
최종 제출물

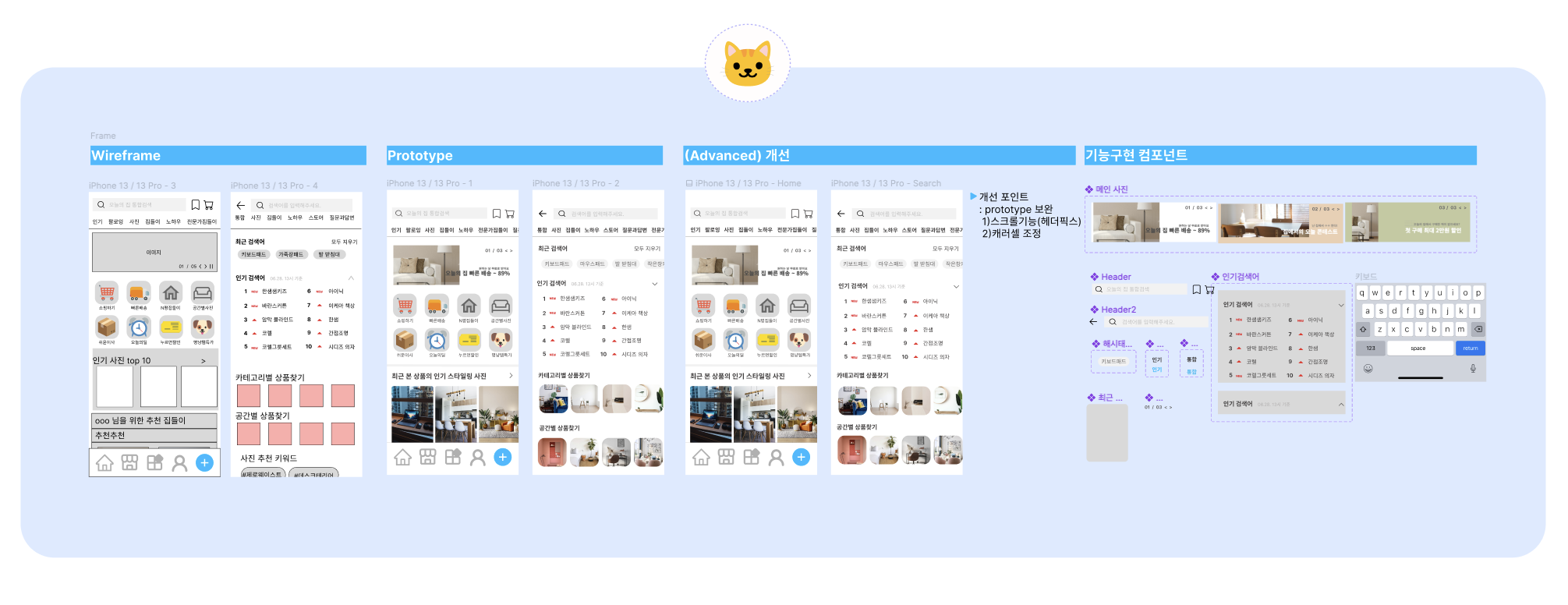
과제1 Figma 클론
여기서 클론이란 Figma를 사용해서 기존 운영중인 서비스의 화면의 디자인을 따라서 만들어 보는 것을 의미함
- Figma의 사용 방법을 익힌다.
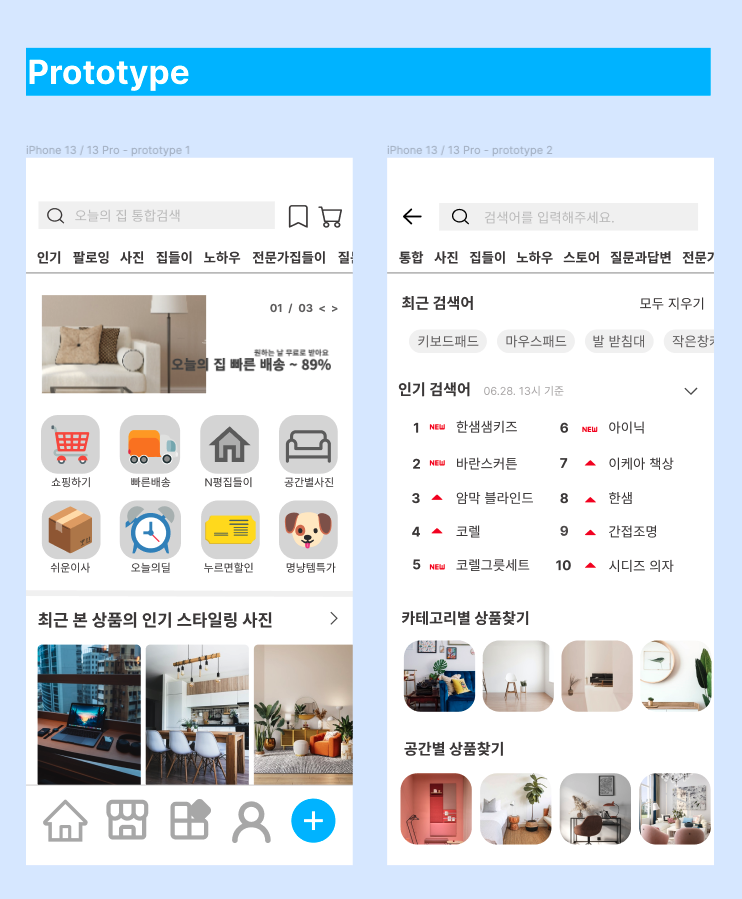
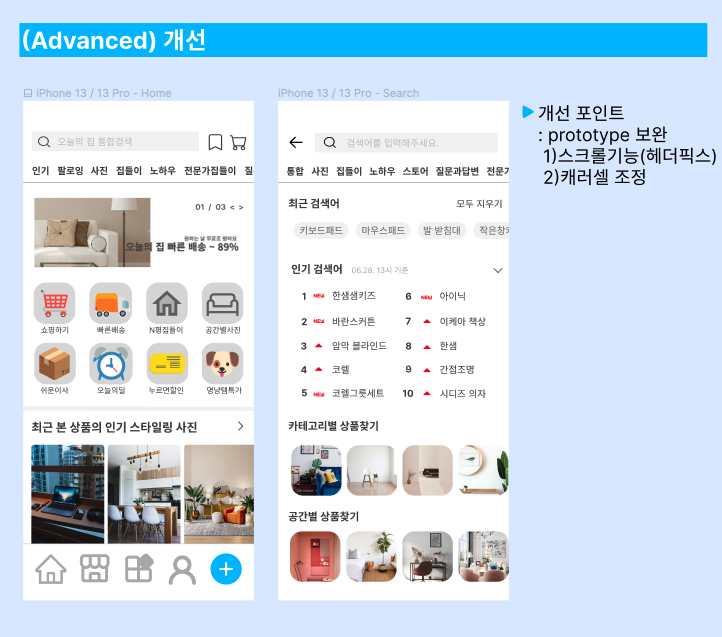
- Figma로 프로토타입을 제작할 수 있다.



과제2 UI/UX 분석
문도연
🏡 분석 대상

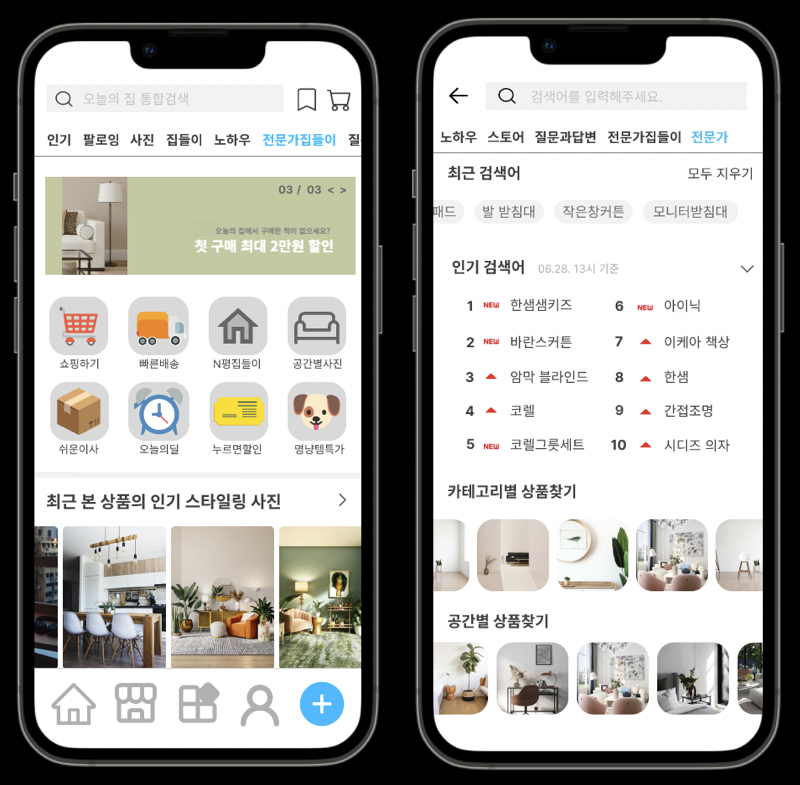
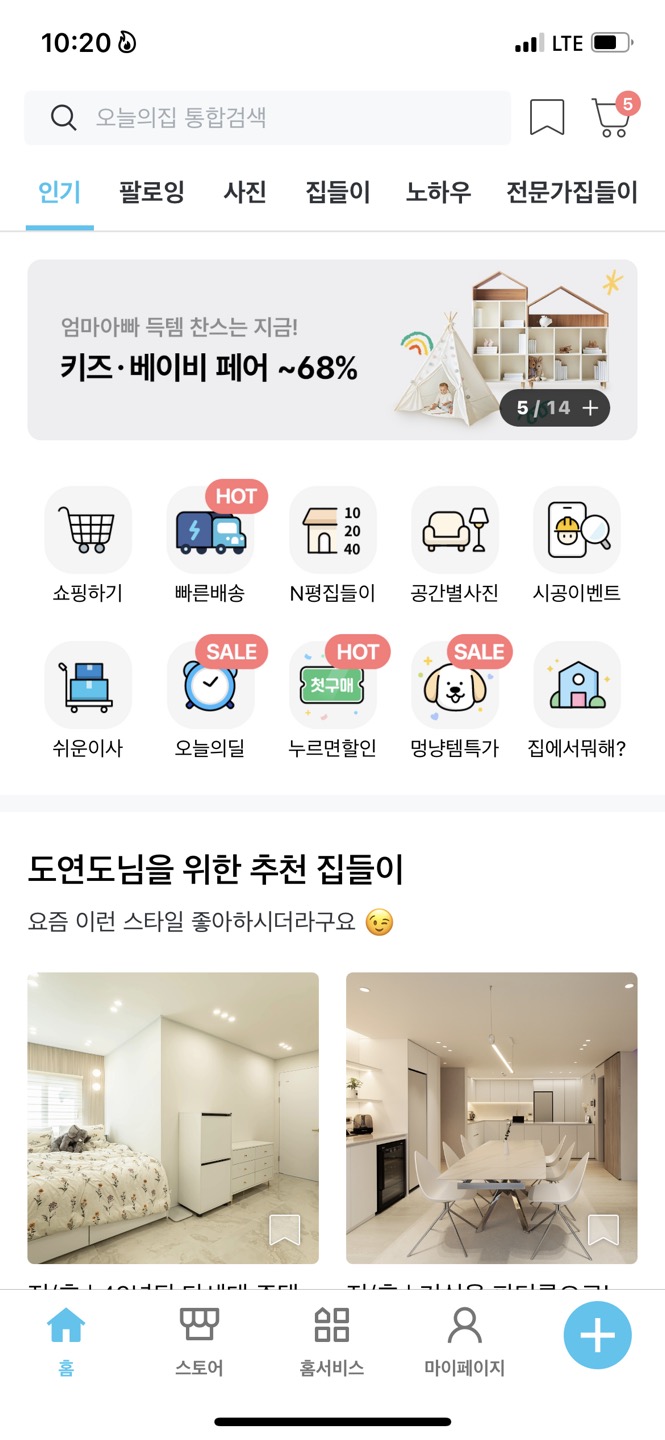
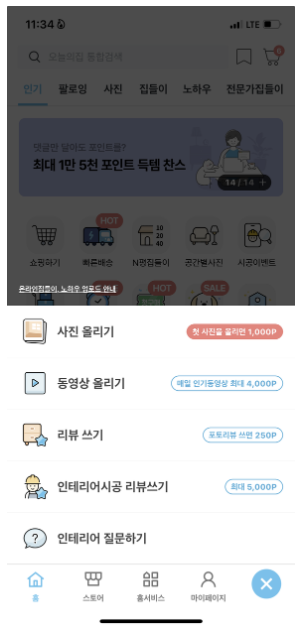
*메인 화면

🌈 UI 디자인 패턴
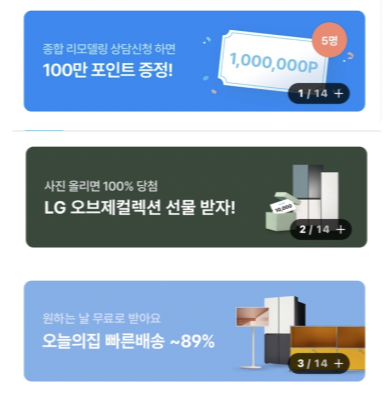
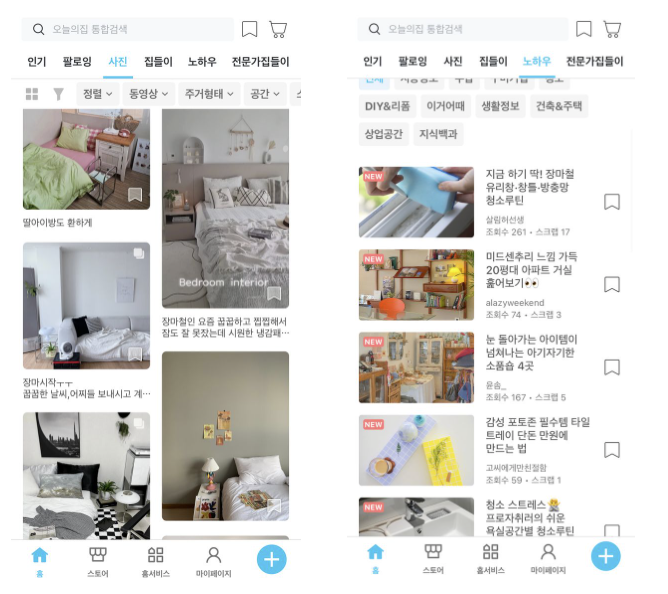
1. 캐러셀(Carousel)
- 페이지의 한정된 공간에 많은 사진을 띄워서 보여줄 수 있다.
- 캐러셀을 통해 다양한 인테리어 이미지를 노출하여 예쁘게 꾸민 집을 공유하고 싶은 유저들과 이를 따라하고 싶은 유저들의 니즈를 충족시킴
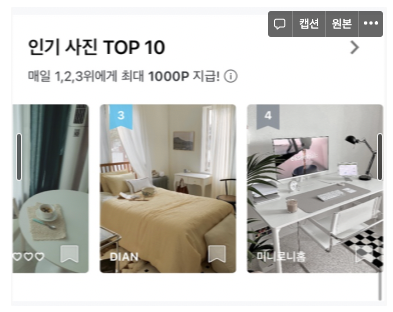
- 광고 배너 이미지, 최근 본 상품의 인기스타일링 사진, 인기 동영상, 인기사진 top10 등
예시1) 광고 배너 이미지

예시2) 최근 본 상품 인기 스타일링 사진

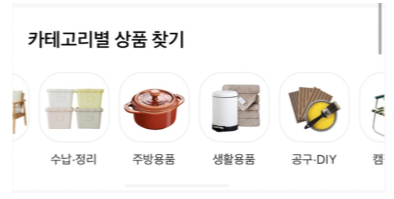
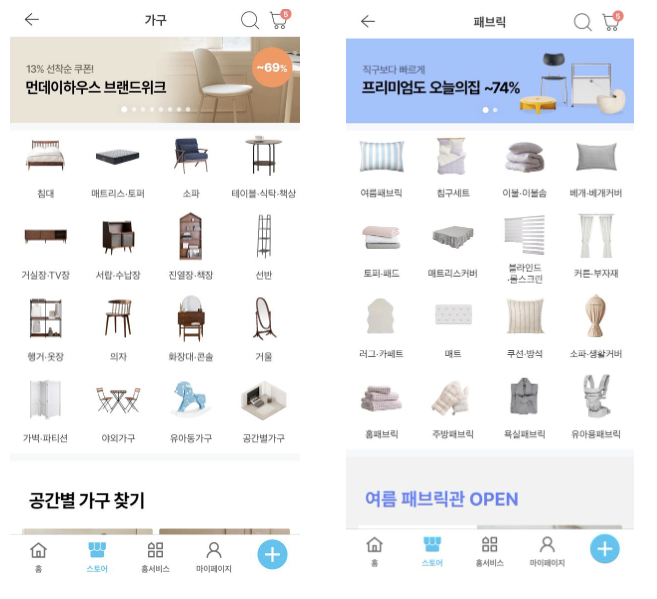
예시3) 카테고리별 상품 찾기

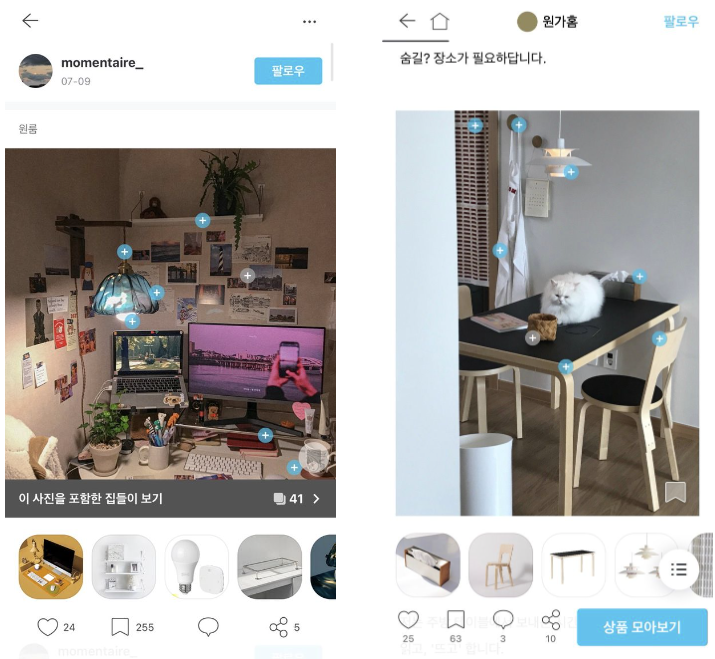
2. 아이콘
- 아이콘은 사용자에게 직관적 정보를 전달하기 위해 사용되는 간단한 이미지로, 컨텐츠를 더 잘 전달하는데 도움이 된다.
- 인테리어 이미지에 (+)아이콘을 누르면 해당 상품 판매 페이지로 바로 이동할 수 있다.
- 아이콘을 통해 유저가 해당 상품에 대해 더 자세한 정보를 조회할 수 있도록 유도하고 구매 결정으로 이어지게 만든다.

🌍 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
1. 시스템 상태의 가시성 : 사용자에게 적절한 피드백을 제공하는가?
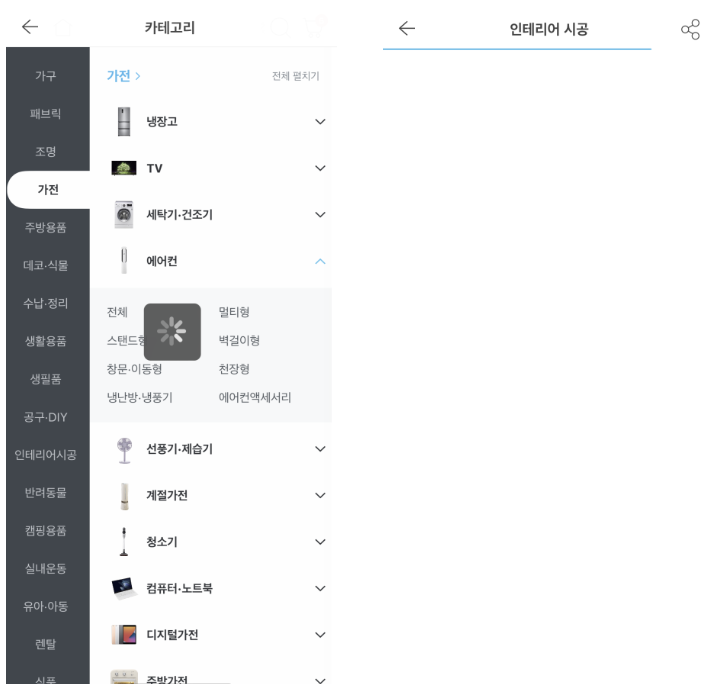
로딩 화면을 제공함

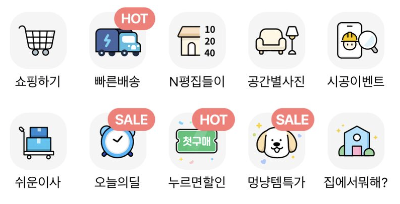
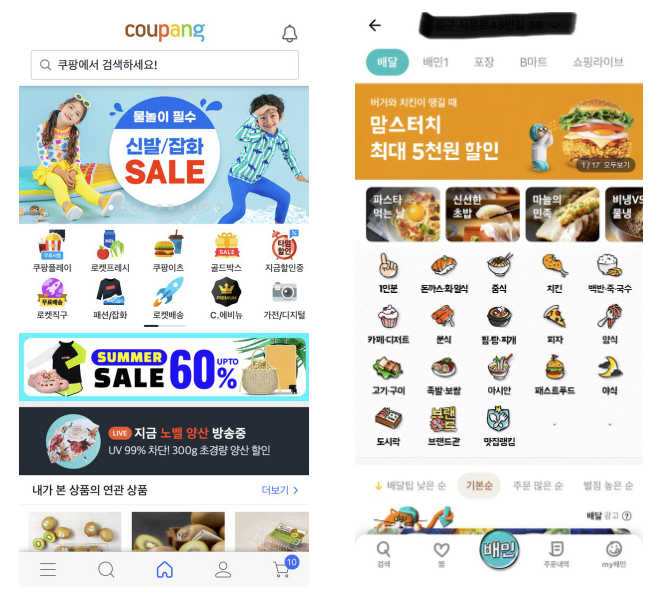
2. 시스템과 현실 세계의 일치 : 사용자에게 친숙한 단어, 개념을 사용하는가?
홈 화면 메뉴 - N평 집들이, 멍냥템 특가
메뉴이름에 유저가 친근하게 느낄 수 있는 단어를 사용함

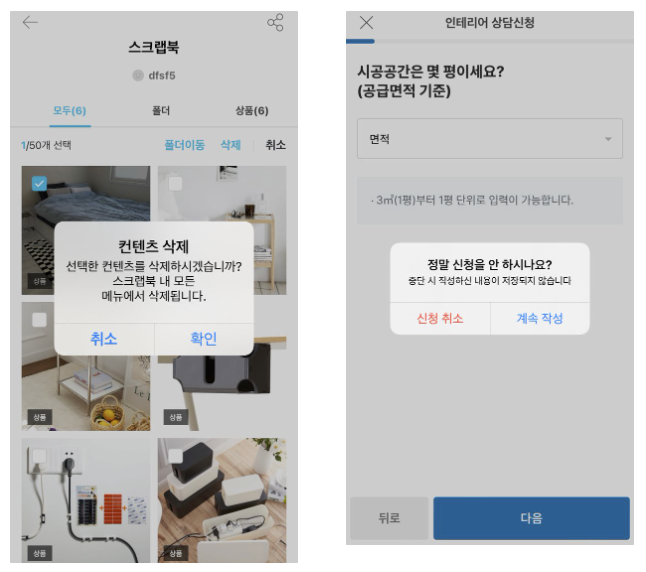
3. 사용자 제어 및 자유: 실수로 수행한 것을 취소하는 탈출구를 제공하는가?
5.오류 방지: 오류가 발생하기 쉬운상황을 제거해 사용자 실수를 방지하는가?
💡3과 5의 차이
- 3.사용자 제어 및 자유는 오류발생 후에 되돌릴 수 있도록 하는 즉 사후처리에 관한 항목이다.
- 5.오류 방지는 오류 발생 전에, 즉 오류 발생을 사전에 예방하기 위한 항목이다.
-> 찾자~
9. 오류의 인식, 진단, 복구 지원: 문제를 표시하고 해결방안을 제안하는 가?
유저가 글 작성 도중 x버튼을 눌렀을때, 다시 한번 중단의사를 묻는 창을 띄운다.

4. 일관성 및 표준 : 사용자에게 익숙한 UI 제공하는가?
- 다른 서비스에서 익숙하게 사용되는 디자인 패턴을 사용함

- 상품 대분류 - 소분류 체계로 상품 아이콘을 나열하는 방식이 일관적

- 사진이나 상품, 게시글, 인기 동영상 등 스크랩북에 담을 수 있음

6. 기억보다는 직관 : 사용자가 기억해야하는 정보를 줄이는가?
검색화면에서 최근 검색어를 제공한다.

7. 사용의 유연성과 효율성 : 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하는가?
- 최근 본 상품을 예쁘게 활용한 인기 스타일링 사진 제공한다. 유저 맞춤 정보 제공

8. 미학적이고 미니멀한 디자인 : 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 제공하고 있는가?
메인화면에 쇼핑하기 아이콘이 가장 먼저 배치되어 있고, 바로 하단에 인테리어 스타일링 사진을 배치하고 있다.
사용빈도가 낮은 메뉴는 숨겨두고 필요할때만 볼 수 있다.

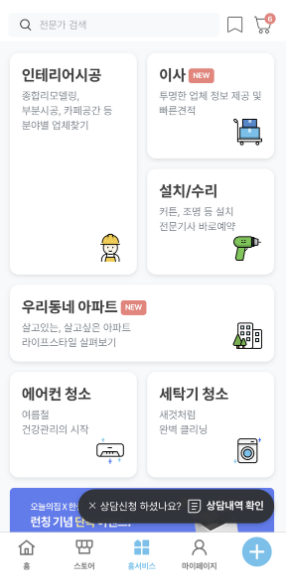
10. 도움말 및 설명 문서: 상황에 따라 이해하는 데 도움이 되는 문서를 제공하고 있는가?
홈서비스 메뉴를 누르면 하단에 안내창을 띄워서 이전에 상담한 내역이 있는지 확인할 수 있도록 안내함