
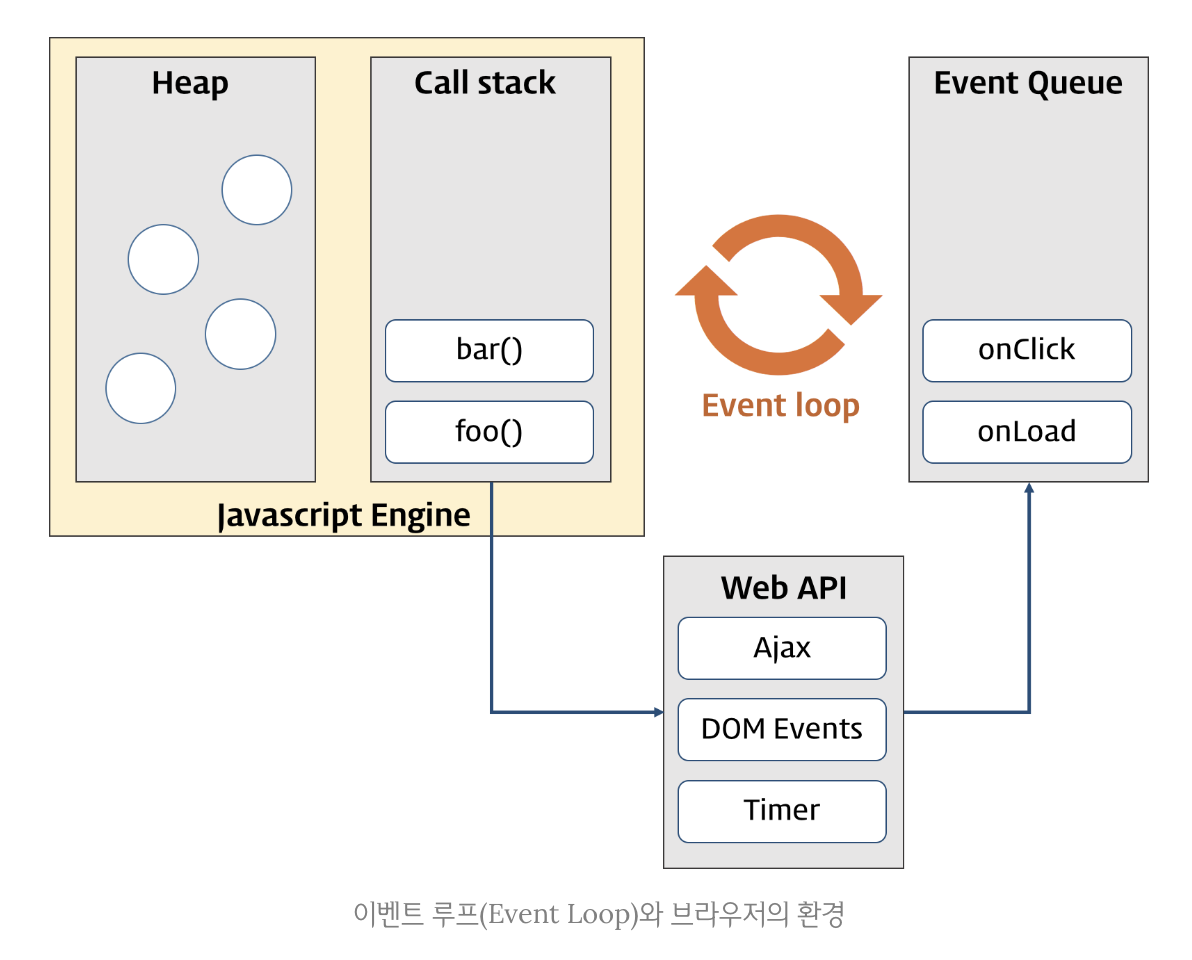
이벤트 루프
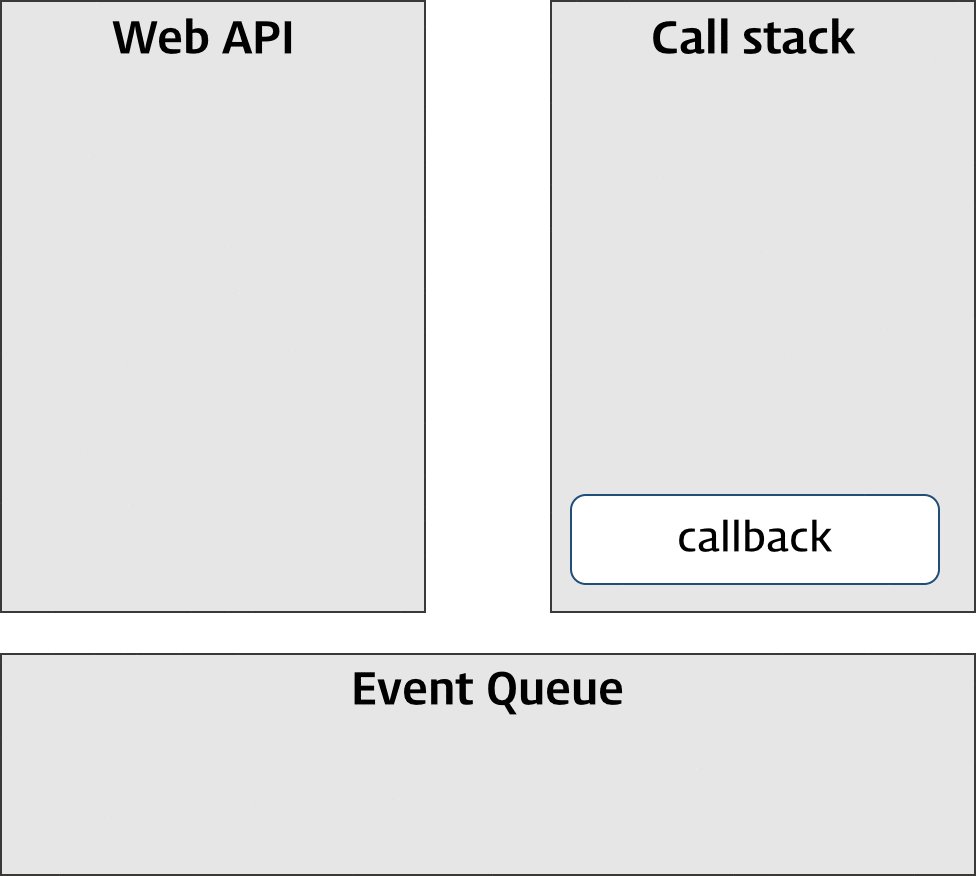
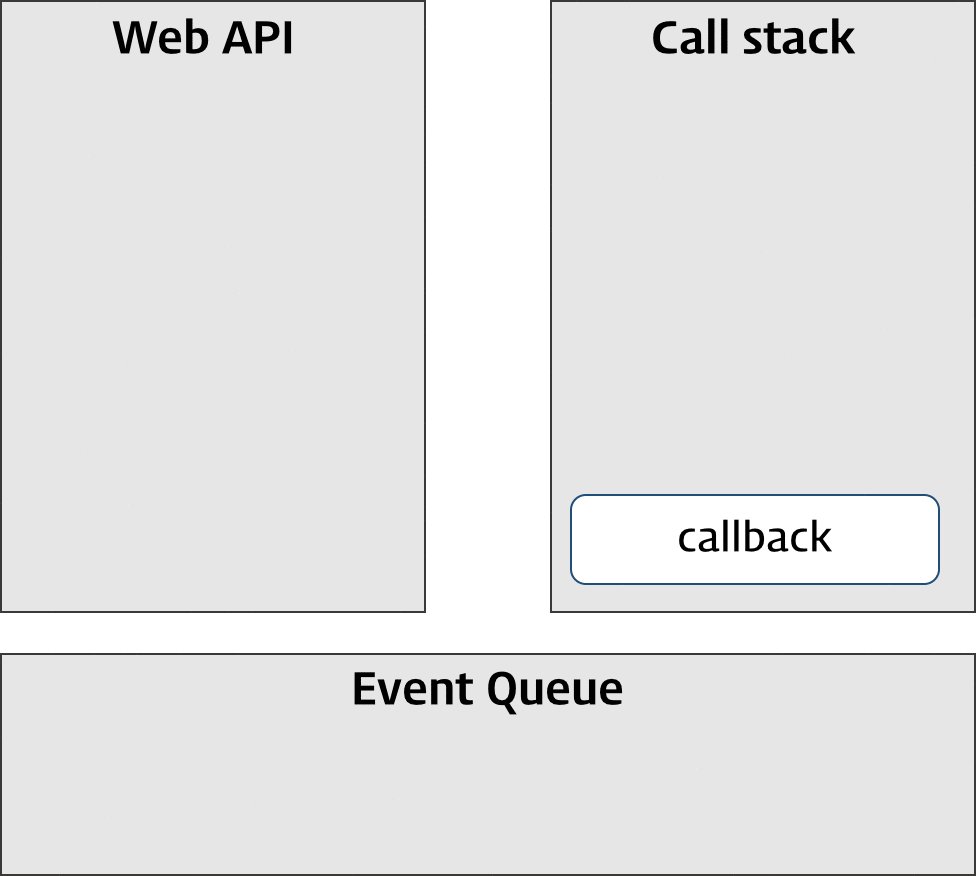
이벤트 루프는 브라우저내에 내장된 기능입니다. Call Stack 내에서 현재 실행중인 task가 있는지 그리고 Event Queue에 task가 있는지 반복하여 확인합니다.
만약 Call Stack이 비어있다면 Event Queue 내의 task가 Call Stack으로 이동하고 실행합니다.

Call Stack (호출 스택)
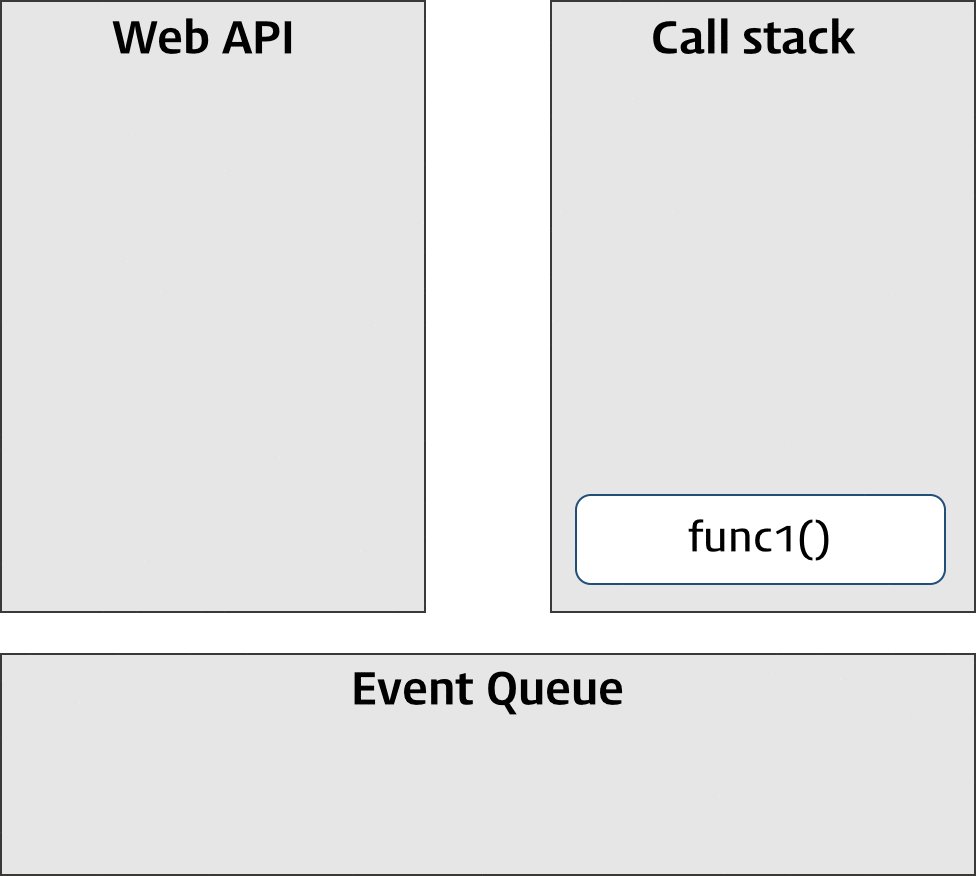
함수가 호출되면 요청된 작업은 순차적으로 Call Stack에 쌓이게 되고 순차적으로 실행합니다. 자바스크립트는 하나의 Call Stack을 사용하기 때문에 해당 task가 종료하기 전까지는 다른 task를 작업하지 못합니다.
Event Queue(Task Queue)
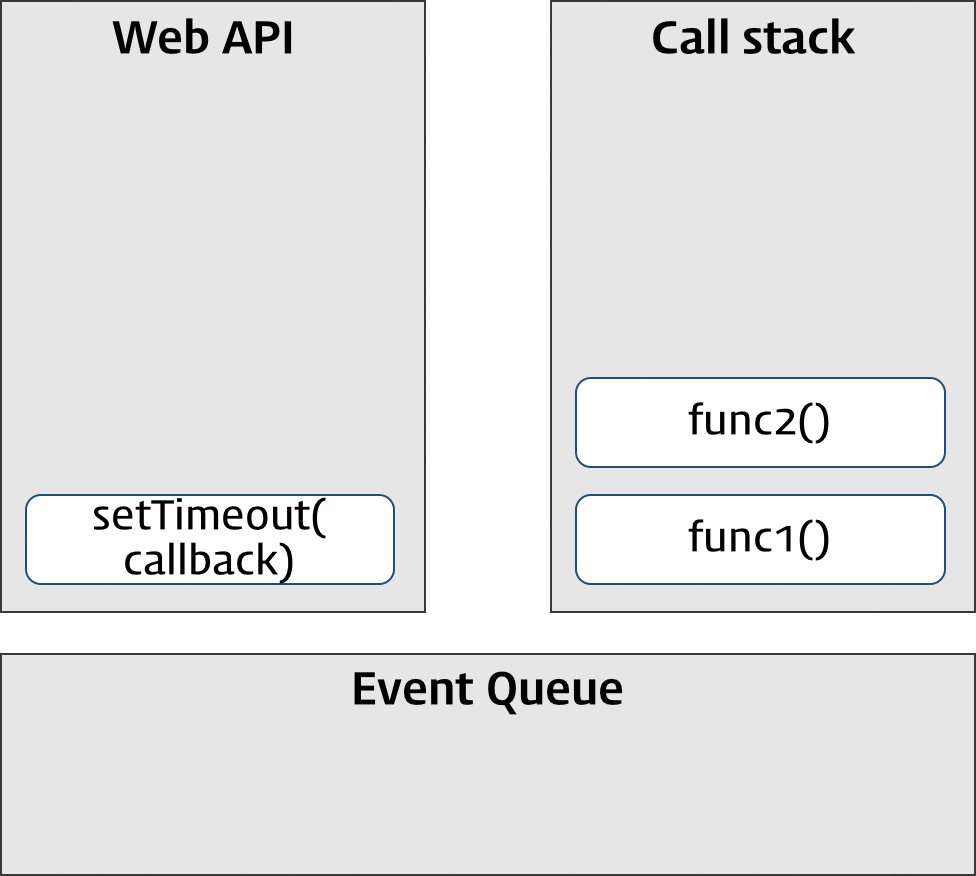
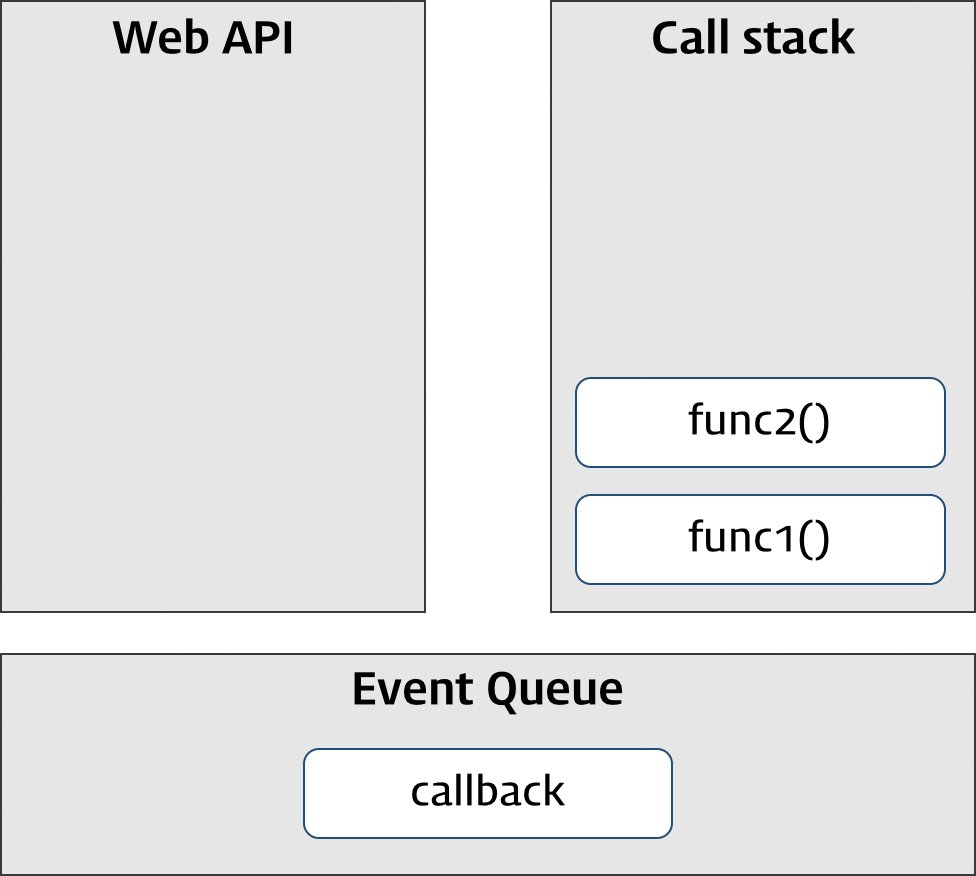
비동기 처리 함수의 콜백 함수, 비동기식 이벤트 핸들러, 이벤트 루프에 의해 Call Stack이 비어졌을 때에 순차적으로 Call Stack으로 이동되어 실행된다.
// 예시코드
function func1() {
console.log('func1');
func2(); // 2. func2 함수 실행
}
function func2() {
setTimeout(function () {
console.log('func2');
}, 1000); // 3. 비동기 이벤트 setTimeout 1초 뒤에 실행
func3(); // 4. func3 함수 실행
}
function func3() {
console.log('func3');
}
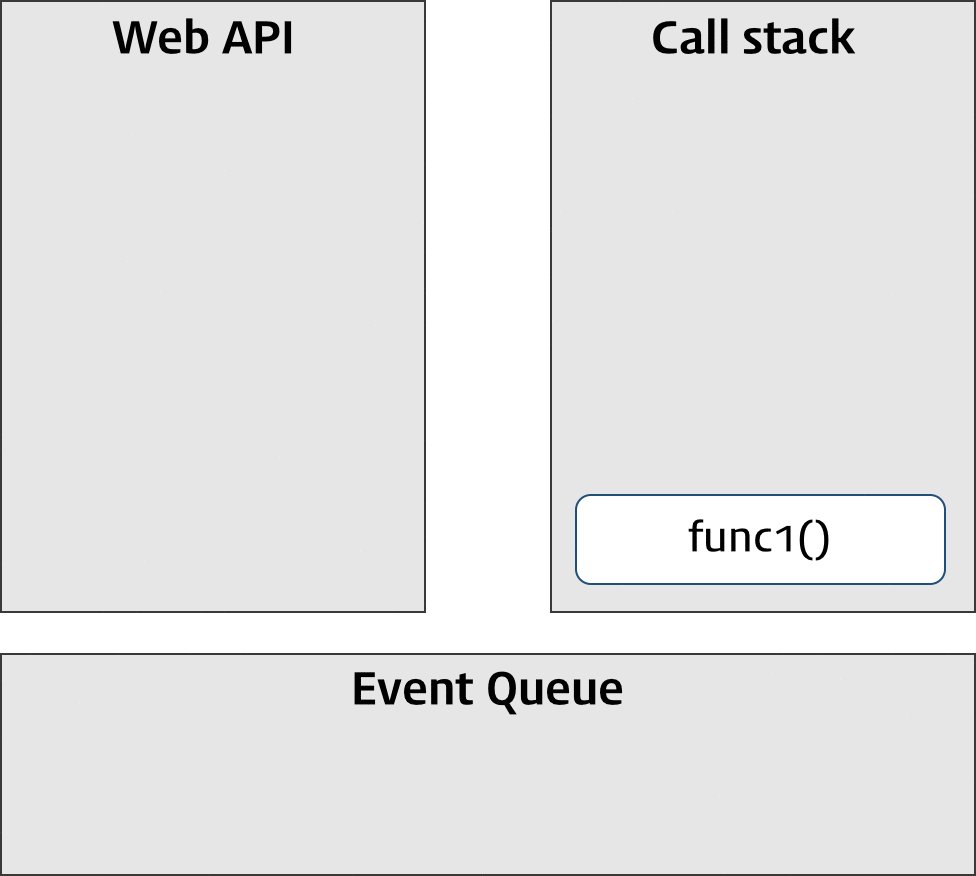
func1(); // 1. func1 함수 실행
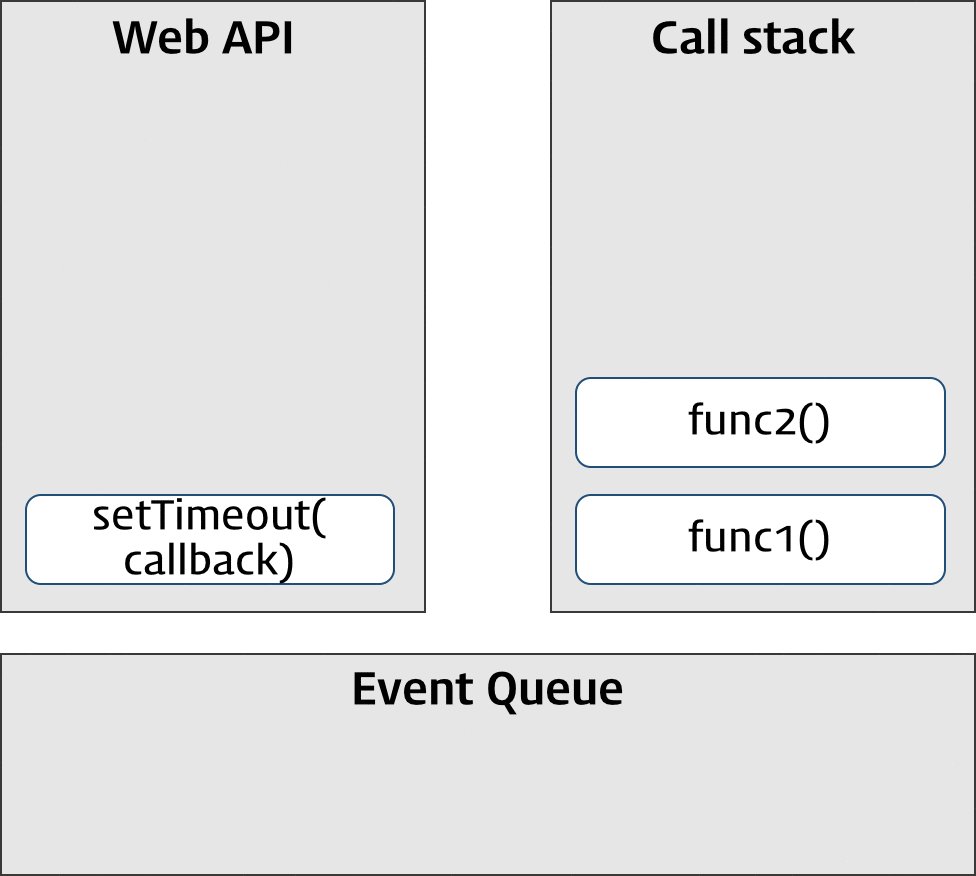
- call stack에 순차적으로 task가 쌓인다.
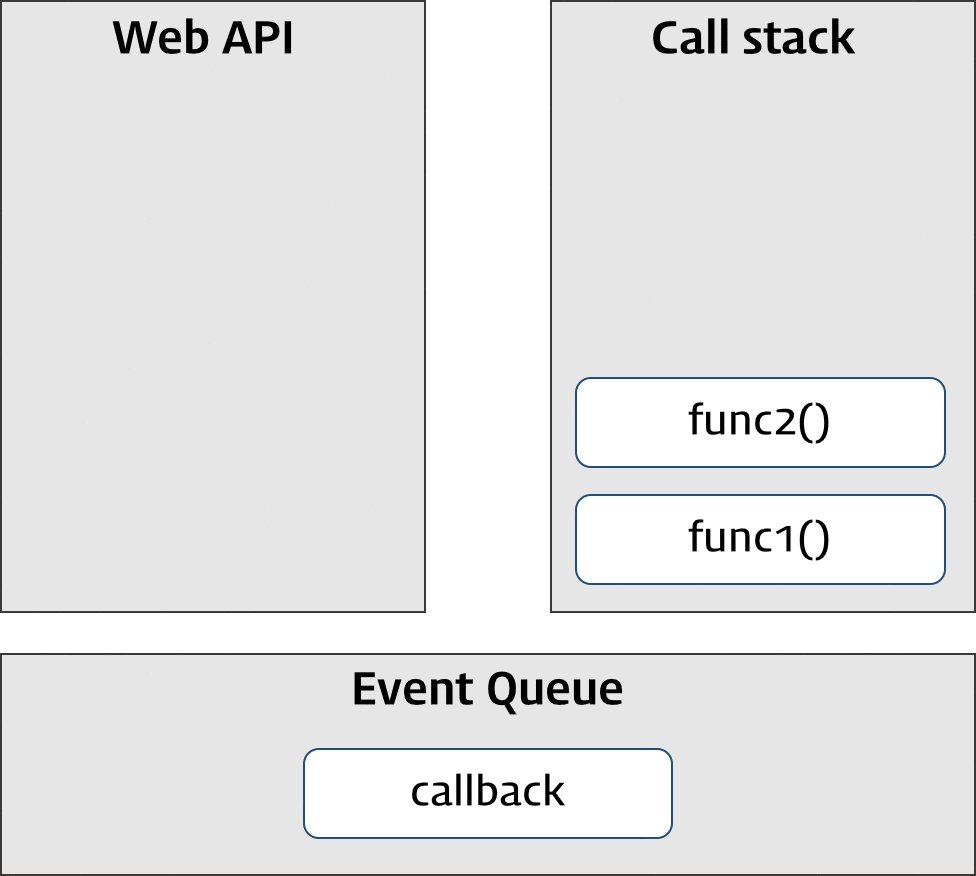
- setTimeout의 콜백함수는 즉시 실행되지 않고 지정 시간만큼 대기
- 콜백함수의 조건이 완료되고 Event Queue(Task Queue)로 이동후 Call Stack이 비어져 있을 때 Call Stack으로 이동 후 실행된다.
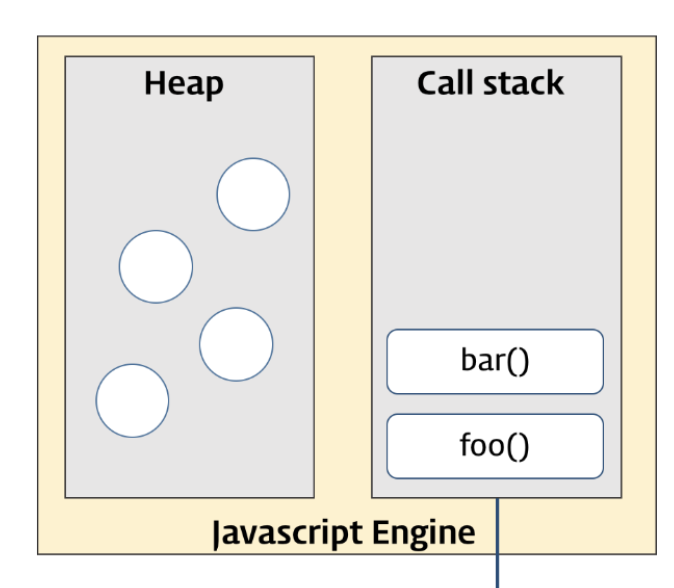
자바스크립트 싱글스레드
자바스크립트 엔진은 2개 영역으로 나누어져 있습니다.
- Heap : 선언된 변수들이 메모리 할당이 이뤄지는 곳입니다.
- Call Stack : 코드가 실행 될 때 호출스택이 쌓이는 곳입니다.

자바스크립트 엔진은 싱글스레드로 이루어져 있어
한 번에 하나의 스택을 실행 한다.
동기처리
실행 중인 태스크가 종료 할 때 까지 기다리고 다음 태스크가 실행되는 것을 대기하는 방식을 동기처리 라고합니다. 순서대로 처리하면 실행 순서가 보장되는 장점이 있지만 앞의 태스크가 종료되는 것을 기다리고 있어야하는 단점이 있습니다.
비동기 처리
현재 실행 중인 태스크가 종료되지 않아도 다음 태스크를 실행하는 것을 비동기 처리라고 합니다.타이머함수, HTTP요청, 이벤트 핸들러는 비동기 처리 방식으로 동작합니다. 위에서 보았던 call stack과 event queue와의 관계를 보면 됩니다. 자바스크립트는 싱글스레드지만 브라우저의 event loop 기능으로 동시에 처리되는 것처럼 보입니다.
참고 : 모던 자바스크립트 js-event
모던 자바스크립트 Deep Dive 이벤트 루프와 태스크 큐 813p
모던자바스크립트 async, await
모던자바스크립트 Deep Dive 비동기 프로그래밍 809p
