기본 폰트를 사용하는 경우 어플리케이션의 실행환경에 따라 로드되는 시스템폰트가 제각기 달라 사용자마다 다른 UX를 제공할 뿐 아니라 심하면 글자 넘침과 같은 레이아웃이 틀어지는 이슈도 발생할 수 있다.
이전까지는 한글도 잘 지원하는 Noto Sans KR 폰트를 즐겨 썼는데 최근에 Pretendard 폰트를 알게됐고 너무 예뻐서 적용해보려고 한다.
1. 준비
폰트 다운로드
프리텐다드 홈페이지에 접속해서 폰트를 다운로드 받는다.
패키지 설치
expo install expo-font2. assets로 폰트 이동
react-native expo에 다운로드한 폰트를 assets 폴더로 있는데 복사해준다.
assets
ㄴ fonts
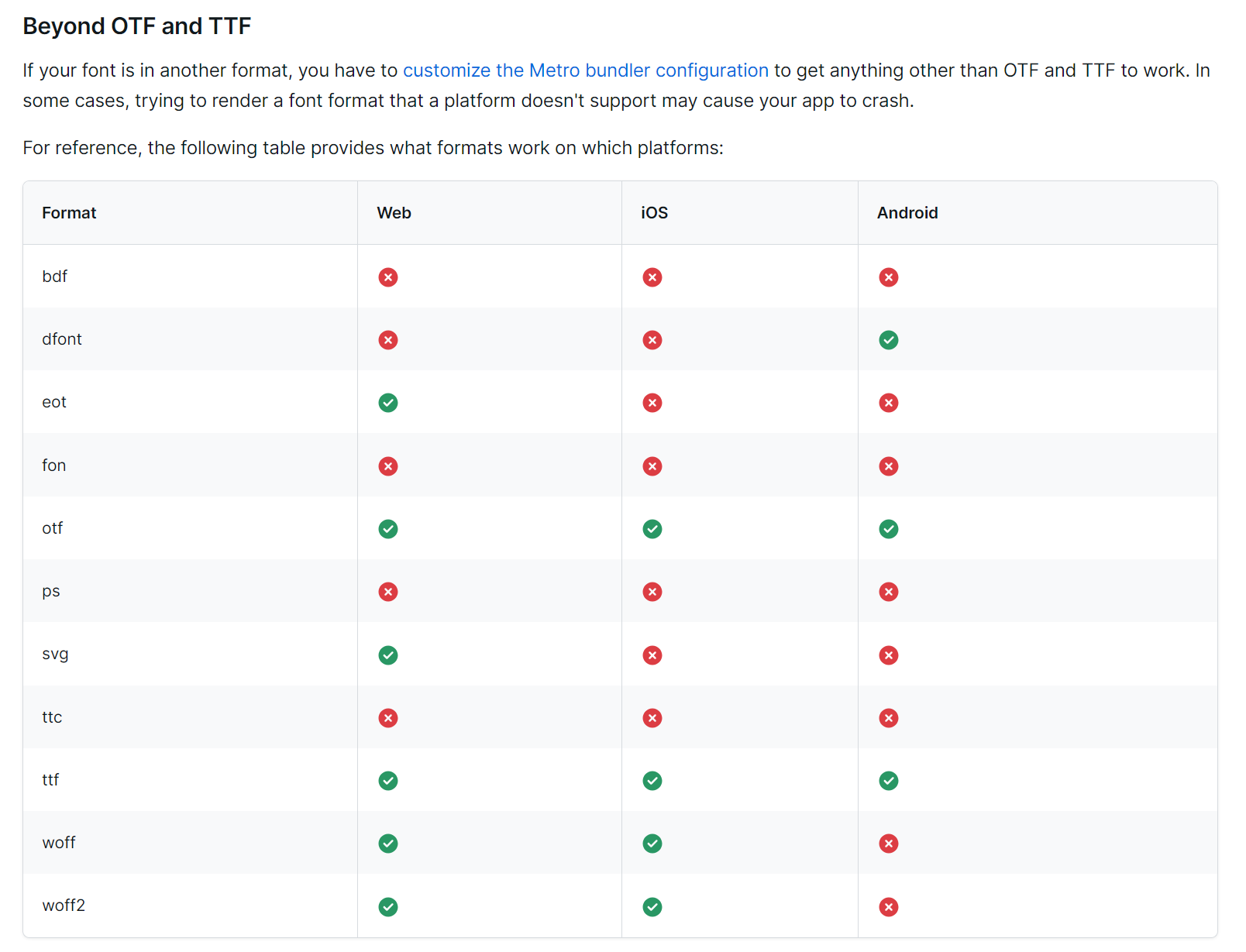
ㄴ Pretendard-Medium.otf 폰트는 ttf 나 otf를 사용해야 aos, ios, web 모두 지원할 수 있기 때문에 expo에서도 추천하고있다.

3. react-native.config.js 수정
react-native 에게 폰트를 사용한다고 설정해준다.
module.exports = {
project: {
ios: {},
android: {},
},
assets: ["./assets/fonts/"],
};4. 폰트 적용
import React from "react";
import { View, Text, StyleSheet } from "react-native";
import { useFonts } from "expo-font";
export default function App() {
const [fontsLoaded] = useFonts({
Pretendard: require("./assets/fonts/Pretendard-Medium.otf"),
});
if (!fontsLoaded) return null;
return (
<View>
<Text style={styles.fonts}>폰트 적용.</Text>
<Text style={styles.fonts}>this is Pretendard font</Text>
</View>
)
}
const styles = StyleSheet.create({
fonts: {
fontFamily: "Pretendard"
}
});컴포넌트로 활용하기
Text 컴포넌트마다 일일히 style을 주입하고 fontFamily를 적용하면 번거로우니 공통 컴포넌트로 하나 만들어서 사용하는 것이 좋다.
Label.tsx
import React from "react";
import { View, Text, StyleSheet } from "react-native";
import type { StyleProp, TextStyle } from "react-native";
interface Props {
style?: StyleProp<TextStyle>
children: React.ReactNode;
}
export default function Label({ children }: Props) {
return <Text style={[styles.base, style}>{children}</Text>;
}
const styles = StyleSheet.create({
base: {
fontSize: 16,
fontWeight: "500",
fontFamily: "Pretendard"
}
});export default function App() {
const [fontsLoaded] = useFonts({
Pretendard: require("./assets/fonts/Pretendard-Medium.otf"),
});
if (!fontsLoaded) return null;
return (
<View>
<Label>폰트 적용.</Label>
<Label>this is Pretendard font</Label>
</View>
)
}
참고
https://docs.expo.dev/develop/user-interface/fonts/
https://docs.expo.dev/versions/latest/sdk/font/