
리액트의 라이프 사이클과 훅에 대해서 알아보았다.
클래스형과 함수형을 비교해보고 달라져서 무엇이 좋아졌는지 알수 있어서 좋았던것 같다.
또한 훅의 탄생이유에 대해서도 알게 되었고, 메모리의 할당을 최소화 함을 위해, 불필요한 재랜더링을 막아야 한다는 것도 알게 되었다.
하지만, 아직 훅에는 어떤 종류들이 있는지, 최적화를 위해 useMemo와 useCallback는 어떻게 사용해야하는지 등은 다음에 더 자세히 알아볼 필요가 있을것 같다.
라이프 사이클?
리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다.
그러다보니 각각의 컴포넌트에는 수명 주기가 존재하는데, 컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.
Class와 함수형

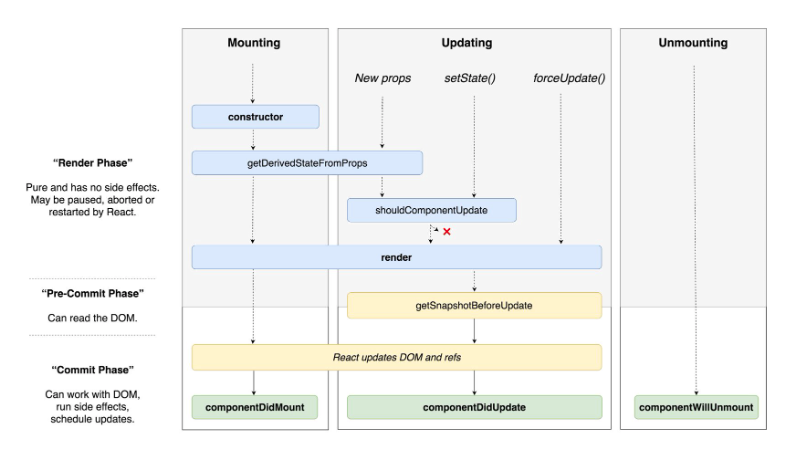
라이프 사이클은 총 9개가 존재한다. 그 중에서도 크게 3가지 유형으로 나뉜다.
Mounting, Updating, Unmounting
여기서 Mount는 DOM이 생성되고 웹 브라우저 상에서 나타나는 것을 뜻하고, 반대로 Unmount는 DOM에서 제거되는 것을 뜻한다.
업데이트의 4가지 상황
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
1. constructor
컴포넌트를 만들 때 처음으로 실행된다. 이 메서드에서는 초기 state를 정할 수 있다.
"클래스형" 에서는 초기 state를 정할 때 constructor를 사용해야한다.
"훅" 에서는 useState hook을 사용하면 초기 상태를 쉽게 설정해줄 수 있다.
// Class
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { number: 1 };
}
// Hooks
const Example = () => {
const [number,setNumber] = useState(1);
}2. getDerivedStateFromProps
(리액트에서 보충 필요)
리액트 16.3버전 이후에 생긴 메서드로 props로 받아 온 값을 state에서 동기화 시키는 용도로 사용하며, 컴퍼넌트가 마운트 될 때와 업데이트 될 때 호출된다.
props로 받아 온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트 될 때 호출된다.
// Class
class Example extends React.Component {
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) {
return { value: nextProps.value }
}
return null
}
}3. shouldComponentUpdate
props나 state를 변경했을 때, 리렌더링을 할지 말지 결정하는 메서드이다. 이 메서드는 반드시 true나 false를 반환해야 한다.
클래스형도 보통은 PureComponent를 추천한다고, Hooks 에서도 props는 React.memo, state는 useMemo를 활용하면 렌더링 성능을 개선할 수 있다고 한다.
useMemo는 의존성이 변경되었을 때에만 메모이제이션된 값만 다시 계산해준다.
// Class
class Example extends React.Component {
shouldComponentUpdate(nextProps) {
return nextProps.value !== this.props.value
}
}
// Hooks
export default React.memo(Component);
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);4. render
함수형 컴포넌트에서는 render를 안쓰고 컴포넌트를 렌더링할 수 있다.
// Class
class Example extends React.Component {
render() {
return <div>컴포넌트</div>
}
}
// Hooks
const example = () => {
return <div>컴포넌트</div>
}5. getSnapshotBeforeUpdate
(리액트에서 보충 필요)
이 메서드는 render에서 만들어진 결과가 브라우저에 실제로 반영되기 직전에 호출된다.
메서드에 대한 사용 예는 흔하지 않지만, 채팅 화면처럼 스크롤 위치를 따로 처리하는 작업이 필요한 UI 등을 생각해볼 수 있다고한다.
아직까지 hooks에서 이것을 대체 할 것은 없다.
class Example extends React.Component {
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevProps.list.length < this.props.list.length) {
const list = this.listRef.current
return list.scrollHeight - list.scrollTop
}
return null
}
}6. componentDidMount
이 메서드는 컴포넌트를 만들고 첫 렌더링을 마친 후 실행한다. 함수형 Hooks 에서는 useEffect를 활용하여 다음의 기능을 구현할 수 있다.
useEffect의 의존성 배열( [ ] )을 비워야지만 똑같은 메소드를 구현할 수 있다.
// Class
class Example extends React.Component {
componentDidMount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
}, []);
}7. ComponentDidUpdate
이것은 리렌더링을 완료한 후 실행한다. 업데이트가 끝난 직후이므로, DOM관련 처리를 해도 무방하다.
// Class
class Example extends React.Component {
componentDidUpdate(prevProps, prevState) {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
});
}8. componentWillUnmount
컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트가 있다면 여기서 제거 작업을 해야한다.
함수형 컴포넌트에서는 useEffect CleanUp 함수를 통해 해당 메서드를 구현할 수 있다.
// Class
class Example extends React.Component {
componentWillUnmount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
return () => {
...
}
}, []);
}9. componentDidCatch
(리액트에서 보충 필요)
맨 위의 사진에는 안보이지만, componentDidCatch라는 메서드가 존재한다.
이 메서드는 컴포넌트 렌더링 도중에 에러가 발생 했을 때 애플리케이션이 멈추지 않고 오류 UI를 보여줄 수 있게 해준다.
// Class
class Example extends React.Component {
componentDidCatch(error, info) {
console.log('에러 발생')
}
}Hooks
Hook은 함수형 컴포넌트가 클래스형 컴포넌트의 기능을 사용할 수 있도록 해주는 기능이다.
React 16.8 버전 (2019년도) 에 추가된 공식 라이브러리로서 Class형 컴포넌트에서만 쓸 수 있었던 state와 life cycle을 함수형 컴포넌트에서도 사용 가능
클래스형 컴퍼넌트에서만 가능하던 상태관리를 함수형 컴퍼넌트에서도 state와 생명주기를 다룰수 있게 되었다.
필요한 이유?
함수형 컴포넌트가 리렌더링될때 무조건 새롭게 선언 & 초기화 & 메모리에 할당이 됨
그러나 hook의 등장으로 함수 내에 써져 있는 코드 및 변수를 기억할 수 있게 되었다.
함수형 컴포넌트들은 기본적으로 리렌더링이 될때, 함수 안에 작성된 모든 코드가 다시 실행된다.
클래스형 컴포넌트들은 method의 개념이므로, 리렌더링이 되더라도 render() 를 제외한 나머지 method 및 state는 그대로 보존이 되어 있있다. 이는 함수형 컴포넌트들이 기존에 가지고 있던 상태를 전혀 관리(기억)할 수 없게 만든다.
그래서 함수형 컴포넌트를 Stateless Component 라고 했던 것이고, 단순하게 React에서의 state 만을 의미하는 것이 아닌, 함수내에 써져 있는 모든 코드 및 변수를 기억할 수 없다는 의미이다.
하지만 Hook의 등장으로, 브라우저에 메모리를 할당 함으로써, 함수형 컴포넌트가 상태(state)를 가질 수 있게 한 것이다.
- 공식 홈페이지의 정리
- 컴포넌트 사이에서 상태 로직 재사용의 어려움
render props, HOC... - 복잡한 (클래스형) 컴포넌트들은 이해하기 어려움
각종 생명주기 함수들... - 클래스자체 개념을 이해하기 어려움
this 등...
Hook을 사용하면 어떤점이 좋은가?
-
기본적으로 클래스형 컴포넌트보다 쉽고 직관적으로 같은 기능을 만들 수 있다.
-
함수형 컴포넌트로 코드 통일 가능하다.
-
hook은 Lifecycle과 달리 여러번 선언가능 해 코드가 무엇을 하는지에 따라 hook별로 분기가 가능하다.
-
Custom Hook을 이용해 손쉽게 로직 재사용 가능하다.
-
클래스형 컴포넌트에서 로직을 재사용하기 위해 썼던 HOC나 render-props 같은 패턴이 가져오는 컴포넌트 트리의 불필요한 중첩을 없애줌
Hook의 규칙
-
최상위에서만 Hook을 호출
컴포넌트의 최상위에서만 Hook을 호출 해야 한다. 반복문, 조건문, 중첩된 함수등에서 호출하면 안된다. -
React 함수에서만 Hook을 호출
Custom Hook에서는 호출 가능하지만, 일반적인 함수에서는 호출 할 수 없다. -
Hook을 만들때 앞에 use 붙히기
그래야 Hook 규칙이 적용되는지를 파악할 수 있기 때문이다. -
React는 Hook 호출되는 순서에 의존
한 컴포넌트에서 여러개의 hook이 사용되는 경우 hook은 위에서부터 아래로 순서에 맞게 동작한다.
Hook의 최적화
React에서 성능 최적화를 위해서는 렌더링 횟수를 줄이는 것이 가장 중요하다.
렌더링 횟수를 줄이고, 불필요한 리렌더링을 막기 위해 React에서는 useMemo와 useCallback을 지원한다.
// memo
export default React.memo(Component);
// useMemo
const memoizedValue = useMemo(() => computeExpensiveValue(a, b), [a, b]);
// computeExpensiveValue를 기억해뒀다가 memoizedValue에 넣어줬고, [a, b]가 바뀔때마다 다시 memorized된다.
// useCallback
const { username, email } = inputs;
const onChange = useCallback(
e => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value
});
},
[inputs]
);자세한 사용법은 다음 기회에 알아보도록 하자
참고자료
