오늘 할 것
- 일단 앱의 전체적인 틀 작성하기(app.js 작성 및 컴포넌트 배치)
- Vs 컴포넌트 작성해보기
오늘 한 것(1h 25m)
폴더 생성
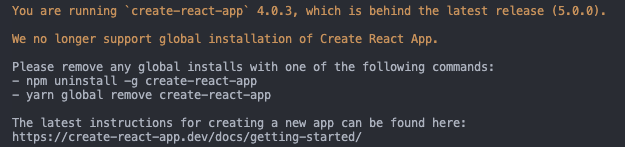
폴더부터 쌩으로 만들기를 시도했다. react 시작 가이드에 따라 터미널에 npx create-react-app 명령어를 입력했다.

시작부터 바로 진행되지 않는다. 메시지 내용에 따라 npm uninstall -g create-react-app을 입력해보고, 다시 시도하지만 작동하지 않는다.
메시지 내용을 구글링해보니,
1.npm uninstall -g create-react-app을 하고 npx create-react-app 폴더명 하기 전, npm add create-react-app 해주거나,
2.npm uninstall -g create-react-app과 그 래의 yarn global remove create-react-app까지 입력한 뒤 다시 create-react-app을 시도하면 된다.
npm과 yarn은 취사선택의 영역이라 알고 있었고, 그에 따라 당연히(?) 둘 중 하나의 명령어만 입력하면 될 줄 알았기에 npm uninstall만 해보고 안되자 1번 방법을 시도했다.
이제 익숙한 폴더와 파일이 보인다.

앱의 전체적인 틀 작성하기
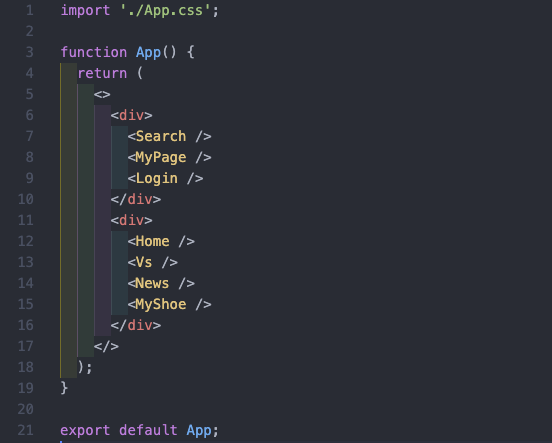
두 덩어리로 나누어서 들어가야 할 컴포넌트명을 기입했다.

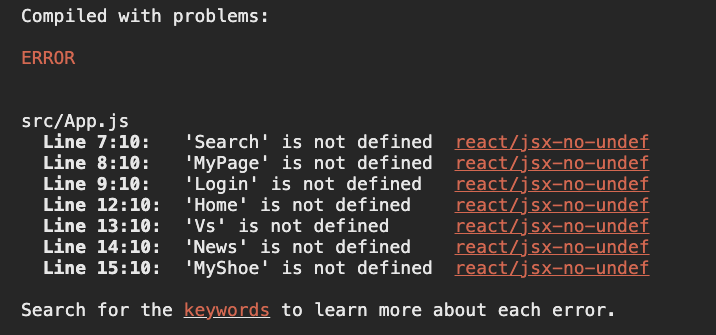
컴포넌트를 작성하지 않았으니 당연히 아래와 같은 에러가 발생한다.

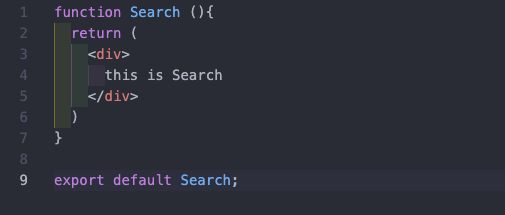
먼저 Search 컴포넌트가 잘 들어가는지 확인하기 위해 다음과 같이 작성하고 App.js에서 import 했다.
 하지만
하지만 Line 8:10: 'Search' is not defined react/jsx-no-undef 에러가 사라지지 않는다.
원인은 의외로 간단했는데, 아래 그림에서 Search from을 빼고 작성한 것이 원인이었다. 대부분 import, export 코드는 작성되어 있는 채로 작업을 한 것의 폐해이다.

오류를 해결하고 Git repository에 업로드까지 마쳤다.
과정 하나하나의 원리까지 알고 넘어가면 좋으련만, 앱 완성과 공부를 동시에 하기 쉽지 않음을 느낀다.
내일 할 것
- Vs 컴포넌트 작성해보기
