpack.tistory.com/1025
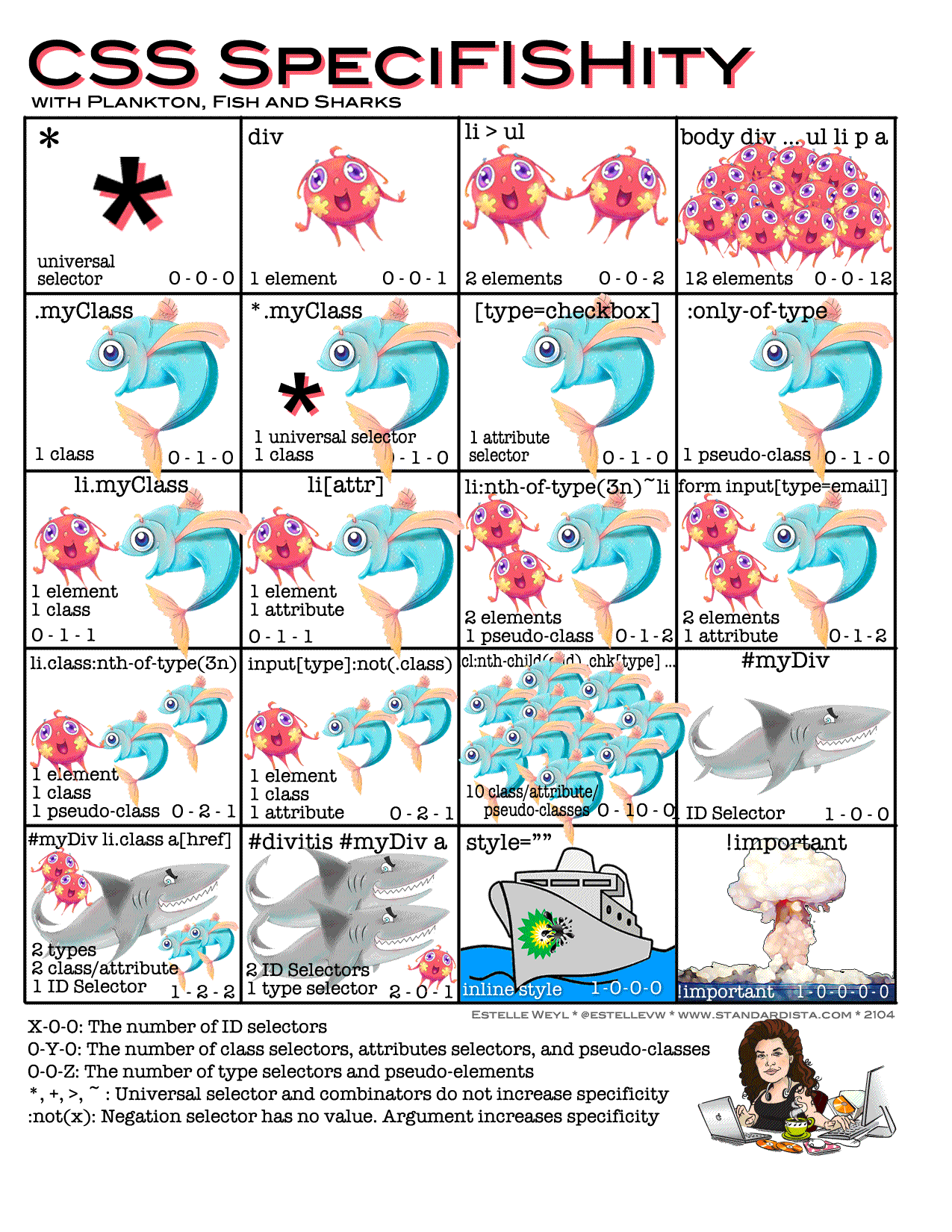
선택자 우선 순위

- 점수가 높은 것 부터
전체선택자 (범용선택자) :0점
type 선택자 : 1점
class 선택자 : 10점
id 선택자 : 100점- 점수 같으면 마지막에 작성된 것이 우선 순위 높음
