* 자주 사용하는 네모 박스디자인 css 속성
.box {
margin : 50px; // 바깥 여백
padding : 30px; // 안쪽 여백
border : 1px solide black; // 테두리
border-radius : 5px; // 모서리 둥글게
background-color : red; // 배경색
box-shadow : 5px 5px 5px rgba(0,0,0,0.2) // 그림자
...
}* margin 과 padding
.box {
margin-top : 20px;
margin-right : 20px;
margin-bottom : 20px;
margin-left : 20px;
margin : 5px 10px 20px 30px;
margin : top right bottom left;
padding도 동일합니다.
}* 간단한 웹 레이아웃 만들기

1. float 사용하기
html
<div class="wrapper">
<div class="header"></div>
<div class="aside"></div>
<div class="container"></div>
<div class="footer"></div>
</div>CSS
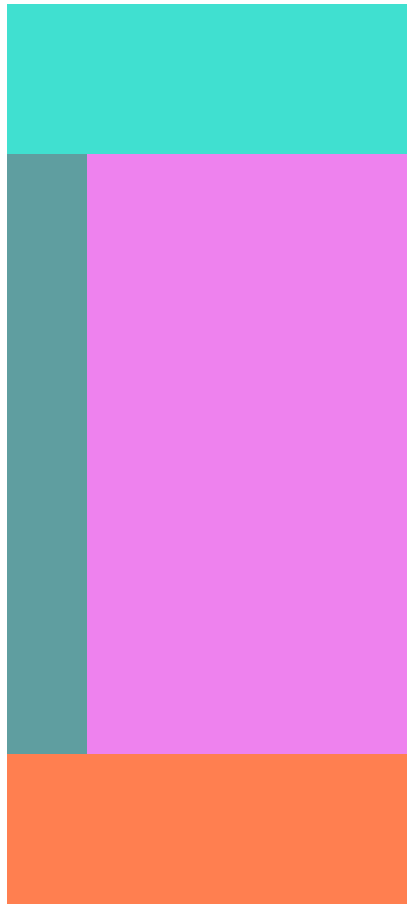
.wrapper {
width: 400px;
height: 900px;
background-color: rgb(104, 31, 104);
}
.header {
display: block;
width: 100%;
height: 150px;
background-color: turquoise;
}
.aside {
float: left;
width: 20%;
height: 600px;
background-color:cadetblue;
}
.container {
float: left;
width: 80%;
height: 600px;
background-color: violet;
}
.footer {
width: 100%;
height: 150px;
background-color: coral;
clear: both; // 주의!!
}★ float 주의점 ★
- 레이아웃 전체를 감싸는 container or wrap 박스를 만들어놓는게 좋다.
전체 박스에는 width 지정!- float 다음에 오는 박스는 css 에 claer:both 를 통해 제자리를 찾게 해줘야 한다.
가상의 박스에 추가해주는 것도 괜찮다.
2. display : inline-block 사용하기
좌우 배치해야하는 박스에 display : inline-block; 속성 부여
문제점
inline-block은 자기 크기만큼 자리를 차지하기 때문에
1. 공백 제거해야함
2. 글자가 있으면 레이아웃 깨질 수 있음
해결법(편법)
- vertical-주석처리 기호 사용하기
<div>
<div class="left-box"></div><!--
--><div class="right-box"></div>
</div>- 부모의 font-size : 0; 속성 부여
<div style="font-size:0px;">
<div class="left-box"></div><!--
--><div class="right-box"></div>
</div>★ display : inline-block 주의점 ★
따라서 inline-block을 활용한 레이아웃은 지향하는 것이 좋다.