
box-sizing
box-sizing 속성은 요소의 너비와 높이를 계산하는 방법을 지정
box-sizing 속성값
content-box
- 기본값
- width와 height 속성이 콘텐츠 영역만 포함하고 안팎 여백과 테두리는 포함하지 않는다.
- 즉 총 사이즈는 콘텐츠 영역 값 뿐이다.
-
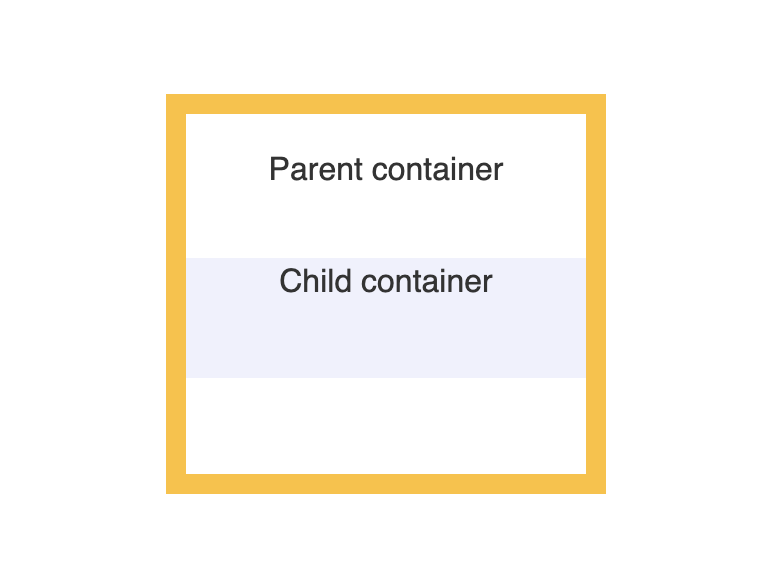
콘텐츠 영역 값만 있는 경우:

-
콘텐츠,
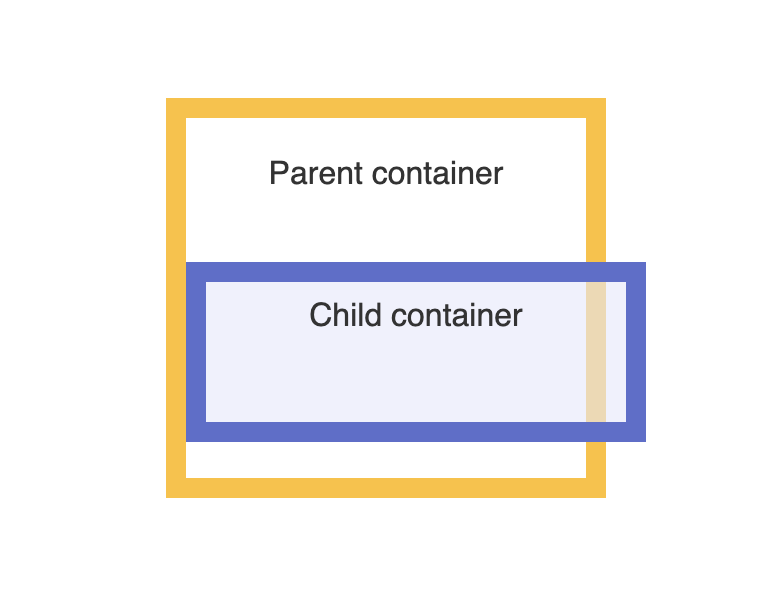
padding,border값도 영역값에 포함되어 있는 경우:
child container가parent container를 벗어난 것을 확인할 수 있다.

border-box
- width, height 속성에 안쪽 여백과 테두리이 포함된다.
- 바깥 여백은 포함되지 않는다.
- 즉 총 사이즈는 콘텐츠 영역 + 추가적인 안쪽 여백과 테두리 영역 값으로 계산된다.
- 콘텐츠 영역의 크기는 음수일 수 없다. border-box를 사용해 요소 지울 수 없다.
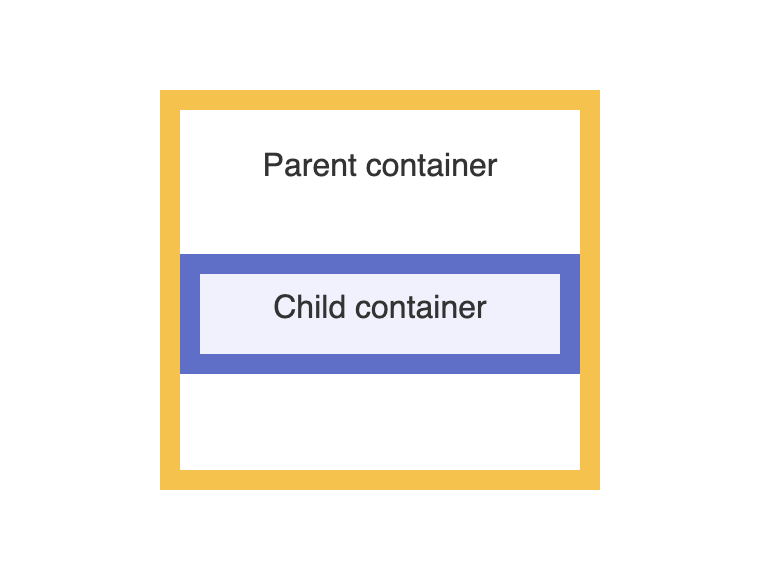
- 콘텐츠,
padding,border값도 영역값에 포함되어 있는 경우:
child container가parent container안에 들어가 있다.

Conclusion
* {
box-sizing: border-box;
}*를 활용해 box-sizing: border-box으로 설정하고 편하게 작업하자!
Reference:
https://developer.mozilla.org/ko/docs/Web/CSS/box-sizing
