퍼블리셔가 유용하게 사용할 수 있는
슬릭 (slick)슬라이더 적용 방법을 알아보자.
슬릭 공식홈페이지 :
http://kenwheeler.github.io/slick/
슬라이더를 적용시키는 방법은 두가지가 있다.
1. Download Now 버튼으로 파일을 다운받아서
프로젝트 폴더에 적용시킨다.
2. CDN 코드를 적용시킨다.
이 글에서는 슬릭을 다운받아서 적용을 시켜보려 한다.
위의 공식홈페이지 링크에 들어가서
메뉴를 보면 get it now 메뉴가 있다.

다운을 받아준다.

압축을 풀면 파일들이 보이는데,

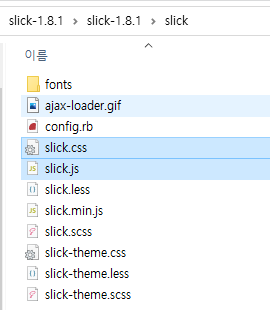
slick폴더에 들어가서,

slick.css파일과 slick.js파일을 주목하자.
이 파일을 복사해서
우리 프로젝트의 js폴더와 ,
css폴더에 각각 위치시킨다.
그리고 나서,
.html 파일의 < head >안에
스크립트를 위치시켜준다.
src가 js/slick.js로 되어있는데, slick.js가 위치한 경로로만 잘 적어주면 된다.
<head>
<script src="js/jquery-3.5.1.min.js"></script>
<script src="js/slick.js"></script>
</head>그리고 나서 html파일의 body 밑에
스크립트를 삽입한다.
나는 prodjct_list라는 클래스에 slick을 적용시키고자 했다.
<script>
$(function(){
$('.product_list').slick({
autoplay:true, //자동 재생
dots:true,
arrows: false, // 직접만든 arrow를 사용할것이므로 false를 준다.
fade:true, // 서서히 나타나고 사라지는 효과이다.
pauseOnHover:true // 이걸 true로 해두면 마우스 호버 시에 슬라이드가 안 움직인다.
});
});
</script>간단한 슬릭 적용 끝.
