
리액트에서 조건에 따른 댓글 CSS 다르게 하기 구현.
관리자 댓글일 경우와 사용자 댓글일 경우의
color를 다르게 하려고 한다.
댓글은 .map의 item으로 표현된다.
commentAuthor의 값에 조건문을 걸 것이다.
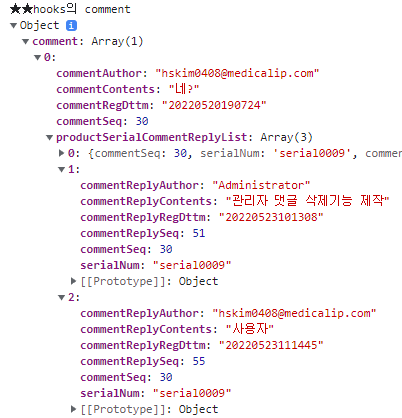
표현하려는 데이터 :

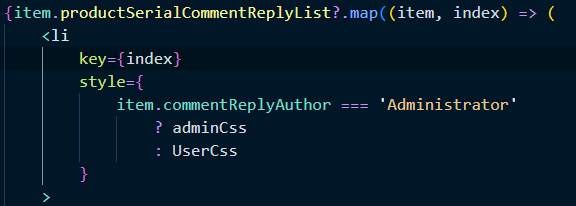
style을 주목하자

item의 value가 Administrator일 경우의 조건문을 걸었다.
{item.productSerialCommentReplyList?
.map((item, index) => (
<li key={index}
style={ item.commentReplyAuthor ===
'Administrator'?
adminCss :
UserCss
}
>
//생략..

값이 참일경우 adminCss(노란색), 아닐경우 UserCss(흰색)이 적용된다.

잘 적용 되었다.
etc :
styled component에 조건문을 달아보려고도 했고, classnames 모듈을 설치해 classnames 사용법을 적용시켜보려했으나 실패했다.
다행히 style에 조건문이 되어서 위의 방법을 써보았다.
도움이 되었다면 댓글로 알려주세요~
