
Day39
컴퓨터가 느린 사람들과 각기 다른 브라우저가 있기때문에 크로스 브라우징을 해줘야한다.
몇가지 예시로 알아보자
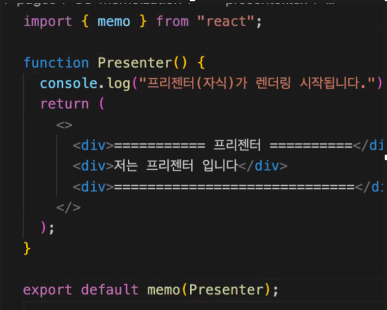
1. memo
Memo로 presenter를 감싸면 자식 컴포넌트는 다시 렌더링 안되게 한다.

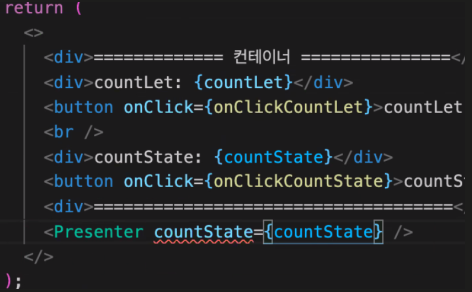
부모 컴포넌트가 스테이트가 변경이 됐을때 자식 컴포넌트에서 사용을 한다면 같이 렌더링을 해준다.
Props로 state를 넘겨주면 사용을 하던 안하던 렌더링이 된다.
표, 관리자 페이지 같은데서 사용을 많이 한다.

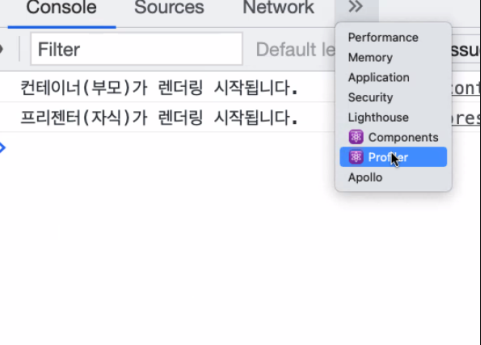
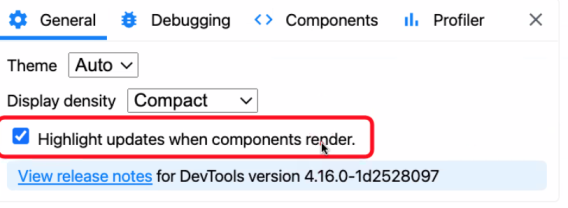
2. react dev tools
react dev tools
최적화를 위해 도움되는 도구

proFiler 설정(렌더링 될 대상과 시간을 보여준다.)


3. UseMemo
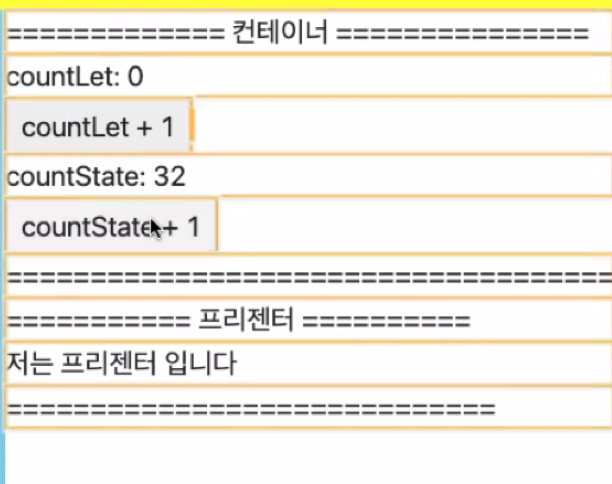
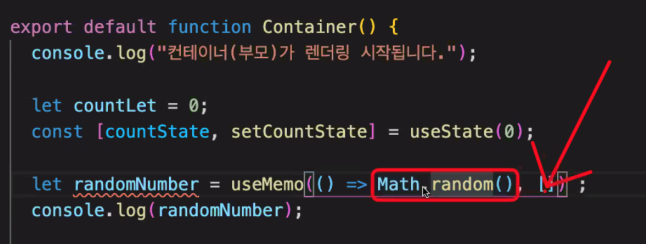
값을 기억하게 해주는 UseMemo
복잡한 계산을 할때 useMemo로 기억하면 결과 값만 기억하고 있기때문에 복잡한 계산할때 계산 결과 저장용도

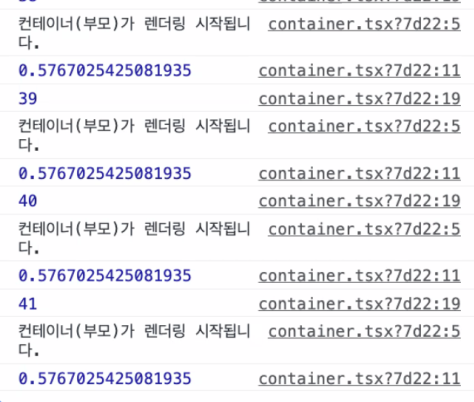
메모로 기억된 값을 기억 해주기 때문에 랜덤 넘버를 해도 바뀌지 않음
원래는 다시 그려지면서 랜덤한 번호 생성

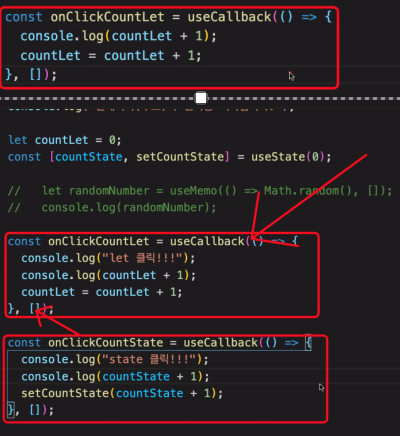
4. UseCallback
UseMemo 보다는 함수를 기억하는 usecallback 을 많이 쓴다.

-같은 함수를 계속 기억하고있는것
-로직안에있는 state도 같이 기억하게된다.
▶︎ 주의사항
모든 함수에 다 적어 넣는 것은 좋은 방법이 아니다.
디펜더시 어레이가 별로 없으면 차라리 다시 만든게 낫다.
