3주차 4/9 ~ 4/15
Transition
- A라는 상태가 B라는 상태로 변환되는 모습을 보여 준다.
property, duration, timing-function, delay 순으로 작성한다.
전환효과를 부여할 때 가상클래스에 부여하지 않고 요소 자체에 부여한다!
▸ transition-property ( 기본값 : all )
css property 를 지정한다.
▸ Transition-duration ( 기본값 : 0s )
s, ms 변경 될 시간을 설정한다
▸ Transition-timing-function ( 기본값 : ease; )
변화율을 지정하며 ease-in, ease-in-out, linear등 의 값을 사용할 수 있다
▸ Transition-delay ( 기본값 : 0s )
지연 시간을 설정한다.
Animation
- transition 속성보다 조금 더 세밀한 변환(애니메이션) 작업을 진행할 수 있다.
다수의 스타일을 세트로 변환시킬 수 있다.
animation: animation-name / animation-duration / animation-timing-funcition / animiation-delay animation-iteration-count / animation-direction / animation-fill-mode / animation-play-state;
▸ @keyframes
keyframes로 만들어 둔 애니메이션 프레임을 기준으로 적용된다.
▸ Animation-name ( 기본값 : none; )
이름을 설정한다.
▸ Animation-duration ( 기본값 : 0s; )
한 사이클이 완료하는데 걸리는 시간을 지정하며 음수의 값은 무시된다.
▸ Animation-timing-function ( 기본값 : ease; )
변화율을 지정한다.
▸ Animation-delay ( 기본값 : 0s; )
시작할 시점을 지정하며 음수 값을 사용하여 앞당길 수 있다.
▸ Animation-iteration-count ( 기본값 : 1; )
반복 횟수를 설정 할 수 있다.
▸ Animation-direction ( 기본값 : normal; )
애니메이션의 재생 방향을 지정하는 속성 (normal, reverse, alternate, alternate-reverse)
▸ Animation-play-state ( 기본값 : running; )
애니메이션의 재생과 중지를 설정
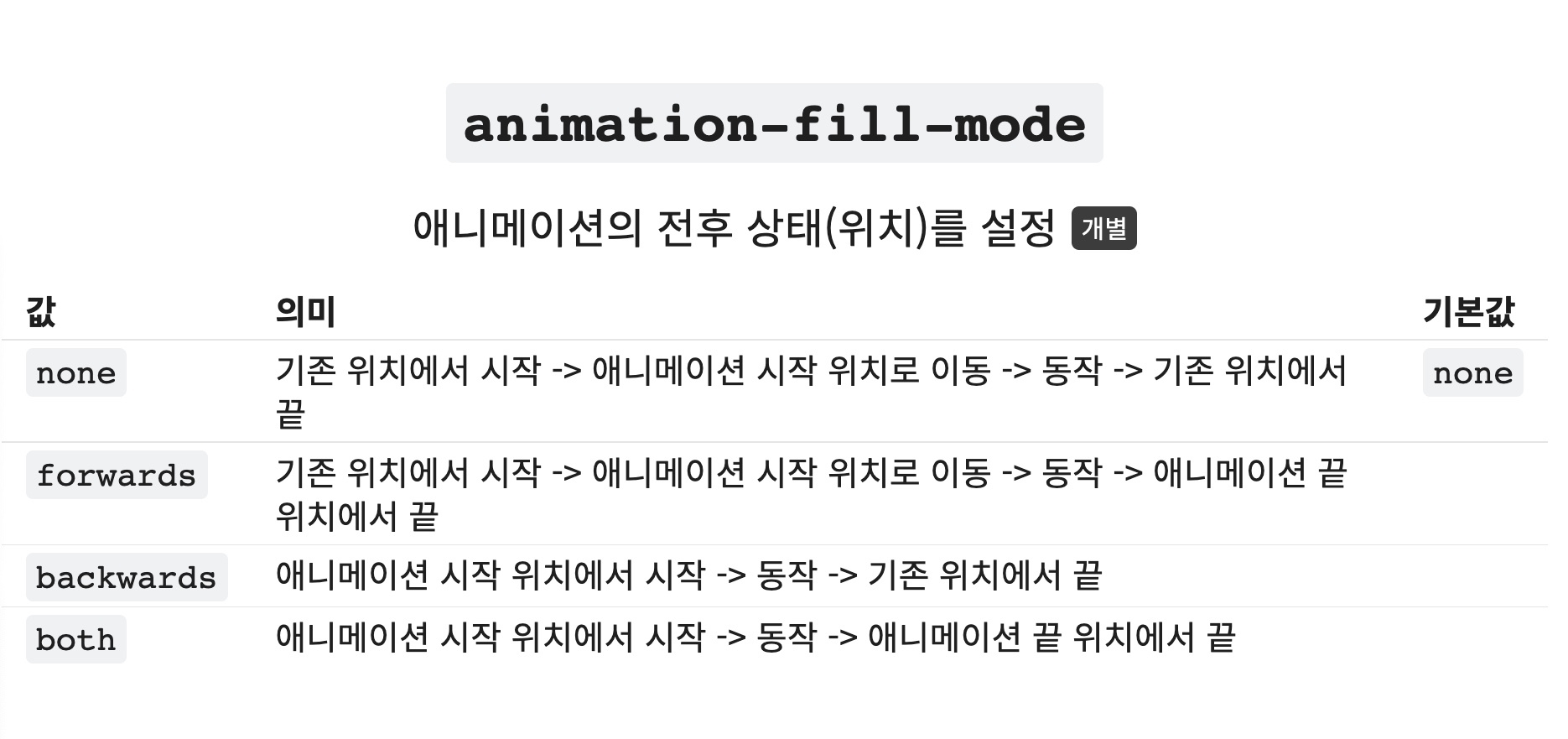
▸ Animation-fill-mode ( 기본값 : none; )
전후 위치 설정을 할 수 있다.

Filter
- 이미지에 효과를 주는 것 (drop-shadow)
filter : 속성 (단위)
▸ Blur (px)
블러 효과
▸ Grayscale (px)
흑백 효과
▸ sepia (px)
어두운 갈색 효과
▸ saturate (100)
채도조절 효과
▸ contrast (100)
이미지 대비
▸ hue-rotate (deg)
색조 회전 적용
▸ drop-shadow (px px px rgba())
그림자 효과
▸ backdrop-filter ✧
요소 뒤에 적용하는 효과Grid
-
2차원 레이아웃 css 시스템이다. ( 1차원은 Flex)
-
CSS Grid는 CSS Flex와 같이 Container(컨테이너)와 Item(아이템)이라는 두 가지 개념으로 구분되어 있으며 Container는 Items를 감싸는 부모 요소, 그 안에서 각 Item을 배치할 수 있다.
Grid Container
▸ display : 그리드 컨테이너를 정의
▸ grid-template-rows : 명시적 행의 크기를 정의
▸ grid-template-columns : 명시적 열의 크기를 정의
▸ grid-template-areas : 영역 이름을 참조해 템플릿 생성 (Grid item 적용)
▸ grid-template : grid-template-xxx의 단축 속성
▸ row-gap : 행과 행 사이의 간격을 정의
▸ column-gap : 열과 열 사이의 간격을 정의
▸ gap (row-gap, column-gap) : xxx-gap의 단축 속성
▸ grid-auto-rows : 암시적인 행의 크기를 정의
▸ grid-auto-columns : 암시적인 열의 크기를 정의
▸ grid-auto-flow : 자동 배치 알고리즘 방식을 정의 (dense 속성 사용 가능)
▸ grid : grid-template-xxx과 grid-auto-xxx의 단축 속성
▸ align-content : 그리드 콘텐츠(Grid Contents)를 수직(열 축) 정렬
▸ justify-content : 그리드 콘텐츠를 수평(행 축) 정렬
▸ place-content : align-content와 justify-content의 단축 속성
▸ align-items : 그리드 아이템(Items)들을 수직(열 축) 정렬
▸ justify-items : 그리드 아이템들을 수평(행 축) 정렬
▸ place-items : align-items와 justify-items의 단축 속성Grid Item Properties
▸ grid-row-start :그리드 아이템의 행 시작 위치 지정
▸ grid-row-end : 그리드 아이템의 행 끝 위치 지정
▸ grid-row : grid-row-xxx의 단축 속성 (행 시작/끝 위치)
▸ grid-column-start : 그리드 아이템의 열 시작 위치 지정
▸ grid-column-end : 그리드 아이템의 열 끝 위치 지정
▸ grid-column : grid-column-xxx의 단축 속성(열 시작/끝 위치)
▸ grid-area : 영역(Area) 이름을 설정하거나, grid-row와 grid-column의 단축 속성
▸ align-self : 단일 그리드 아이템을 수직(열 축) 정렬
▸ justify-self : 단일 그리드 아이템을 수평(행 축) 정렬
▸ place-self : align-self와 justify-self의 단축 속성
▸ order : 그리드 아이템의 배치 순서를 지정
▸ z-index : 그리드 아이템의 쌓이는 순서를 지정
주요 용어
Track : 트랙(Track)은 하나의 행(Row) 혹은 열(Column)을 의미합니다.
Line : 선(Line)은 일반적으로 거터(Gutter)라고 하는 트랙과 트랙 사이의 간격을 의미합니다.
Cell : 셀(Cell)은 아이템(Item)이 배치되는 최소 단위의 영역(Area)입니다.
Area : 영역(Area)은 아이템이 배치되는, 하나 이상의 셀(Cell)로 이루어진 영역입니다.간단한 at @ - 규칙
@charset — 스타일 시트에 의해 사용되는 문자 집합을 정의한다.
@import — CSS 엔진에게 외부 스타일 시트를 포함하도록 알린다.
@media — 장치가 미디어 질의(media query)를 사용하여 정의된 조건의 기준을 만족하면 해당 콘텐츠를 적용하는 조건부 그룹 규칙을 말한다.
@keyframes — CSS 애니메이션 sequence 내 중간 단계의 양상을 설명한다.Reference
