
저번주 선약 이슈로 평일 하루 개발을 못하여서 월요일인 오늘이 5일차!
💥문제
1. 이미 작성된 텍스트 블록 사이에 블록을 추가 할 수 있는 방법이 없다.
-
과거 프로젝트 당시 드래그 앤 드랍 기능을 추가 할려고 계획 하였으나. 드래그 앤 드랍으로 옮겼을 때 idx 값이 number 였고 순서가 바뀌었을 때 에러가 날 것을 생각하여 추가 하지않았다.
-
하지만 텍스트 에디터를 사용하여 글을 작성하는 작가 입장에서 블록 사이에 내용을 추가 하지 못하는건 엄청난 불편함이 있기에 기능을 추가하려고 한다.
2.수정 시 무한 렌더링 오류
- text 블록 클릭시 contentEditable 속성을 사용해서 수정 할 수 있도록 작성해놨는데, text style 적용하는 코드와 충돌이 나면서 무한 렌더링 오류가 발생하였다..
💡방법
1-1. drag & drop 방식 도입
- react dnd (라이브러리) 사용
- Drag and Drop api 사용
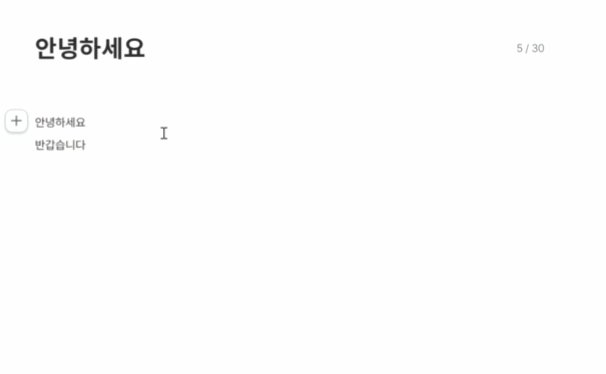
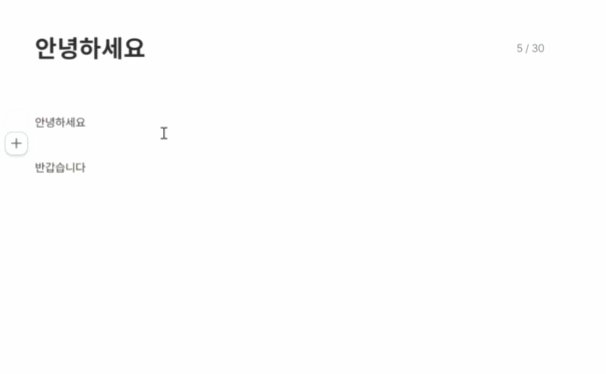
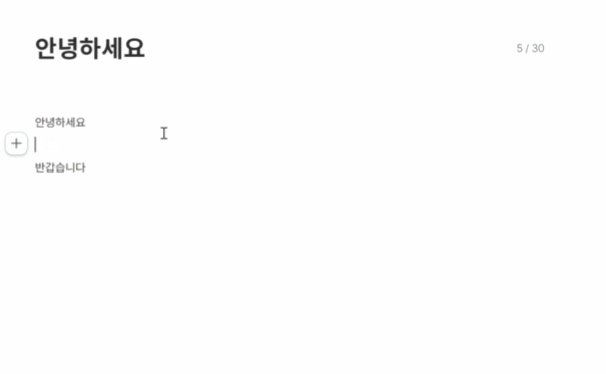
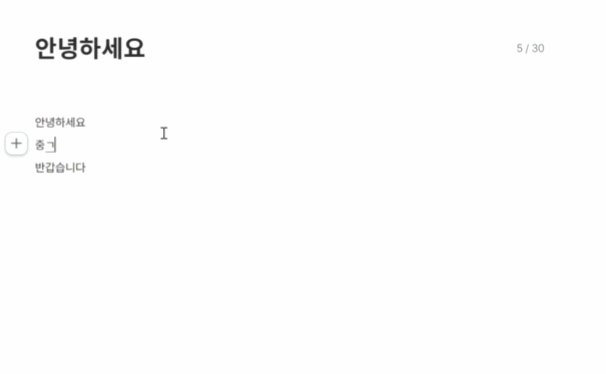
1-2. 생성된 텍스트 블록에서 엔터키 눌렀을 시 새로운 블록 생성 되도록 하기

-
해당 이미지는 에디터 구현 할 때 많이 참조 하였던 오늘의 집 에디터이다.
-
위와 같은 방식으로 구현 할 시 EditorMainInput 컴포넌트가 가지고 있던 기존 input을 제거하고, 클릭 시 contents 배열안에 content 객체를 바로 생성 하는 방법으로 구현하는 방법으로 변경 해야 할 것으로 예상된다.
🧐추가적인 생각
-
1-2 방법을 사용 할 경우에 content가 "" 일 때 backspace를 누르면 삭제 하는 기능을 추가 하고 x 버튼을 삭제하는게 좋을 것 같다는 생각을 하였다.
-
적고 보니 1-1 보다 1-2가 더 익숙한 형식 일꺼 같다고 생각이 들어 수정해볼려고 한다.. 대신 시간이 오래 걸릴꺼 같다..
⚽결과
- 오늘은 build 에러를 수정하고 위에 적은 방법에 대해 고민하는 시간을 가졌다.
해당 문제과 고민에 대한 결과는 다음 정권찌르기에서 계속 진행 될 예정이다!
글 작성이 완료 되면 아래에 추가로 링크를 남길 예정이다.

유익한 글 잘 봤습니다, 감사합니다.