오늘의 코딩
오늘은 강사님과 멘토링이 진행된 목요일이다. 일단 f12 검사창에서 left 패딩을 주었을때 분명 작동하였으나, html 파일내에서 아무리 해보려고 했으나 되지않았던 문제가....강사님의 답변으로 사이다를 경험했다. 분명 css에서 나도 동일한 코드를 작성해보았는데..왜 작동하지 않았는지는 미스테리다. 아마 다른 코드를 작성해놓고 겹쳤었던것같기도 하다.
html코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resoft</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<style>
*{margin: 0px; padding: 0px;}
div.project-t {
padding-left: 240px;
}
.bold {
top: 480px;
left: 240px;
font-size: 40px;
}
.medium {
top: 538px;
left: 240px;
font-size: 18px;
}
.container {
width: 679px;
height: 592px;
overflow: hidden;
position: relative;
}
.container > background {
position: absolute;
top: 618px;
left: 240px;
opacity: 1;
}
p.eco {
font-size: 22px;
}
.ecoce > background {
position: absolute;
top: 846px;
left: 1228px;
opacity: 1;
}
</style>
</head>
<body>
<header>
<div id="header" style="top:80px; left:0px; width: 1920px; height: 300px;">
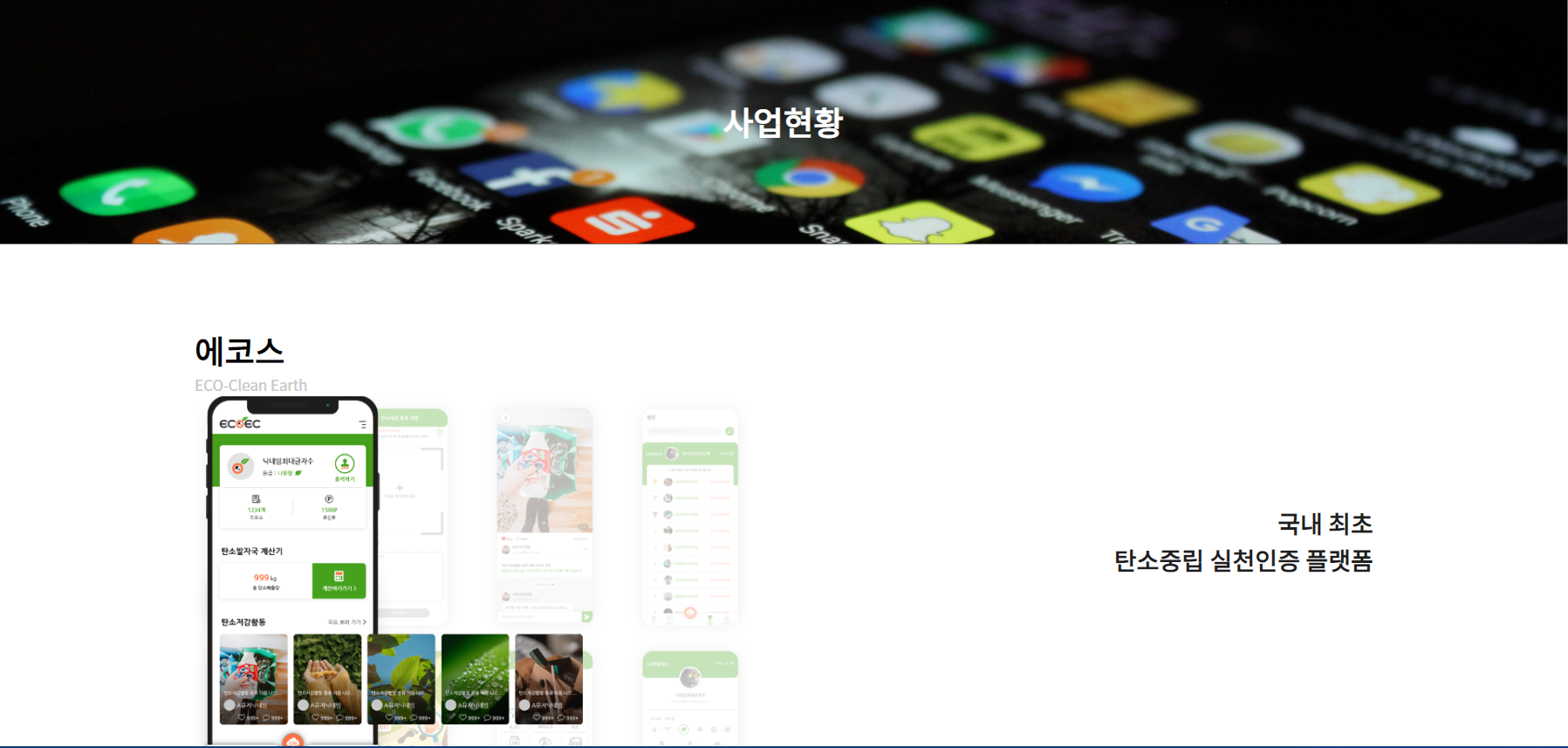
<span class="span">사업현황</span>
</div>
</header>
<div class="project_t">
<p class="bold">에코스</p>
<p class="medium">ECO-Clean Earth</p>
<div id="container">
<article><img id="front" src="./img/Ecoce_front.png" alt="" width="475px" height="687px" ></article>
</div>
<div style="position: absolute; left:1364px; top:618px;">
<p class="bold-r">국내 최초 <br>
탄소중립 실천인증 플랫폼</p>
</div>
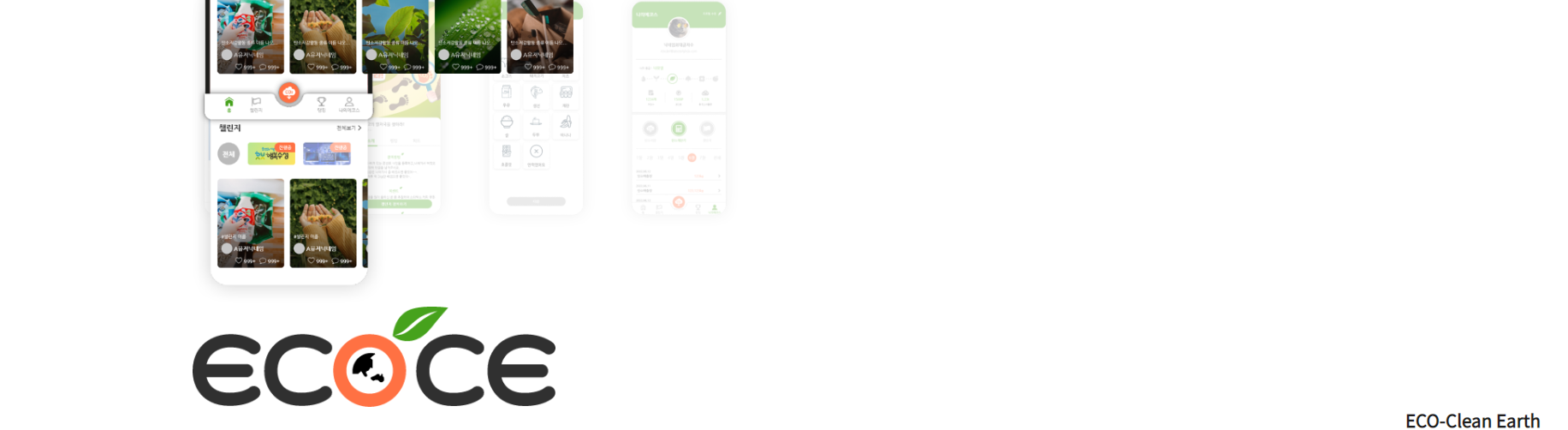
<div id="ecoce"></div>
<p class="eco">ECO-Clean Earth</p>
</div>
</body>
</html>
CSS코드
project-t {
padding-left: 240px;
}
p {
font-family: 'Noto Sans KR', sans-serif;
margin: 0px 0px 0px 0px; line-height: 150%;
}
.bold {
font-weight: 700;
text-align: left;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.medium {
font-weight: 500;
text-align: left;
color: #C8C8C8;
font: normal medium 18px/26px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
#header{
background: rgba(30, 30, 30, 1) 0% 0% no-repeat padding-box;
opacity: 0.;
background-image: url(./img/Head.png);
display:flex;
flex-wrap: nowrap;
justify-content:center;
align-items: center;
padding-left: 0px;
margin-left: 0px;
}
.span {
display: block;
width: 148px;
height: 58px;
left: 886px;
right: 201px;
color: #ffffff;
font-size: 100px;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
.bold-r {
font-weight: 700;
font-size: 30px;
text-align: right;
font: var(--unnamed-font-style-normal) normal var(--unnamed-font-weight-bold) var(--unnamed-font-size-30)/var(--unnamed-line-spacing-44) var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
width: 317px;
height: 88px;
font: normal normal bold 30px/44px Noto Sans KR;
letter-spacing: 0px;
color: #1E1E1E;
opacity: 1;
}
#container {
background: 0% 0% no-repeat padding-box;
background-image: url(./img/Ecoce_back.png);
}
.article {
padding-top: 676px;
padding-left: 469px;
opacity: 1;
}
#ecoce {
background: 0% 0% no-repeat padding-box;;
background-image: url(./img/Ecoce.png);
opacity: 1;
width: 452px;
height: 125px;
position: right;
}
.eco {
font: var(--unnamed-font-style-normal) normal var(--unnamed-font-weight-bold) 22px/32px var(--unnamed-font-family-noto-sans-kr);
letter-spacing: var(--unnamed-character-spacing-0);
text-align: right;
font: normal normal bold 22px/32px Noto Sans KR;
letter-spacing: 0px;
color: #1E1E1E;
opacity: 1;
padding-left: 1502px;
width: 178px;
height: 32px;
}
.project_t {
padding-left: 240px;
padding-top: 100px;
}결과물


하단에 있는 Ecoce 로고를 backgorund 이미지로 삽입했으나, 그럴필요가 굳이 없을듯하다는 피드백에따라 수정을 해보고자 한다.
느낀점
그래도 첫번째 과제때 보다는 내가 뭔가를 이해하고 수정해나가는 속도가 조금은 늘어가고 있는것 같다. 아직은 여기에 만족하고 싶다.
