
React Native를 시작하는 방법에는 두가지가 존재한다. React Native CLI, Expo CLI 이번에는 Native가 처음이기도 하니 비교적 시작하기 쉬운 방법인 Expo를 사용해서 시작해보려고 한다.
" Expo는 JavaScript나 TypeScript로 iOS,Android,Web 앱을 개발할 수 있는 프레임워크이자 플랫폼이다 "
React-Native-CLI
React Native CLI는 어떠한 툴을 사용하지 않고 오로지 React Natvie만을 이용해서 개발하는 방식이다.
초기 설정이 까다롭고 Android Studio, Xcode 등 각 플랫폼마다 설치, 빌드 해야한다는 단점이 있지만 개발자가 원하는 기능이나 라브러리들을 자유롭게 제어할수 있다는 장점이 있다.
Expo-CLI
Expo CLI는 초기에 설정이 간단하고, 개발을 쉽게 할 수 있으며 특히 각 플랫폼 IDE를 설치하지 않고도 시뮬레이터를 사용할 수 있는 것이 큰 장점이다. 하지만 네이티브 파일을 제어할 수 없고, 모든 라이브러리를 사용할 수도 없으며 Expo에서 제고아는 기능만 사용이 가능하다는 단점이 존재한다.
그 외의 장점들
- 양쪽 소프트웨어(안드로이드/ios)를 오픈할 필요도, 각기 다른 플랫폼들에서 테스트를 거칠 필요도 없다.
- 윈도우에서 ios 앱을 빌드하는 것이 가능하다. >> 서버로 데이터를 보내고, 서버에서 파일을 가지고 응답할 수 있다.
- 앱 하나로 양쪽 소프트웨어를 사용하는 디바이스에서 실행이 가능하다.
- 'over the air updates' >> 앱을 자바스크립트로 작업하고 내용을 변경할 때 따로 앱스토어에 승인을 요청할 필요가 없다. 보통의 경우에는 new버전을 만들어 앱스토어에 퍼블리쉬 한다면 인증을 받는 과정이 있어야하지만 expo의 경우 생략이 가능하다.
- 자바스크립트로 작업이 되기 때문에 내부적으로 자동 업데이트가 이루어진다..? >> 애러를 고치는 시간을 단축시킬수 있다.
사용하면서 차차 이해해가야 할것 같다.
세팅
하단에 링크
- Android Studio 설치
- Node.js 설치
- Visual Studio Code 설치
- 맥이라면 Xcode 설치
설치
- 원하는곳으로 이동
npm install expo-cli
yarn이 있다면
yarn add expo-cli
yarn -global add expo-cli (글로벌 설치) - expo init "프로젝트 이름"
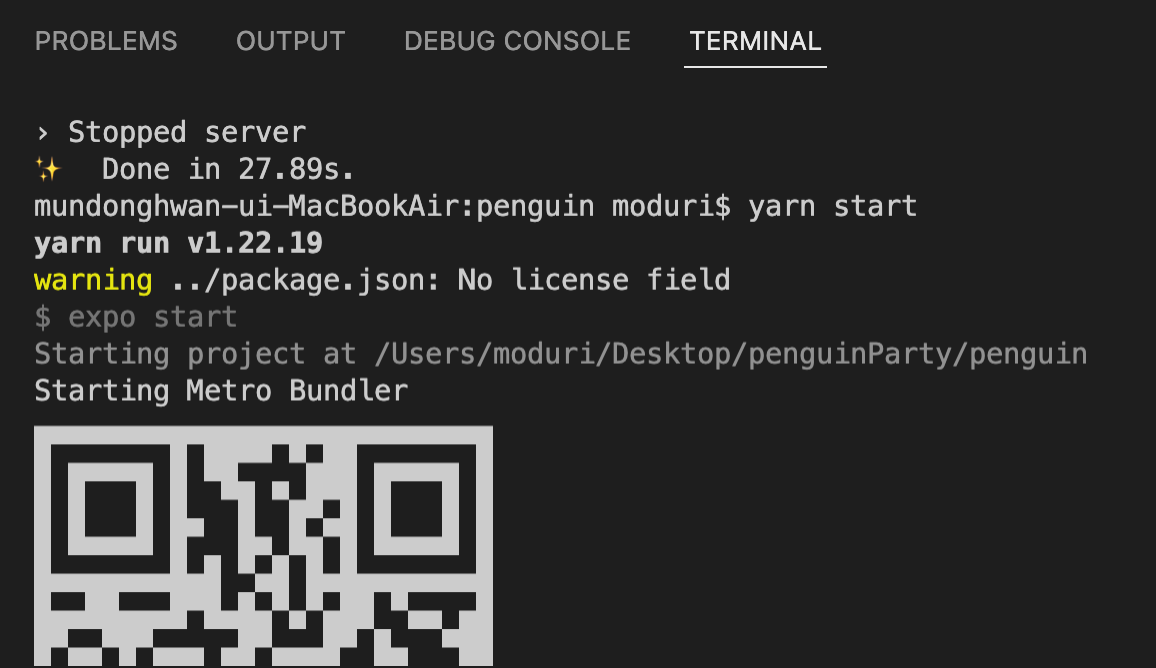
blank - a minimal app as clean as an empty canvas 엔터 - 해당 프로젝트 폴더에서 npm start, yarn start를 해주면

와 같은 QR코드가 나올것이다. - 휴대폰에서 Expo를 설치한 후, QR을 찍으면 들어갈수 있다.

Android Studio
https://developer.android.com/studio/?gclid=Cj0KCQiA3rKQBhCNARIsACUEW_Z_UqQDwoOhvmTlYF5-P0RTqionoKPdiPNK_f13YVv6tHMR
7tVK7kkaAneFEALw_wcB&gclsrc=aw.ds
Node.js
https://nodejs.org/ko/download/
참조
https://velog.io/@eassy/Expo-%EC%8B%9C%EC%9E%91%ED%95%98%EA%B8%B0
