오늘은 Class Component 와 Functional Component 에 대해서 비교한다.🔥
Class Component
class component는
- state를 이용해서 상태를 나타낸다.
- component lifecycle 에 정의된 메서드를 이용해서 순서에 따라 동작을 제어할 수 있다.
- 복잡한 기능을 할 때 사용 - 임의 메서드를 정의할 수 있다.
- render함수의 return 값으로 화면을 보여준다.
- 메모리 자원을 조금 더 사용한다.
Class component 기본 구조
class 클래스명 extends React.Component{
state={};
render(){
return(
//JSX
)
}
}Function Component
Function Component는
- class component와 다르게 state와 lifecycle 을 사용하지 못한다.
- 주로 간단한 기능을 사용했다.
- 하지만 hook 개념이 도입되면서 복잡한 기능을 가능하게 했다.
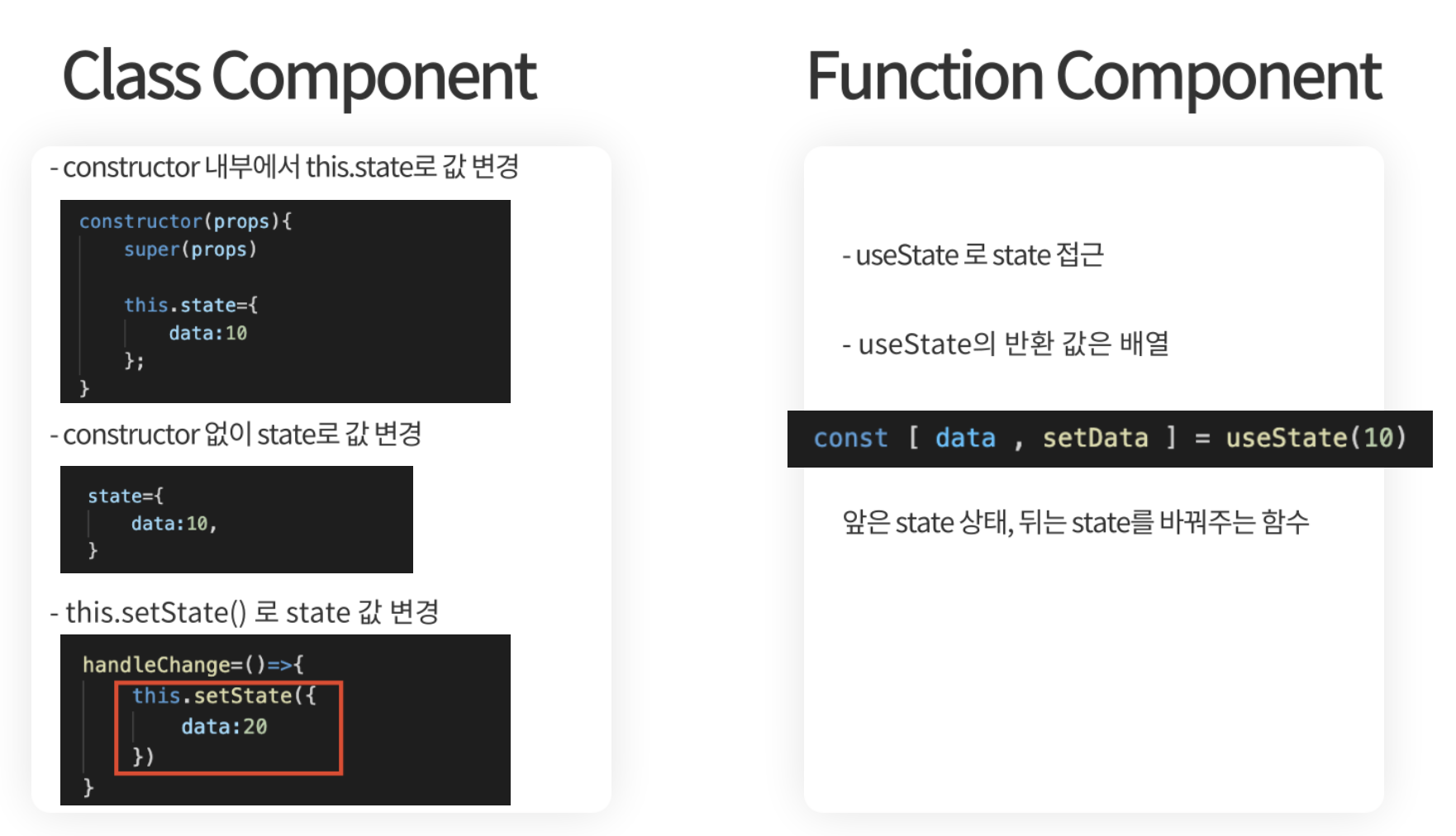
- class 의 state는 function에서는 useState라는 메서드를 사용하면 된다.
- class 보다 컴포넌트 선언이 편하다.
- 메모리 자원을 덜 쓴다.
function component 기본 구조
function 함수명 (){
return(
JSX
)
}state ( 변경할 수 있는 값)

prop (읽기 전용 값으로 전달하는 값)

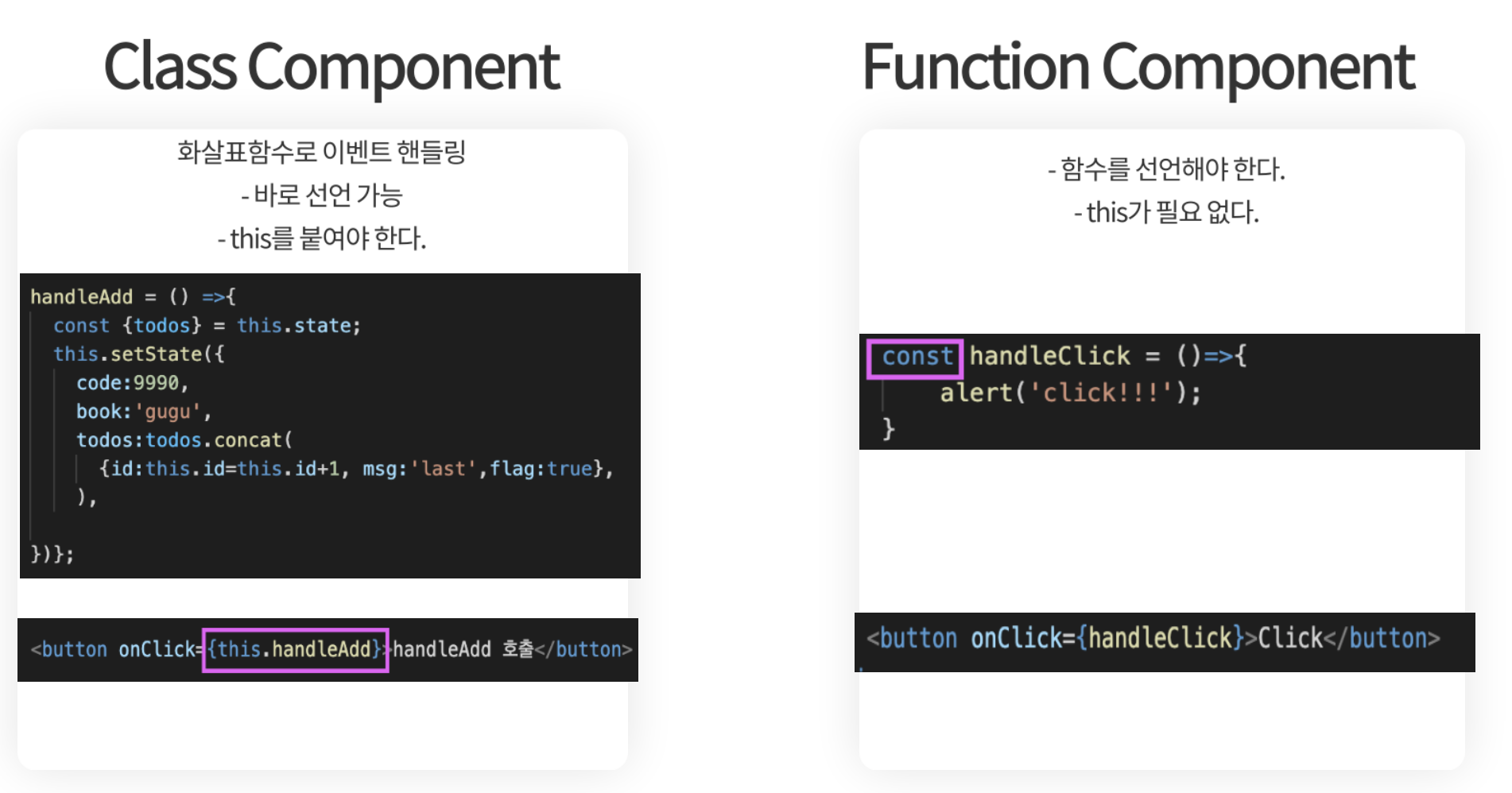
EventHandling