결론적으로 React는 라이브러리이다!
하지만 단순히 'React가 라이브러리다' 라고 외우는 것보단 왜 그런것인지 정리하고 싶었다.
그리고 이참에 프레임워크와 라이브러리의 차이점도 확실하게 해두고 싶었다.
1. React 는 프레임워크일까? 라이브러리일까?
확실한 답은 React 공식 홈페이지에서 얻을 수 있었다.

React 홈페이지 : ko.reactjs.org/
2. 그렇다면 왜 React는 라이브리리일까?
React가 라이브러리인 이유를 생각해 보기 전에 프레임워크와 라이브러리의 간단한 정의는 이렇다.
1) 프레임워크 : 원하는 기능 구현에 집중하여 개발할 수 있도록 필요한 기능을 갖추고 있는 것, 일정한 형태를 가지고 다양한 형태의 결과물을 만드는 것
2) 라이브러리 : 소프트웨어를 개발할 때 프로그래밍 사용하는 비휘발성 자원의 모임, 공통으로 사용될 수 있는 특정한 기능들을 모듈화한 것
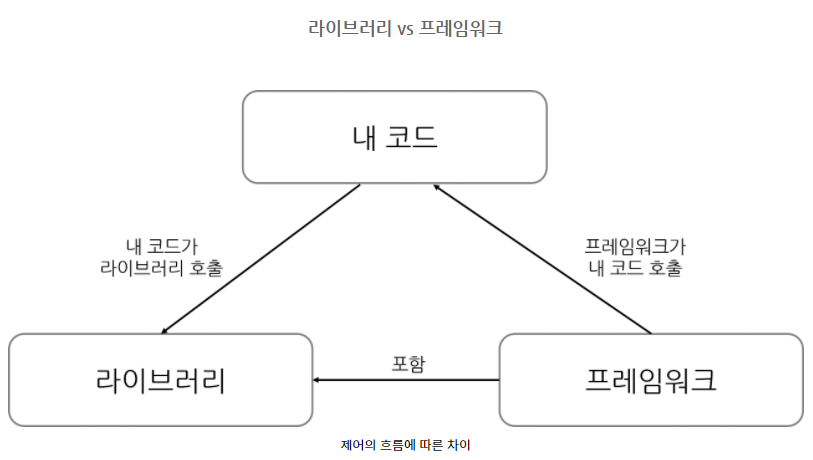
둘 다 공통의 기능을 사용하여 결과물을 만드는 것으로 비슷해 보이지만, 둘의 차이점은 어플리케이션의 제어 흐름의 권한을 누가 가지고 있느냐가 핵심이다.
3. 제어의 역흐름 (IoC : Inversion of Control)
전통적인 프로그래밍에서 흐름은 프로그래머가 작성한 프로그램이 외부 라이브러리의 코드를 호출해 이용한다.(라이브러리) 하지만 제어 반전이 적용된 구조에서는 외부 라이브러리의 코드가 프로그래머가 작성한 코드를 호출한다.(프레임워크)
위의 정의에 따라서 프레임워크, 라이브러리의 차이를 기술해보면 다음과 같습니다.
1) 프레임워크 : 정해진 프로그램의 틀에 맞게 사용자가 필요한 기능을 입력함
2) 라이브러리 : 호출하는 개발자가 필요한 기능을 원할 때 호출함

Render 과정의 라이프사이클을 예시로 했을 때, 순서는 다음과 같습니다.
1) componentWillMount()
2) render()
3) componentDidMount()
React는 위와 같이 프로그램 흐름의 기본적인 틀은 정해져 있다.
하지만 앱 실행시 render() 함수는 입력이 필수이지만 componentDidMount() 함수는 자동으로 생성되지만 개발자가 명시적으로 입력해 줄 필요는 없다.
하지만 개발자가 API를 호출하거나 다른 작업을 수행하기를 원할 때, componentDidMount()를 통해 프로그램을 추가적인 동작을 정의할 수 있다.
이처럼 프로그램 흐름에 작업을 추가하거나 그렇게 하지 않음으로서 프로그램의 흐름을 바꾸는 것이 가능하기 때문에 React가 라이브러리라고 할 수 있는 것이다.
출처:
React 홈페이지 : ko.reactjs.org/
참고 :
https://canoe726.tistory.com/23 [All-in-one]
