
오늘부터는 자바스크립트에 대해 공부를 해보도록 하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
자바스크립트란?
정의
자바스크립트는 웹페이지에 생동감을 불어넣기 위해 만들어진 프로그래밍 언어이다.
자바스크립트로 작성한 프로그램을 스크립트(Script)라고 부른다.
스크립트는 웹페이지의 HTML 안에 작성할 수 있는데, 웹페이지를 불러올 때 스크립트가 자동으로 실행된다.
스크립트는 특별한 준비나 컴파일 없이 보통의 문자 형태로 작성할 수 있고, 실행도 할 수 있다.
이런 관점에선 자바스크립트는 자바와 매우 다른 언어라고 볼 수 있다.
TMI - 자바스크립트 이름의 유래
처음 자바스크립트가 만들어졌을 때는 LiveScript였다.
근데 당시 자바의 인기가 아주 높은 상황이었고, 관련인들은 자바스크립트를 자바의 동생 격인 언어로 홍보하면 도움이 될 것 같아 이름을 바꾸게 되었다.
이름은 자바에서 차용해 왔지만 자바스크립트는 자바와는 독자적인 언어다.
꾸준히 발전을 거듭하며 ECMAScript라는 고유한 명세를 갖춘 독립적인 언어가 되었다.
자바와 자바스크립트는 아무런 연관이 없다.
자바스크립트는 브라우저 뿐만 아니라 서버, 자바스크립트엔진이 들어 있는 모든 디바이스에서 동작이 가능하다.
브라우저엔 자바스크립트 가상 머신엔진이 내장되어 있다.
엔진의 종류는 다양한데, 엔진마다 특유의 코드네임이 있다.
- V8-Chrome과 Opera에서 쓰인다.
- SpiderMonkey-Firefox에서 쓰인다.
- IE는 버전에 따라 Trident나 Chakra엔진을 사용한다. ChakraCore는 MicrosoftEdge에 사용되며, SquirrelFish는 Safan에 사용된다.
TMI - 엔진은 어떻게 동작하는가?
기본 원리는 이렇다.
- 엔진(브라우저는 내장 엔진)이 스크립트를 읽는다.(파싱)
- 읽어 들인 스크립트를 기계어로 전환한다.
- 기계어로 전환된 코드가 실행된다. 기계어로 전환되었기 때문에 실행 속도가 빠르다.
브라우저에서 할 수 있는 일
모던 자바스크립트는 안전한 프로그래밍 언어이다. 메모리나 CPU 같은 저수준 영역의 조작을 허용하지 않는다. 애초에 이런 접근이 필요치 않는 브라우저를 대상으로 만든 언어이기 때문이다.
자바스크립트의 능력은 실행 환경에 상당한 영향을 받는다. Node.js 환경에선 임의의 파일을 읽거나 쓰고, 네트워크 요청을 수행하는 함수를 지원한다.
브라우저 환경에선 웹페이지 조작, 클라이언트와 서버의 상호작용에 관한 모든 일을 할 수 있다.
브라우저에서 자바스크립트로 할 수 있는 일은 다음과 같다.
- 페이지에 새로운 HTML을 추가하거나 기존 HTML 혹은 스타일 수정하기
- 마우스 클릭이나 포인터의 움직임, 키보드 키 눌림 등과 같은 사용자 행동에 반응하기
- 네트워크를 통해 원격 서버에 요청을 보내거나, 파일 다운로드, 업로드(AJAX나 COMET과 같은 기술 사용)
- 쿠키를 가져오거나 설정하기, 사용자에게 질문을 건네거나 메시지 보여주기
- 클라이언트 측에 데이터 저장하기(로컬 스토리지)
브라우저에서 할 수 없는 일
브라우저는 보안을 위해 자바스크립트의 기능에 제약을 걸어 놓았다.
이런 제약은 악성 웹페이지가 개인 정보를 접근하거나 사용자의 데이터가 손상하는 것을 막기 위해 만들어졌다.
몇 가지 제약을 적어보았다.
- 웹페이지 내 스크립트는 디스크에 저장된 임의의 파일을 읽거나 쓰고, 복사하거나 실행할 때 제약을 받을 수 있다.
이유는 운영체제가 지원하는 기능을 브라우저가 직접 쓰지 못하게 막혀 있기 때문이다.
모던 브라우저를 사용하면 파일을 다룰 순 있다. 하지만 접근은 제한되어 있다. 사용자가 브라우저 창에 파일을 드로그 앤 드롭하거나 <input>태그를 통해 파일을 선택할 때와 같이 특정 상황에서만 파일 접근을 허용한다.
카메라나 마이크 같은 디바이스와 상호작용하려면 사용자의 명시적인 허가가 있어야 한다. 자바스크립트가 활성화된 페이지라도 사용자 몰래 웹 카메라를 작동 시켜 수집한 정보를 국가안보국(NSA)과 같은 곳에 몰래 전송할 수 없다. - 브라우저 내 탭과 창은 대개 서로의 정보를 알 수 없다. 그런데 자바스크립트를 사용해 한 창에서 다른 창을 열 때는 예외가 적용된다. 하지만 이 경우에도 도메인이나 프로토코르 포트가 다르다면 페이지에 접근할 수 없다.
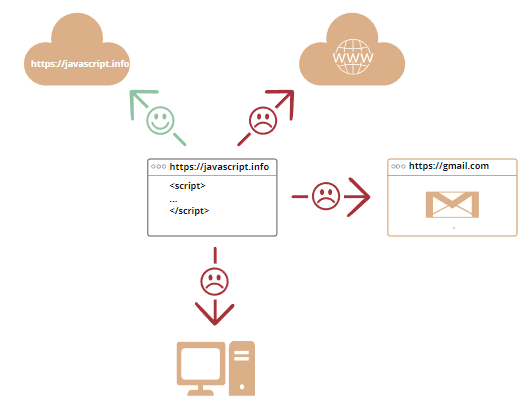
이런 제약사항을 동일 출처 정책(Same Origin Policy)라 부른다. 이 정책을 피하려면 두 페이지는 데이터 교환에 동의해야 하고, 동의와 관련된 특수한 자바스크립트 코드를 포함하고 있어야 한다.
이런 제약사항은 사용자의 보안을 위해 만들어졌다. http://anysite.com에서 받아온 페이지가 http://gmail.com에서 받아온 페이지 상의 정보에 접근해 중요한 개인정보를 훔쳐가는 것을 막기 위함이다. - 자바스크립트를 이용하면 페이지를 생성한 서버와 쉽게 정보를 주고받을 수 있다. 하지만 타사이트나 도메인에서 데이터를 받아오는 건 불가능하다. 가능하다 할지라도 원격 서버에서 명확한 승인을 해줘야 한다. 이 역시 보안을 위해 만들어진 제약사항이다.
브라우저 환경 밖, 예를 들어 서버라면 이러한 제약은 존재하지 않을 것이다. 다만, 모던 브라우저에선 추가 권한 허가를 요청하는 플러그인이나 익스텐션 설치가 허용된다.
자바스크립트만의 강점
자바스크립트엔 다양한 장점이 있지만 여기선 세가지만 언급한다.
- HTML/CSS와 완전히 통합할 수 있음
- 간단한 일을 간단하게 처리할 수 있게 해줌
- 모든 주요 브라우저에서 지원하고, 기본 언어로 사용됨
자바스크립트 너머의 언어들
자바스크립트 문법은 사람의 요구를 충족시키진 못한다. 사람마다 각기 다른 기능을 원하기 때문이다.
프로젝트마다 요구사항이 천자만별이기 때문에 이는 당연한 현상이다.
이로 인해 근해엔 브라우저에서 실행 되기 전에 자바스크립트로 트랜스파일(transpile, 변환)할 수 있는 새로운 언어들이 많이 등장하였다.
최신 툴을 사용하면 트랜스파일을 빠르고 명확하게 수행할 수 있다. 최신도구는 자바스크립트 이외의 언어로 작성한 코드를 보이지 않는 곳에서 자바스크립트도 자동 변환해준다.
자바스크립트로 트랜스파일이 가능한 언어 몇 가지를 소개한다.
이 외에도 자바스크립트로 트랜스파일 할 수 있는 언어는 다양하다. 개발 언어로 이런 언어 중 하나를 택한다고 하더라도 자신이 무엇을 하고 있는지 이해하려면 결국엔 자바스크립트를 알아야 한다.
끝.
