오늘은 자바스크립트의 엄격모드에 대해 공부하겠습니다.
모던 자바스크립트 튜토리얼을 참고하였습니다.
엄격 모드
자바스크립트는 꽤 오랫동안 호환성 이슈 없이 발전해왔다. 기존의 기능을 변경하지 않으면서 새로운 기능이 추가되었다.덕분에 기존에 작성한 코드는 절대 망가지지 않는다는 장점이 있다. 하지만 자바스크립트 창시자들이 했던 실수나 불완전한 결정이 언어 안에 영원히 박제된다는 단점도 있다.
이런 상황은 ECMAScript5(ESS)가 등장하기 전인 2009년까지 지속되었다. 그런데 새롭게 제정된 ES5에서는 새로운 기능이 추가되고 기존 기능 중 일부가 변경되었다. 기존 기능을 변경하였기 때문에 하위 호환성 문제가 생길 수 있을 것이다. 그래서 변경사항 대부분은 ES5의 기본 모드에선 활성화되지 않도록 설계되었다. 대신 use strict라는 특별한 지시자를 사용해 엄격 모드(strict mode)를 활성화 했을 때만 이 변경사항이 활성화되게 해놓았다.
use strict
지시자 "use strict", 혹은 'use strict'는 단순한 문자열처럼 생겼다. 하지만 이 지시자가 스크립트 최상단에 오면 스크립트 전체가 "모던한" 방식으로 동작한다.
함수에 대해 학습하기 전에 "use strict"는 스크립트 최상단이 아닌 함수 본문 맨 앞에 올 수도 있다는 점을 알아둬야 한다. 이렇게 하면 오직 해당 함수만 엄격모드로 실행된다. 엄격 모드는 대개 스크립트 전체에 적용하지만 말이다.
주의 - "use strict"는 반드시 최상단에 위치시켜라
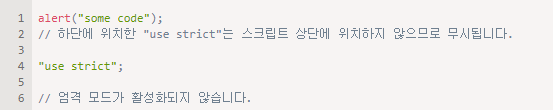
"use strict"는 스크립트 최상단에 있어야 한다는 점을 잊지 말아야한다.
그렇지 않으면 엄격 모드가 활성화되지 않을 수도 있다.

"use strict"의 위에는 주석만 사용할 수 있다.
주의 - "use strict"를 취소할 방법은 없다.
자바스크립트 엔진을 이전 방식으로 되돌리는 "no use strict" 같은 지시자는 존재하지 않는다. 일단 엄격 모드가 적용되면 돌이킬 방법은 없다.
브라우저 콘솔
개발한 기능을 테스트하기 위해 브라우저 콘솔을 사용하는 경우, 기본적으로 use strict가 적용되어 있지 않는다는 점을 주의해야 한다.use strict에 영향을 받는 경우하면 개발자는 기대하지 않았던 결과를 얻을 수 있기 때문이다.
그렇다면 어떻게 해야 콘솔에서 use strict를 사용할 수 있을까?
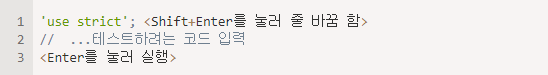
'use strict'를 입력한 후, shift+Enter 키를 눌러 줄 바꿈 해 원하는 스크립트를 입력하면 된다.

이 기능은 Firefox와 Chrome 같은 유명한 브라우저에서 대부분 사용 가능하다.
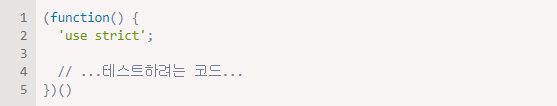
브라우저가 오래 되어서 콘솔 창에 use strict를 입력하는 게 불가능하다면, use strict를 적용하는 가장 확실한 방법은 아래와 같이 코드를 래퍼로 감싸면 된다.

'use strict'를 꼭 사용해야 할까?
꼭 사용해야 되는건 아니다. 누군가는 스크립트 맨 윗줄엔 "use strict"를 넣는게 좋다고 권유할 수 있다. 하지만 모던 자바스크립트는 '클래스'와 '모듈'이라 불리는 진일보한 구조를 제공한다. 이 둘을 사용하면 use strict를 생략해도 된다. 그런데 아직은 이 둘을 배우지 않아 "use strict"를 사용하면 된다.지금까지는 use strict의 일반적인 특징에 대해 알아보았다.
엄격 모드와 비 엄격 모드에서 차이를 보이는 기능이 많지 않다는 점과 엄격 모드를 사용하면 개발자의 삶의 질이 조금 더 높아진다고 한다.
