
📅 오늘 한 일
1. supabase 세팅
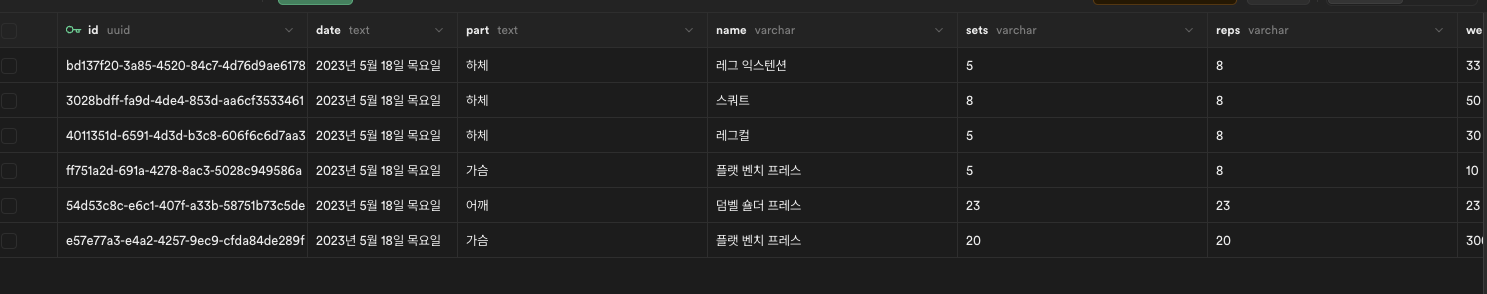
2. 운동 설정 및 시작 기능, 신체 상태 기록 기능 구현
✏️ 무엇을 배웠나
1. supabase 세팅하는 방법
원래는 이번 주 내내 PostgreSQL과 Prisma를 이용해서 데이터베이스를 구축하려고 했으나... 일정이 있어 금, 토, 일엔 작업을 할 수 없는 상황이라 supabase로 DB를 구성하기로 했다.
supabase는 firebase의 오픈 소스 대체재인데 여러모로 좋은 것 같다. 문서도 firebase보다 훨씬 깔끔하고 잘 정리되어 있다는 인상을 받았다.
supabase를 사용하는 이유는 다음과 같다
- 시간 단축
- DB를 빠르게 만들 수 있도록 해주는 기능들, 앱 내에서 쿼리를 날릴 수 있는 기능들, 그리고 Realtime Server가 있어서 DB의 변동사항을 앱에 실시간으로 렌더링할 수 있다. - Document 형식의 DB가 아니라 Postgres DB를 사용함
- 추후에 Postgres 혹은 다른 SQL을 사용할 때 진입 장벽을 낮출 수 있지 않을까 - DB뿐만 아니라 Store와 Auth 서비스도 제공함
이 문서를 참고해서 빠르게 세팅할 수 있었다. 테이블에 row를 생성하거나 가져오는 기능도 데이터베이스 문서에 잘 정리되어 있어서 참고했다.

2. next.js 13 app router에서 지원하지 않는 것
supabase에서 데이터를 가져오는 함수를 작성 및 테스트를 하고 page.js에 함수를 옮겼는데 작동하지 않았다.
클라이언트 컴포넌트에서는 작동했는데... 여튼 이전에 알던 getServerSideProps를 사용해서 재시도했는데 app router에서는 지원하지 않는다고 한다!
getServerSideProps, getStaticProps, getInitialProps는 app router에서 사용할 수 없다.
🥵 무엇이 어려웠나
1. data fetch가 왜 안 되는 것이냐!!!
문서에 나와 있는 대로 서버 컴포넌트에서 fetch()를 사용해서 supabase에 있는 데이터를 가져오는 함수를 만들었는데 작동하지 않는다. 심지어 에러도 없다.
app router로 만든 프로젝트를 깃허브에서 찾아봐도 나랑 똑같이 코드를 작성했는데 왜... 작동을 안 할까. 공식 문서를 다시 읽어봐도 규칙을 어긴 게 없는 것 같은데 🫠
이것만 되면 그래프 차트 그리는 기능도 금방 뚝딱인데!
🏷️ 오늘의 코멘트
그래도 app router에 조금씩 익숙해지고 있는 것 같다
