오늘은 자바스크립트의 형 변환에 대해 공부해보겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
형 변환
함수와 연산자에 전달되는 값은 대부분 적절한 자료형으로 자동 변환된다. 이런 과정을 "형 변환(type conversion)"이라고 한다.alert가 전달받은 값의 자료형과 관계없이 이를 문자열로 자동 변환하여 보여주는 것이나, 수학 관련 연산자가 전달받은 값을 숫자로 변환하는 경우가 형 변환의 대표적인 예시이다.
이 외에, 전달받은 값을 의도를 갖고 원하는 타입으로 변환(명시적 변환)해 주는 경우도 형 변환이라고 할 수 있다.
문자형으로 변환
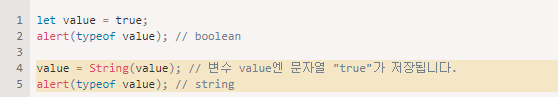
문자형으로의 형 변환은 문자형의 값이 필요할 때 일어난다. alert 메서드는 매개변수로 문자형을 받기 때문에, alert(value)에서 value는 문자형이어야 한다. 만약, 다른 형의 값을 전달받으면 이 값은 문자형으로 자동 변환된다.String(value) 함수를 호출해 전달받은 값을 문자열로 변환 할 수도 있다.

false는 문자열 "false"로, null은 문자열 "null"로 변환되는 것과 같이, 문자형으로의 변환은 대부분 예측 가능한 방식으로 일어난다.
숫자형으로 변환
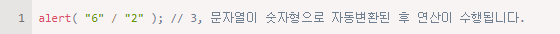
숫자형으로의 변환은 수학과 관련된 함수와 표현식에서 자동으로 일어난다. 숫자형이 아닌 값에 나누기 /를 적용한 경우와 같이 말이다.
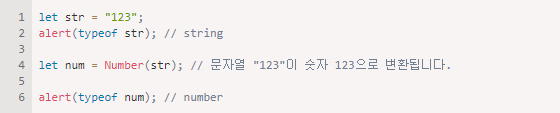
Number(value) 함수를 사용하면 주어진 값(value)을 숫자형으로 명시해서 변환할 수 있다.

숫자형 값을 사용해 무언가를 하려고 하는데 그 값을 문자 기반 폼(form)을 통해 입력받는 경우엔, 이런 명시적 형 변환이 필수이다.
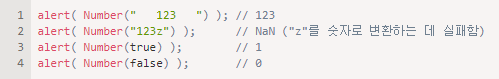
한편, 숫자 이외의 글자가 들어가 있는 문자열을 숫자형으로 변환하려고 하면, 그 결과는 NaN이 된다. 예시를 살펴보자.

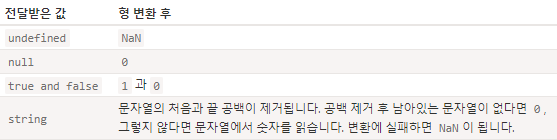
아래는 숫자형으로 변환 시 적용되는 규칙이다.


null과 undefined은 숫자형으로 변환 시 결과가 다르다는 점에 유의해야 한다. null은 0이 되고 undefined는 NaN이 된다.
대부분의 수학 연산은 형 변환을 수반한다.
불린형으로 변환
불린형으로의 변환은 아주 간단하다.이 형 변환은 논리 연산을 수행할 때 발생한다.
Boolean(value)를 호출하면 명시적으로 불리언으로의 형 변환을 수행할 수 있다.
불린형으로 변환 시 적용되는 규칙은 다음과 같다.

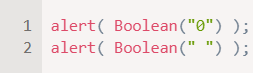
주의 - 문자열 "0"은 true 이다.
PHP 등의 일부 언어에선 문자열 "0"을 false로 취급한다. 그러나 자바스크립트에선 비어 있지 않은 문자열은 언제나 true이다.