🤦♀️ px와 % 밖에 몰랐던 자여...
" 때는 10월... 모 웹사이트 css를 보며 클론 코딩을 하던 중.. 0 1.6rem? 이게 뭐야? "
💎 Length를 표현하는 CSS Unit의 종류
Unit의 종류는 다양하다. 크게 두가지로 나뉜다:
- Relative Length
ex) em, ex, ch, rem, vw, vh, vmin, vmax, % - Absolute Length
ex) cm, mm, in, px, pt pc
Relative Length는 타 길이 속성에 상대적인 길이를 뜻하며 Absolute Length는 고정된 길이다.
💎 %
- %(percent)는 고정된 값이 없으며 바뀐다
- em과 비슷하다
ex) em = 100%, 8em = 800%
💎 px
- 고정된 값이며 안바뀐다
- 고화질의 스크린인 경우 폰트가 더 작게 렌더링 될 수 있다

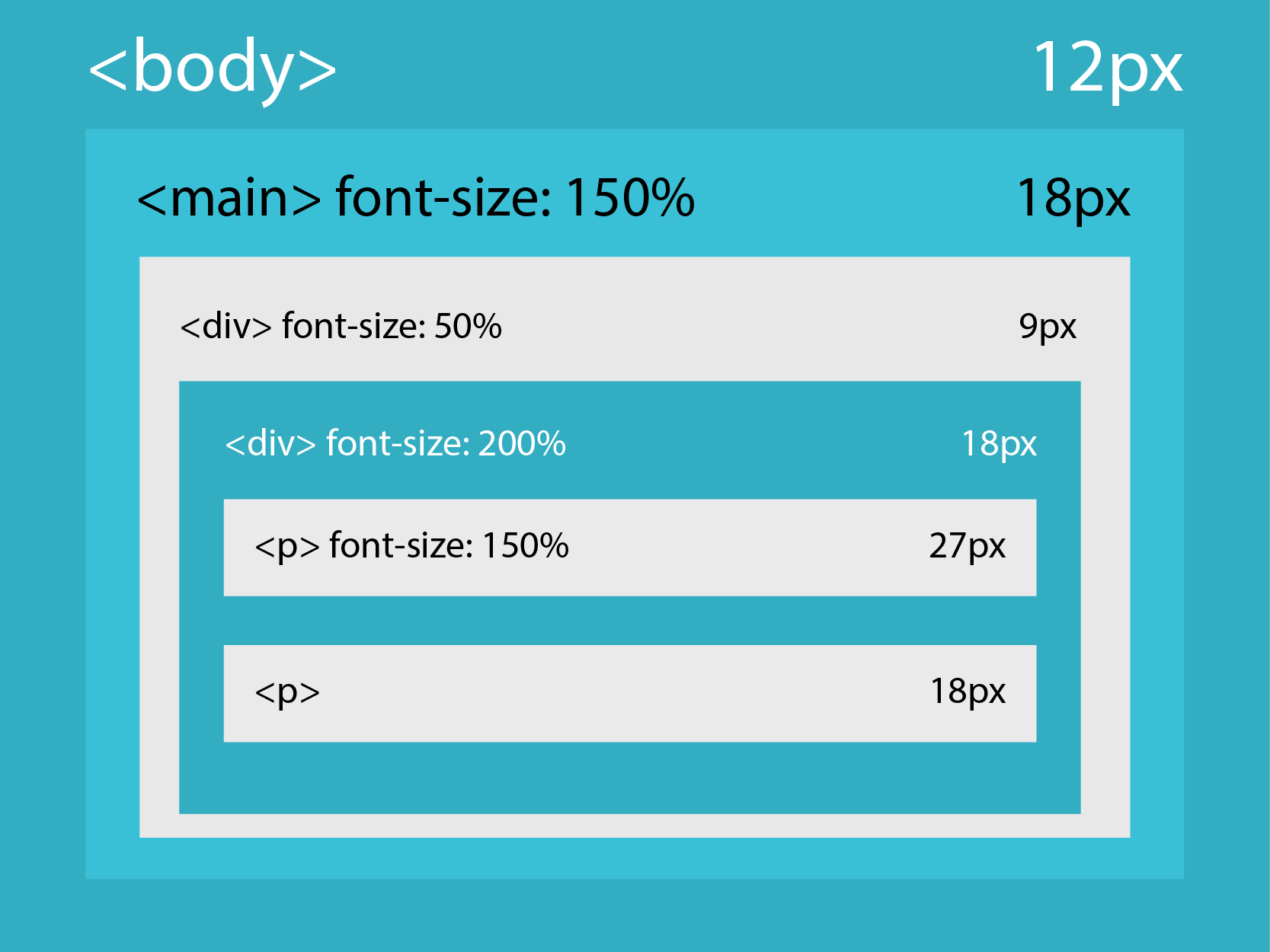
이미지: https://guinatal.github.io/css-font-size-and-units-of-length/
💎 em
- em은 부모 font-size를 물려받는다
그러므로 nesting을 할시 영향을 받을 확률이 높으며 매우 유연하다 - 부모의 font-size가 지정 안되어있으면(웹의 기본 font-size인) 16px이다
- 부모가 16px, 자식이 8em이면, 16 * 8 = 128px로 계산할 수 있다
💎 rem
-
root element의 font-size를 의미한다
여기서 최고(Most high up) root는 바로<html>이다 -
<html>의 font-size를 CSS에서 바꿀 시 em, rem 둘 다 바뀐다 -
부모도 자식도 둘 다 root의 영향을 받는다
ex)
<html>: 16px
부모 : 8em (128px)
자식: 0.5rem일시
--> 자식은 부모의 속성 값이 아닌 루트의 값 16px를 받아... 0.5 * 16 = 8px이 된다
💎 vw
- viewport width에 상대적인 값이며, 여기서 10vw는 viewport width의 10%를 의미
- 그러므로 브라우저의 너비 크기를 조절하면 .vw의 사이즈가 바뀔 것이다
.vw {
width: 10vw;
}💎 vh
- viewport height에 상대적인 값
- 똑같이 브라우저의 높이 크기를 조절하면 사이즈가 바뀐다
💎 vmin, vmax
- viewport의 최소값, 최대값
💡 유용한 링크
엘리님이 알려주신 링크: http://pxtoem.com/
커스텀 컨버터와 간단한 body font size 테이블도 있어 px에서 em으로, em에서 px으로 값을 쉽게 계산할 수 있다.

Reference

