함수는 서로 연관된 코드를 그룹핑해서 이름을 붙인 것이다.함수(Function)란?
1) 개념
하나의 기능을 수행하는 일련의 코드이다.
호출하여 사용 및 함수가 실행된 후 값을 변환할 수 있다. 함수가 선언되면 여러 곳에서 호출되어 사용될 수 있다.
위 내용들을 통해 코드의 재사용성, 가독성을 높일 수 있다.

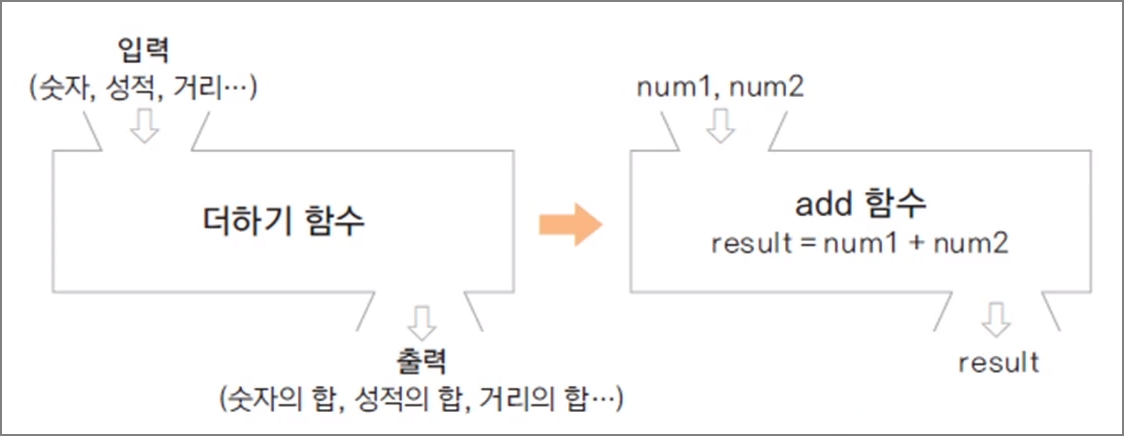
2)함수의 구성 요소
함수는 머리(header)와 몸체(body) 부분으로 구성되어있다.
머리: 이름, 매개변수를 작성
몸체: 함수 동작 과정, 반환 값을 작성
public class FunctionTest {
public static int add(int number1, int number2){ //이름, 매개변수 선언
int result = number1 + number2; //동작
return result; //반환
}
}3)함수 사용하기

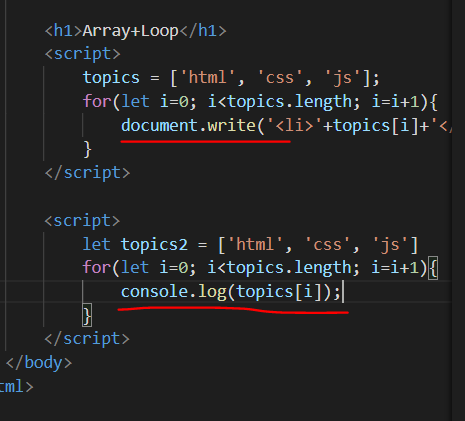
Document.write는 화면에 결과값 나타내기
Console.log는 콘솔창에 결과값 나타내기
<h1>VAT</h1>
<script>
function 부가세계산(가격, 부가세율){
let 부가세 = 가격 * 부가세율;
//console.log(부가세);
return 부가세;
}
console.log(부가세계산(2000, 0.1)); //인자, argument, 입력값
</script>
<h1>SUM</h1>
<script>
function sum(val1, val2){
return val1+val2;
}
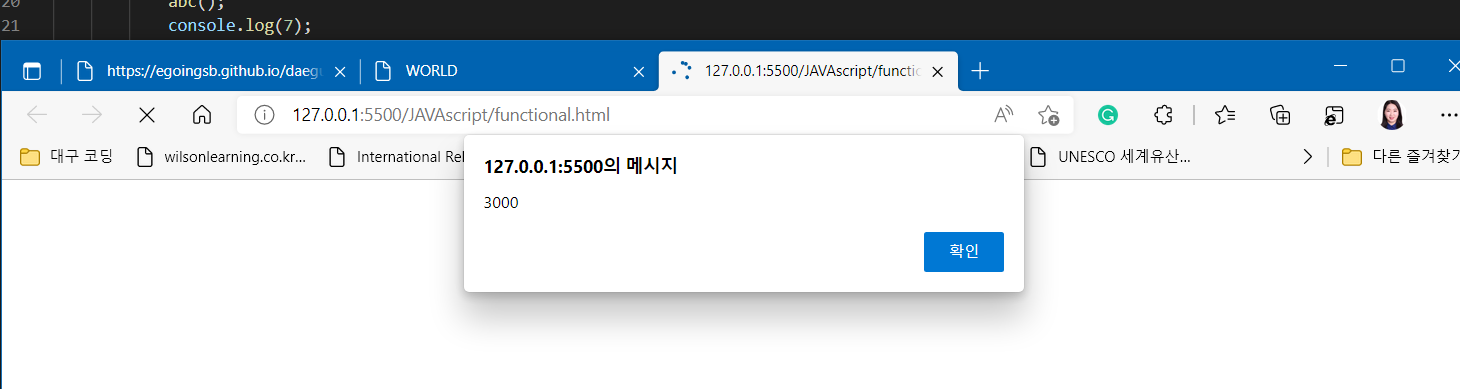
alert(sum(100,200)*10)
</script> 
위 사진처럼 부가가치세에 관한 값이 팝업으로 뜬다 : 두번째 function sum에 관한 결과값이다.
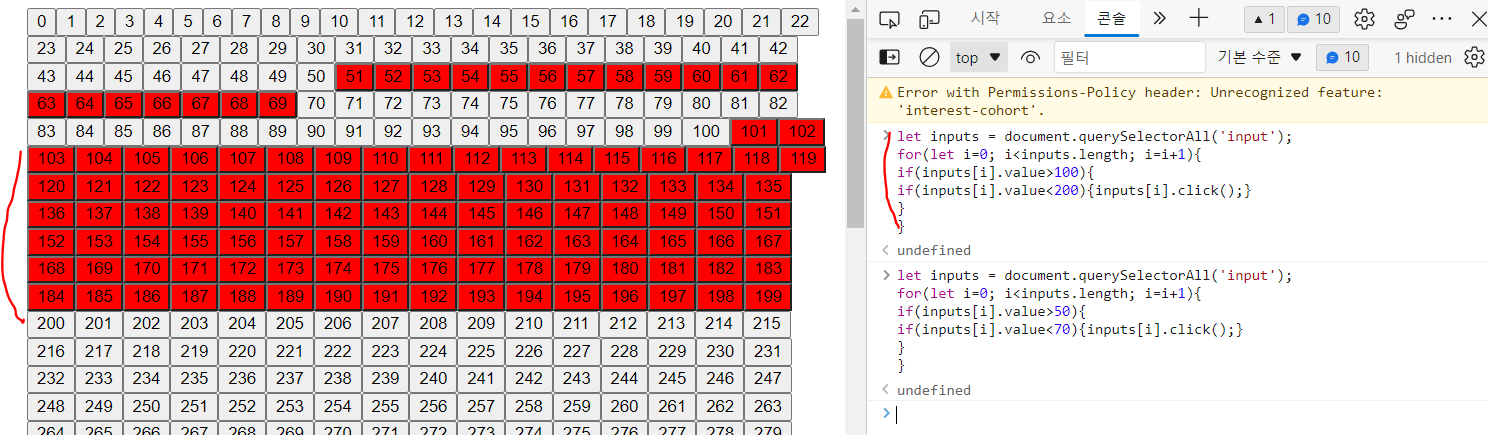
let inputs = document.querySelectorAll('input');
for(let i=0; i<inputs.length; i=i+1){
if(inputs[i].value>100){
if(inputs[i].value<200){inputs[i].click();}
}
}
함수 어려운점?
함수에 관한 개념을 이해하는 것 자체가 고난이었음.
해결방법?
꾸준한 연습만이 살길...
소감?
갈수록 교육내용이 이질적으로 느껴지기 시작한다. 익숙해질수 있도록 계속 보고 공부해야겠다.
