
🧐 자바스크립트에서 var로 변수 선언이 가능했는데, ES6에서 왜 const와 let이 추가되었고 현재 두가지를 사용한 변수 선언을 권장할까?
1. 변수(variable)
우선 자바스크립트에서 변수가 무엇인지 알아보자. 변수(variable)는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 or 그 메모리 공간을 식별하기 위해 붙인 이름을 말한다.

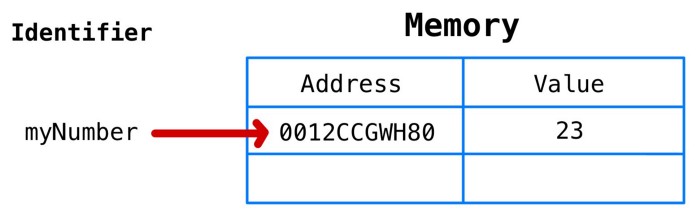
const myNumber = 23
// 변수명(식별자): myNumber
// 해당 값의 위치(메모리 주소): 0012CCGWH80
// 변수 값(저장된 값): 23변수명(식별자)인 myNumber는 변수의 값이 아닌 메모리 주소를 기억하고 있다. 변수명을 사용하면, 자바스크립트 엔진이 변수명과 매핑된 메모리 주소를 통해 거기에 저장된 값(23)을 반환한다.
이처럼 변수에 값을 저장 하는 것을 할당(assignment)이라 하며 변수에 저장된 값을 읽어 들이는 것 을 참조(reference)라 한다. 그리고 변수명을 자바스크립트 엔진에 알리는 것 을 선언(declaration)이라 한다.
2. 변수 선언
변수 선언은 var, let, const 키워드로 할 수 있다.
자바스크립트에서 변수 선언은 선언 ➡️ 초기화 단계를 거쳐 수행된다.
- 선언 단계: 변수명을 등록하여 자바스크립트 엔진에 변수의 존재를 알린다.
- 초기화 단계: 값을 저장하기 위한 메모리 공간을 확보하고 암묵적으로 undefined를 할당해 초기화한다.
3. 스코프(scope)
스코프(scope)는 식별자(ex. 변수명, 함수명, 클래스명 등)의 유효범위를 뚯하며, 선언된 위치에 따라 유효 범위가 달라진다. 전역에 선언된 변수는 전역 스코프를, 지역에 선언된 변수는 지역 스코프를 갖는다.
var a = 1
if (true) {
var a = 5
}
console.log(a) // output: 5👉 함수가 아닌 곳에서 var 키워드를 이용해 a를 선언했기 때문에 전역 변수로 취급한다. 기존에 있던 a 변수가 중복 선언되면서, 최하단의 콘솔에서도 출력값이 5로 바뀐 것을 확인할 수 있다.
해당 예제는 코드가 짧아서 어디서 문제가 일어나는지 바로 알 수 있지만, 실무에서는 그렇지 않다. 전역 변수로 인해 재할당이 발생하거나, 전역 스코프를 공유하기 때문에 어딘가에 동일한 이름이 있다면 예상치 못한 결과를 가져올 수 있는 위험이 있다.
따라서 오로지 함수 코드 블록만을 지역 스코프로 인정하는 var 대신, 블록 레벨 스코프를 지원하는 let, const를 사용하는 것을 권장한다.
4. var, let, const의 차이점은?
앞에 3에서 발견한 var 키워드의 문제점
- 변수 중복 선언이 가능하여, 예기치 못한 값을 반환할 수 있다.
- 함수 레벨 스코프이기 때문에 함수 외부에서 선언한 변수 = 모두 전역 변수
- 변수 선언문 이전에 변수를 참조하면 undefined를 반환한다.
💡 변수 중복 선언 불가
- let: 변수 중복 선언❌, 재할당 ⭕
- const: : 변수 중복 선언❌, 재할당❌
기본적으로 변수의 스코프는 최대한 좁게 만드는 것을 권장한다.
따라서, var 키워드 보다는 let과 const 키워드를 사용한다.변경하지 않는 값(상수)이라면 const 키워드를 사용하는 것이 안전하다.
👉 const 값이 변경되면 error 메세지로 알려주기 때문이다.