
1. HTTP 헤더 개요
📌 HTTP 헤더
header-field = field-name ":" OWS field-values OWS (OWS:띄어쓰기 허용)

HTTP 전송에 필요한 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보 등 모든 부가 정보를 헤더에 넣는다.
✔️ 표준 헤더는 매우 많고, 필요시 임의의 헤더 추가가 가능하다.
📌 HTTP 헤더 - RFC2616(과거)

📁 헤더 분류
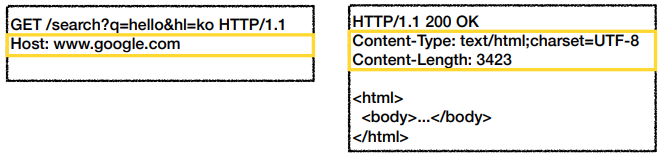
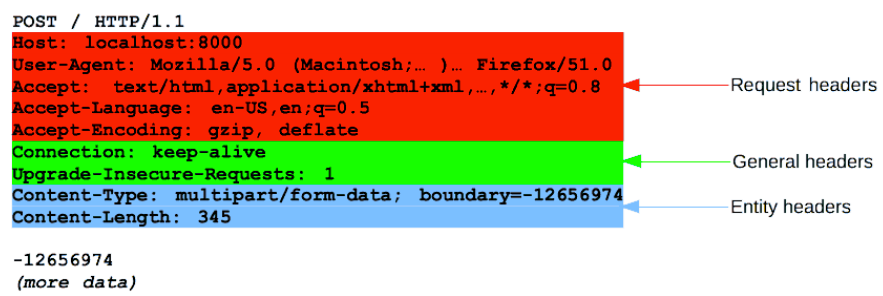
- General 헤더: 메시지 전체에 적용되는 정보
예) Connection: close - Request 헤더: 요청 정보
예) User-Agent: Mozilla/5.0 (Macintosh; ..) - Response 헤더: 응답 정보
예) Server: Apache - ⚡Entity 헤더: 엔티티 바디 정보
예) Content-Type: text/html, Content-Length: 3423
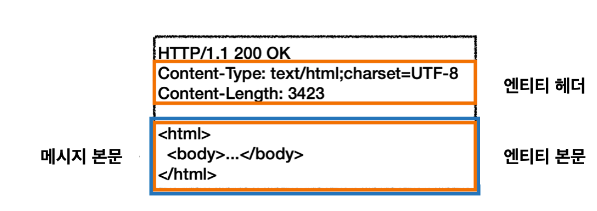
📌 HTTP BODY - RFC2616(과거)

메시지 본문(message body)은 엔티티 본문(entity body)을 전달하는 데 사용한다. 엔티티 본문은 요청이나 응답에서 전달한 실제 데이터를 담고 있다.
엔티티 헤더는 데이터 유형(html, json), 데이터 길이, 압축 정보 등 엔티티 본문의 데이터를 해석할 수 있는 정보를 제공한다.
2. 표현(Representation)
📌 RFC723X
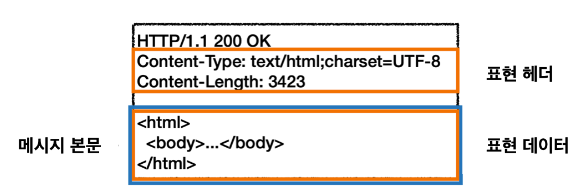
HTTP 표준이 RFC723X로 변화하면서 엔티티 ➡️ 표현으로 바뀌게 된다.
✔️표현 = 표현 메타데이터 + 표현 데이터
여기서 표현 데이터는 HTTP 메시지의 본문(BODY)를 의미한다. → (실제 데이터)
표현 메타데이터는 HTTP 메시지의 본문(BODY)을 표현하는 정보 즉, 표현 데이터의 정보(메타 데이터)이다.
📌 HTTP BODY - RFC7230

메시지 본문(message body)을 통해 표현 데이터 전달한다. 메시지 본문은 페이로드라고 부른다.

- Content-Type: 표현 데이터의 형식
표현 데이터 즉, 메시지 본문의 형식을 의미한다.
html, json, xml, image 등이 존재한다.
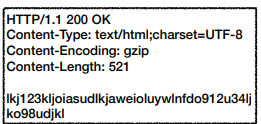
- Content-Encoding: 표현 데이터의 압축 방식
표현 데이터를 압축하기 위해 사용한다.
gzip, deflate, identity 등이 존재한다.데이터를 전달하는 곳: 압축 후 인코딩 헤더 추가
데이터를 읽는 쪽: 인코딩 헤더의 정보로 압축 해제
- Content-Language: 표현 데이터의 자연 언어
표현 데이터의 자연 언어를 표현한다.
ko, en, en-US 등이 존재한다.
- Content-Length: 표현 데이터의 길이
표현 데이터의 길이를 의미하고 Byte 단위를 사용한다.
❗ Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안 된다.
3. 콘텐츠 협상
📌 협상
"클라이언트가 선호하는 표현 요청"
클라이언트가 요청할 때 선호하는 타입, 인코딩, 압축, 언어 등을 지정하여 서버에 요청하면 서버가 클라이언트의 우선순위에 맞춰 표현 데이터를 만들어서 보낸다.
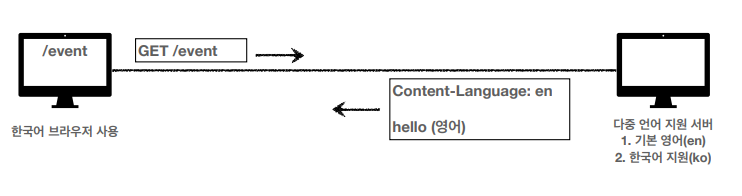
Accept-Language 적용 전

- 한국어 브라우저를 사용하는 클라이언트가 경로가 /event인 외국 사이트에 접속
- 외국 사이트는 다중 언어를 지원하는 서버이고 우선순위는 en, ko 순이다.
- 클라이언트에서 서버로 데이터를 보낼 때 언어에 대한 정보가 없으므로, 서버의 기본값이 영어로 응답한다.
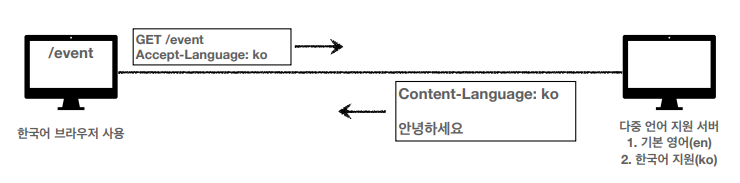
Accept-Language 적용 후

- 클라이언트가 선호하는 언어 = ko 라는 정보를 서버에 전달
- 서버는 기본 언어가 영어지만 한국어도 지원하므로 한국어로 정보를 전달한다.
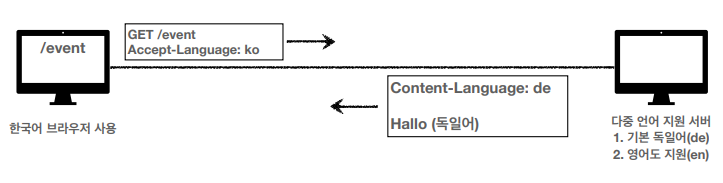
Accept-Language 복잡한 예시

- 클라이언트가 선호하는 언어 = ko 라는 정보를 서버에 전달
- 서버) 기본언어 = 독일어, 영어도 지원 but 한국어는 지원❌
- 서버는 독일어로 정보를 전달한다.
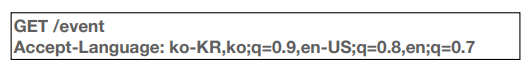
📌 협상과 우선순위 1 - Quality Values(q)
0~1로 값이 클수록 우선순위가 높고 1은 생략이 가능하다.

🧐 위 사진에서 우선순위를 매겨보자
1순위: ko-KR; = ko-KR;q=1
👉 우선순위(q)가 생략되었으므로 q=1, 최고 우선순위이다.
2순위: ko;q=0.9
3순위: en-US;q=0.8
4순위: en;q=0.7
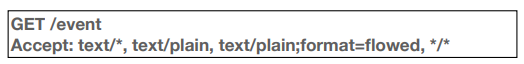
📌 협상과 우선순위 2 - 구체적인 것이 우선한다.

🧐 위 사진에서 우선순위를 매겨보자
1순위: text/plain;format=flowed
2순위: text/plain
3순위: text/
4순위: /*
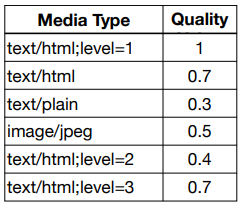
📌 협상과 우선순위 3 - 구체적인 것을 기준으로 미디어 타입을 맞춘다.
GET /event
Accept: text/;q=0.3, text/html;q=0.7, text/html;level=1,
text/html;level=2;q=0.4, /*;q=0.5

4. 전송 방식
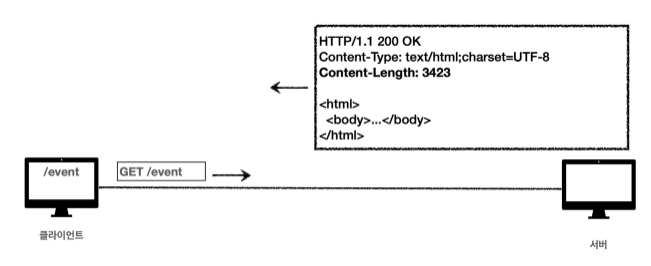
📌 1. 단순 전송 (Content-Length)

👉 헤더에 Content-Length를 추가하여 데이터를 한 번에 전송한다.
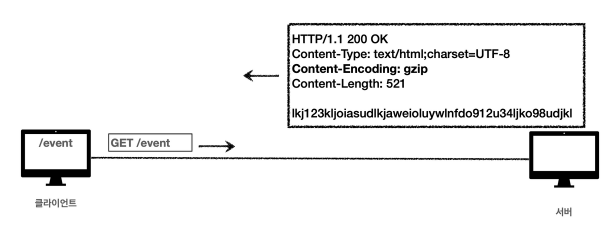
📌 2. 압축 전송 (Content-Encoding)

👉 Content-Encoding 정보와 함께 데이터를 압축하여 전송한다. 이때 Content-Length를 당연히 감소한다.
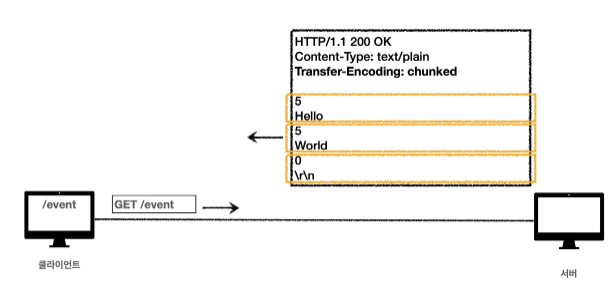
📌 3. 분할 전송 (Transfer-Encoding)

👉 데이터를 덩어리(chuncked)처럼 나눠 보낼 때 사용한다.
위에서 이야기한 Content-Length를 사용하면 안 되는 이유는 데이터를 분할하여 전송하기 때문에 전체 길이는 알 수 없다.
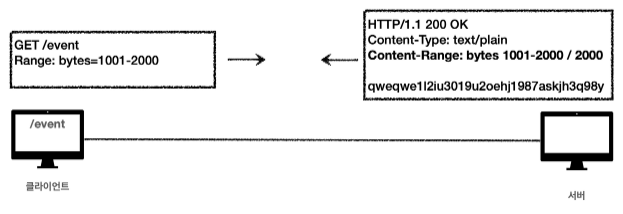
📌 4. 범위 전송 (Content-Range)

👉 요청 헤더에서 Range: bytes=1001-2000을 추가하여 요청하면,
응답은 해당 범위 내의 데이터(표현)만 응답하고, 응답 헤더에는 Content-Range: bytes 1001-2000 / 2000을 추가하여 응답한다.
예시) 이미지를 받았는데 중간에 끊길 경우 못 받은 범위를 지정해서 다시 요청한다.
5. 일반 정보
📌 1. From : 유저 에이전트의 이메일 정보이다.
일반적으로 잘 사용하지 않는다. 검색 엔진 같은 곳에서 주로 사용하고 요청에서 사용한다.
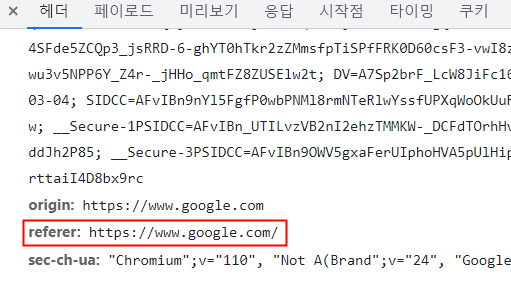
📌 2. Referer : 현재 요청된 페이지의 이전 웹 페이지 주소이다.
A에서 B로 이동하는 경우 B를 요청할 때 Referer A를 포함해서 요청한다. Referer를 사용해서 데이터 분석할 때 유입 경로 분석이 가능하다.

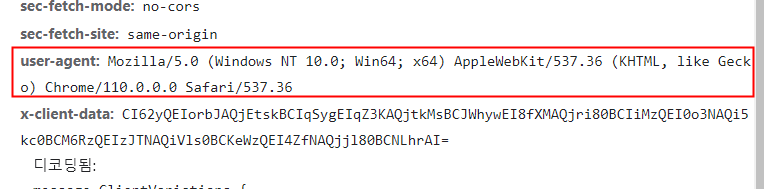
📌 3. User-Agent : 통계 정보, 브라우저 정보 등 클라이언트의 애플리케이션 정보이다. 사용자들이 어떤 종류의 브라우저에서 장애가 발생하는지 파악이 가능하다. 요청에서 사용한다.

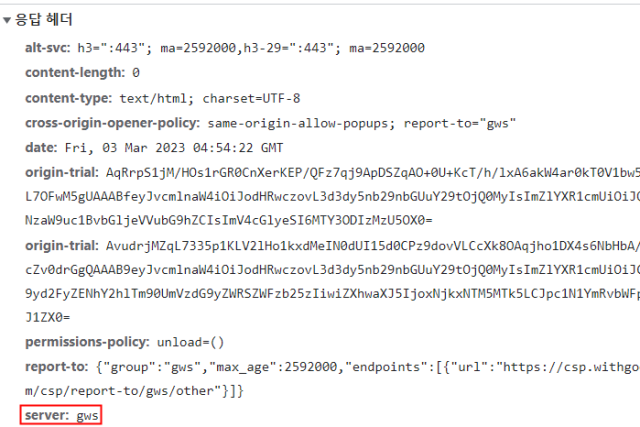
📌 4. Server : 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보이다. ORIGIN 서버는 실제 HTTP 응답을 해주는 서버이다. 응답에서 사용한다.

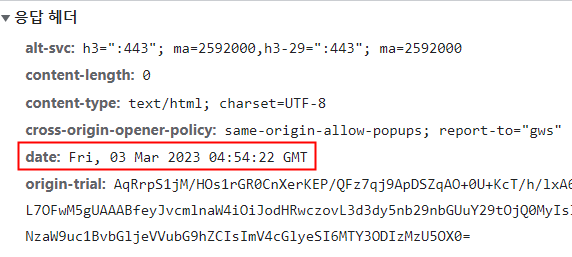
📌 5. Date : 메시지가 발생한 날짜와 시간이다. 응답에서만 사용한다.

6. 특별한 정보
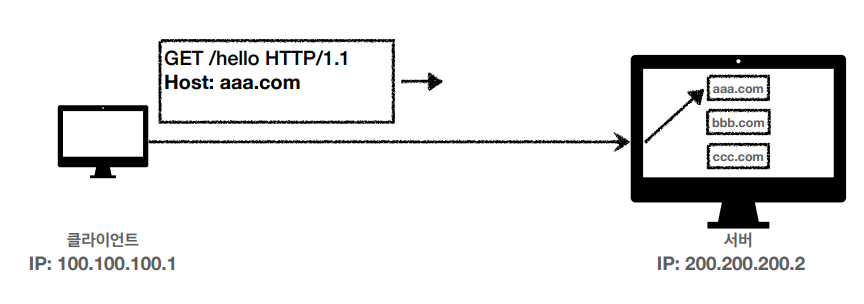
📌 1. Host : 요청한 호스트 정보(도메인)
요청에서 사용되며, 필수 값이다.

위 사진과 같이, 하나의 서버(IP)에서 여러 도메인을 기동 중일 때를 고려한다.
요청이 들어오면 어떤 도메인에 해당하는 요청인지 알아야 하므로 필수로 적어줘야 한다.
📌 2. Location(페이지 리다이렉션)
3xx 응답에 Location 헤더가 있으면 해당 위치로 자동으로 이동한다. (=리다이렉트)
201 (Created) 응답에서는 요청에 의해 생성된 리소스 URI를 의미한다.
📌 3. Allow : 허용 가능한 HTTP 메서드
허용하지 않은 HTTP 메서드를 요청했을 때 405 (Method Not Allowed) 오류를 내면서 응답에 포함한다.
GET, HEAD, PUT만 지원을 한다. 서버에서 많이 구현되지는 않는다.
📌 4. Retry-After : 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간이다
503(Service Unavaliable) : 서비스가 언제까지 불능인지 알려준다.
Retry-After : Fri, 31 Dec 1999 23:59:59 GMT(날짜 표기),
Retry-After: 120 (초 단위 표기)
7. 인증
📌 Authorization: 클라이언트 인증 정보를 서버에 전달할 수 있다.
어떤 인증 메커니즘인지 상관없이 인증과 관련된 값을 헤더로 제공한다. 전달되는 데이터는 인증 방식마다 다르다.
📌 WWW-Authenticate: 리소스 접근 시 필요한 인증 방법 정의한다.
401 Unatuhoized 응답과 함께 필요한 인증 방법을 정의합니다.
WWW-Authenticate : Newauth realm="apps", type=1 ... 생략
8. 쿠키
📌 Set-Cookie
서버에서 클라이언트로 쿠키를 전달한다.
📌 Cookie
클라이언트가 서버에서 받은 쿠키를 저장하고 HTTP 요청 시 서버로 전달한다.
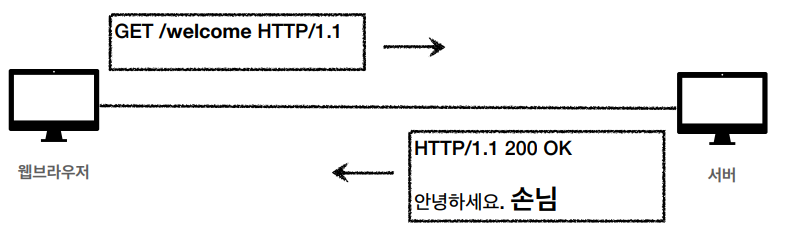
🧐 쿠키 미사용 시, 처음 welcome 페이지에 접근하고 로그인하고 welcome 페이지에 다시 접근한다면 어떻게 될까?
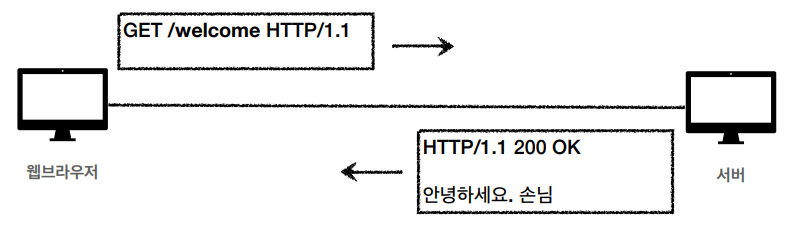
1. 처음 welcome 페이지 접근

웹 브라우저에서 로그인하지 않은 사용자가 /welcome 경로로 페이지에 접근하면 서버에서는 손님으로 들어온다.
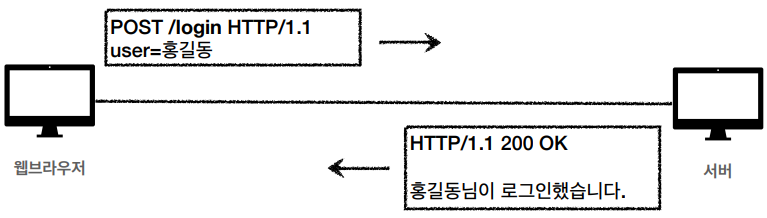
2. 로그인

/login으로 유저 정보, 패스워드 등을 POST방식으로 보내서 로그인하면 서버에서는 홍길동으로 로그인했다고 응답을 보낸다.
3. 로그인 이후 welcome 페이지 접근

다시 /welcome 페이지로 접근하면 서버는 사용자의 로그인 유무를 구분할 수 없다.
👉 WHY? HTTP가 무상태 프로토콜이기 때문이다.
기본적으로 클라이언트와 서버가 요청과 응답을 주고받으면 연결이 끊어진다. 클라이언트가 다시 요청한다 해도 서버는 이전 요청을 기억하지 못한다. 따라서 클라이언트와 서버는 서로 상태를 유지하지 않는다.
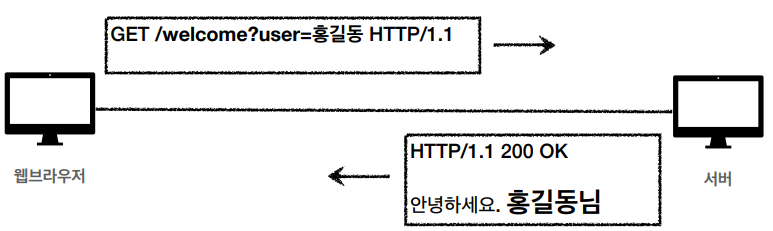
✏️ 쿠키 미사용 시 대안 : 모든 요청에 사용자 정보를 포함한다.

모든 요청에 사용자 정보를 포함해서 보내면 된다. 사용자 정보를 계속 서버에 주면 서버는 홍길동으로 응답해준다.
문제점은 모든 요청과 링크에 사용자 정보를 포함하면 보안 문제가 존재한다. 또한, 브라우저를 완전히 종료하고 다시 열게 되면 웹 스토리지에 정보를 저장해놓고 다시 넘겨야 하므로 개발하기 힘들다.
🧐 그렇다면 이제 쿠키 사용하고, 처음 welcome 페이지에 접근하고 로그인하고 welcome 페이지에 다시 접근한다면 어떻게 될까?
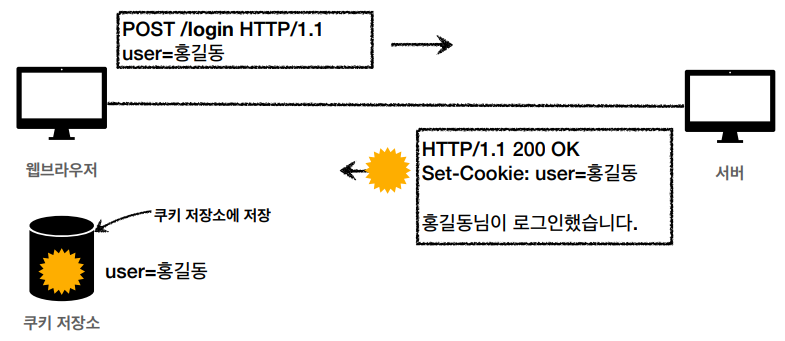
1. 로그인

웹 브라우저가 POST로 로그인하면 서버에서는 Set-Cookie로 홍길동 정보를 만들어서 응답한다. 웹 브라우저 내부에는 쿠키저장소가 존재한다.
서버가 응답에서 만든 Set-Cookie로 key는 user, value는 홍길동이라고 쿠키 저장소에 저장한다.
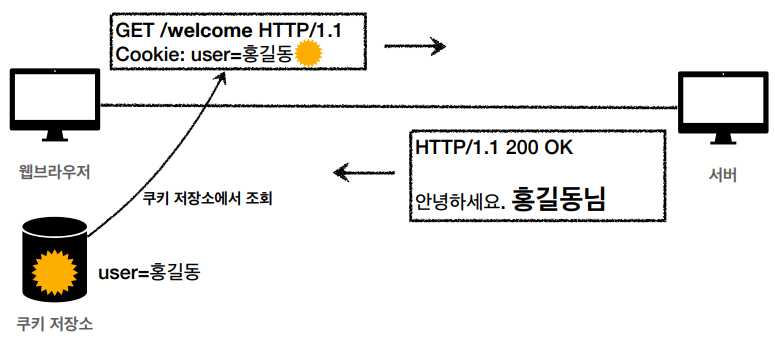
2. 로그인 이후 welcome 페이지 접근

로그인 이후에 웹 브라우저가 /welcome에 들어오면 자동으로 웹 브라우저는 서버에 요청을 보낼 때마다 쿠키 저장소를 조회하여 홍길동이라는 HTTP 헤더를 만들어 서버에 보낸다.
지정한 서버에 쿠키는 모든 요청 정보에 쿠키 정보를 자동으로 포함한다.
📌 쿠키
📖 예시
set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
-
사용처
- 사용자 로그인 세션 관리
: 로그인에 성공하면 세션키를 서버에서 만들어서 DB에 저장한 후, 세션 ID를 클라이언트에 반환한다. - 광고 정보 트래킹
- 사용자 로그인 세션 관리
-
쿠키 정보는 항상 서버에 전송됨
네트워크 트래픽 추가를 유발하기 때문에 '세션 Id, 인증 토큰'과 같은 최소한의 정보만 사용한다. 서버에 전송하지 않고 웹 브라우저 내부에 데이터를 저장하고 싶다면 웹 스토리지 (local Storage, session Storage) 참고 -
❗❗주의사항
보안에 민감한 데이터인 주민번호, 신용카드 번호를 저장하면 안 된다.
📌 쿠키 - 생명주기
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
👉 expires : 쿠키를 무제한으로 보관할 수 없다. GMT 기준으로 만료일이 되면 쿠키를 자동으로 삭제한다.
- Set-Cookie: max-age=3600
👉 max-age : 초 단위로 구성되어 있고 0이나 음수를 지정하면 쿠키를 삭제한다.
📌 쿠키 - 종류
- 세션 쿠키 : 만료 날짜를 생략하면 브라우저가 종료할 때까지 유지한다.
- 영속 쿠키 : 만료 날짜를 입력하면 해당 날짜까지 유지한다.
📌 쿠키 - 도메인
명시: 명시한 문서 기준 도메인 + 서브 도메인 포함 하여 전송한다.
domain=example.org를 지정해서 쿠키 생성하면 example.org뿐만 아니라 dev.example.org도 쿠키가 같이 접근할 수 있다.
생략: 현재 문서 기준 도메인만 적용한다.
example.org에서 쿠키를 생성했는데 도메인을 지정하는 걸 생략한다.
👉 example.org에서 쿠키 접근⭕,
👉 하위 도메인인 dev.example.org에서는 쿠키에 접근❌
📌 쿠키 - 경로
경로를 포함한 하위 경로 페이지만 쿠키에 접근할 수 있다. 일반적으로 path=/ 루트로 지정한다.
path=/home 지정
/home ➡️ 가능⭕
/home/level1 ➡️ 가능⭕
/home/level1/level2 ➡️ 가능⭕
/hello ➡️ 불가능❌
📌 쿠키 - 보안
-
Secure : 쿠키는 원래 http, https를 구분하지 않고 전송한다. Secure를 넣으면 https인 경우에만 클라이언트에서 서버로 key를 전송한다.
-
HttpOnly : XXS 공격을 방지한다. 자바스크립트에서 접근할 수 없다. 대신에 http 전송에서만 사용할 수 있다.
-
SameSite : XSRF 공격을 방지한다. 요청하는 도메인과 쿠키에 설정된 도메인이 같은 경우에만 쿠키를 전송할 수 있다.