오늘의 태그
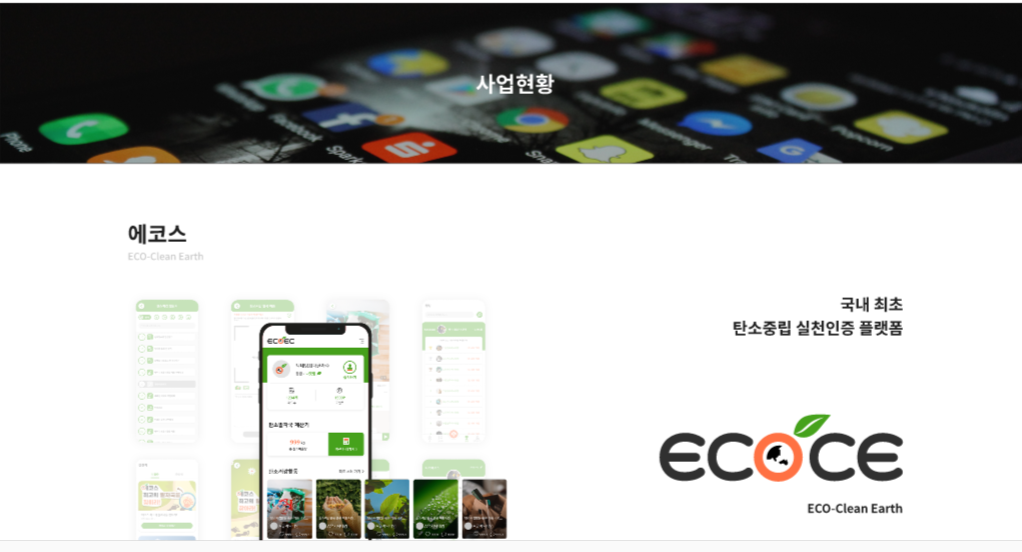
오늘 강사님과 튜터링미팅이 있었다. 각자 맡은 부분과 궁굼한 부분에 관해서 여쭤보고 논의하는 시간을 가졌다. 일단 내가 구현해야될 부분은 아래에 이미지로 참조하겠다.

위 사진처럼 구현하는 것이다.
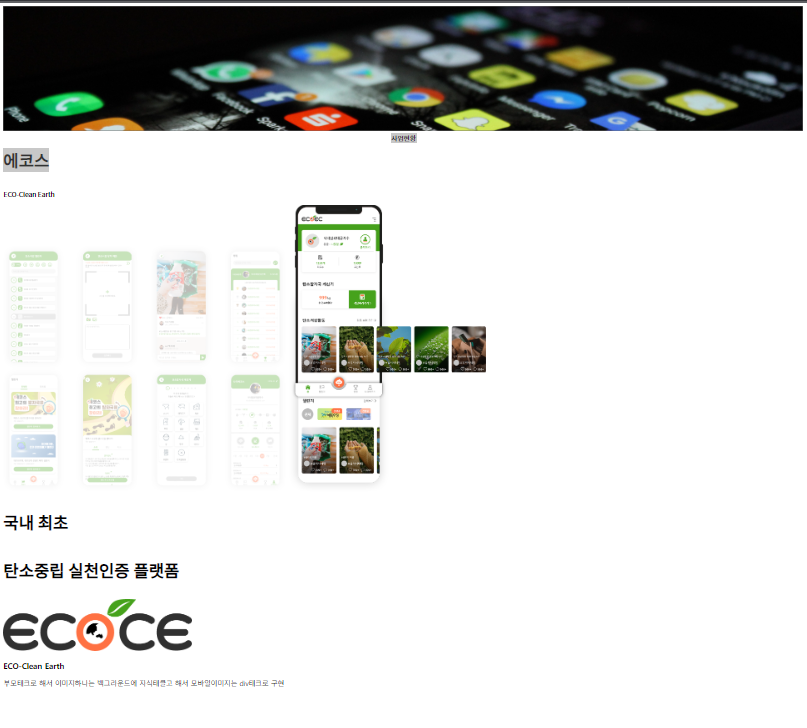
현재 내 결과물은 아래와 같다..

일단 폰트는 대략적으로 바뀌었다. 문제는 각 이미지별 배치와 제일 중요한 "사업현황"이라는 제목이 이미지 위에 한중간에 들어가야하는데..우여곡절을 겪고있다.
html코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resoft</title>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="header">
<div class="wrapper">
<div id="header-wrapper">
<div class="top_wrap">
<div class="img-wrap"><img src="/img/Head.png" alt="head">
<div class="text">
<span>사업현황</span>
</div>
</div>
</div>
</div>
</header>
<div class="project_t">
<p class="bold">에코스</p>
<p class="medium">ECO-Clean Earth</p>
<img src="/img/Ecoce_back.png" alt="" width="679px" height="592px" X="240px" Y="618px">
<img src="/img/Ecoce_front.png" alt="" width="475px" height="687px" X="469px" Y="676px">
</div>
<div class="project_script">
<p class="bold">국내 최초 <br>
<br>탄소중립 실천인증 플랫폼</p>
</div>
<img src="/img/Ecoce.png" alt="" width="452px" height="125px" X="1228px" Y="846px">
<div class="text">
<h3>ECO-Clean Earth</h3>
</div>
</body>
</html>
<--!부모태크로 해서 이미지하나는 백그라운드에
자식태크로 해서 모바일이미지는 div태크로 구현-->CSS코드
p, span {
font-family: 'Noto Sans KR', sans-serif;
}
.medium {
font-weight: 500;
}
.bold {
font-weight: 700;
font-size: 40px;
}
.img-wrap {
width: 1920px;
height: 300px;
background: #1E1E1E 0% 0% no-repeat padding-box;
opacity: 1;
}
.text {
display: flex;
flex-direction: column;
}
.text span {
color : #FFFFFF;
text-align: center;
}
.text span:nth-child(){
font-size: 40px;
padding-top: 201px;
padding-left: 886px;
font: normal bold 40px/58px Noto Sans KR;
letter-spacing: 0px;
opacity: 1;
}
느낀점
위에 어려움이 있던 부분은 강사님께 질의하여 부모와 자식태그로 해결해봐야겠다.
