2년간 쇼핑몰 커스텀 작업을 하면서, '채널톡'이란 단순히 쇼핑몰 CS 담당자와 고객이 소통할 수 있는 메신저라고만 알고 있었다.
그러던 오늘, 채널톡과 GTM을 연결하여 이벤트를 보낼 수 있다는 사실을 처음 알게 되었다. 나에게는 꽤 신선한 충격으로 다가왔는데, 그 이유인 즉슨..
- 채널톡이 마케팅 도구로 쓰일 수 있다는 사실
- 채널톡도 개발자 전용 developer 페이지가 있다는 사실
- gtm을 조금 더 쉽게 활용할 수 있게 제공해주는 UI와 메뉴얼도 존재한다는 사실
이 세 가지 사실에 흥분한 나는..! 채널톡에서 제공해주는 메뉴얼을 보고 장바구니 클릭 이벤트를 설정해 보았다.
사실 그 메뉴얼은 쇼핑몰 담당자들이 보고 따라 하기에는 난이도가 있다고 느꼈기에, 조금 더 쉽게 알려 주고자 이 포스팅을 끄적인다.
1. 특히 메시지 하나로도 구매율을 높인다든지, 장바구니 클릭 비율을 높아지게끔 유도할 수 있다는 사실이 흥미로웠다. 아임웹 관리자 툴에서 광고캠페인을 세팅할 수도 있으며, 그 과정 속에서 gtm 이벤트를 실행 조건으로 삼을 수 있다는 기획 자체가 너무 멋진 발상이었다..!
#1 쇼핑몰에 GTM 설치하기.
GTM을 사용하려면 쇼핑몰에 GTM 소스를 설치해야 한다. 너무나도 기본적이고 필수적인 과정이라 이를 빼먹으면 모든 것을 완벽히 세팅해도 말짱도루묵이다.
GTM - 관리자 - 오른쪽 컨테이너 - Google 태그관리자 설치
위 경로로 접속하여 gtm의 head 소스는 쇼핑몰의 head 영역에, body 소스는 body 영역에 넣어 저장하면 되겠다.
카페24 기준 그 소스 위치는 어디 있느냐 하면,
카페24 관리자 - 상점관리 - 운영관리 - 검색엔진 최적화(SEO) - 고급 설정 탭
위 경로로 이동하여 PC쇼핑몰 탭과 모바일쇼핑몰 탭의 head와 body 칸 각각에 소스를 알맞게 넣은 후, 최하단의 [저장] 버튼을 누르면 된다.
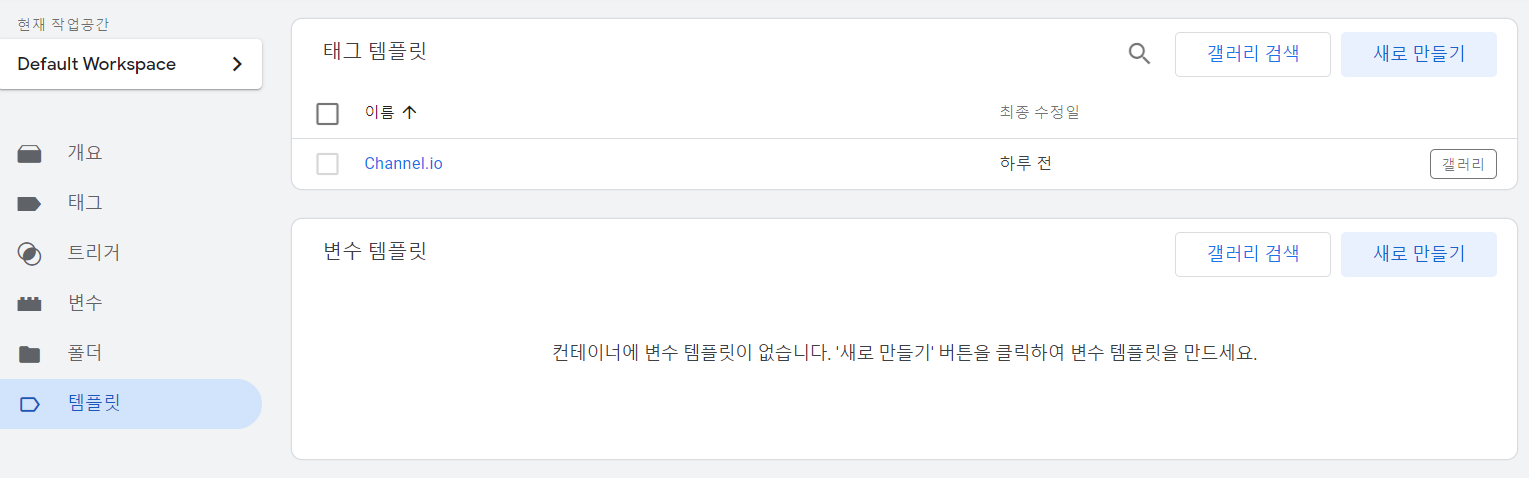
#2 GTM에 채널톡 템플릿 추가하기.

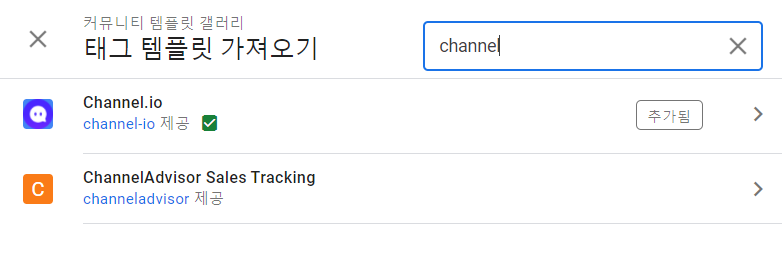
[갤러리 검색] 버튼 클릭 - 돋보기 아이콘 클릭 - channel 타이핑 후 선택

위는 채널톡 템플릿을 추가한 내역이다.
사실 GTM은 태그, 트리거, 변수 등을 내 입맛대로만 생성할 수 있는 줄 알았는데, 누군가가 임의로 만든 템플릿을 불러와 그에 맞는 태그를 생성하고 fire 할 수 있다는 사실이 너무나도 흥미로웠다. 지식이 확장되는 희열.. 굉장히 오랜만에 느껴본다.. 훠우..
채널톡도 마찬가지로, 채널톡에서 만든 템플릿을 gtm에 불러와 채널톡에 맞게 세팅할 수 있었다.
#3 클릭 트리거 설정하기1
클릭 이벤트 발생의 원인이 되는 요소, 이를 트리거라고 칭하겠다.
이 트리거를 만들기 전, 어떤 요소를 클릭할 건지 정해 둬야 한다.
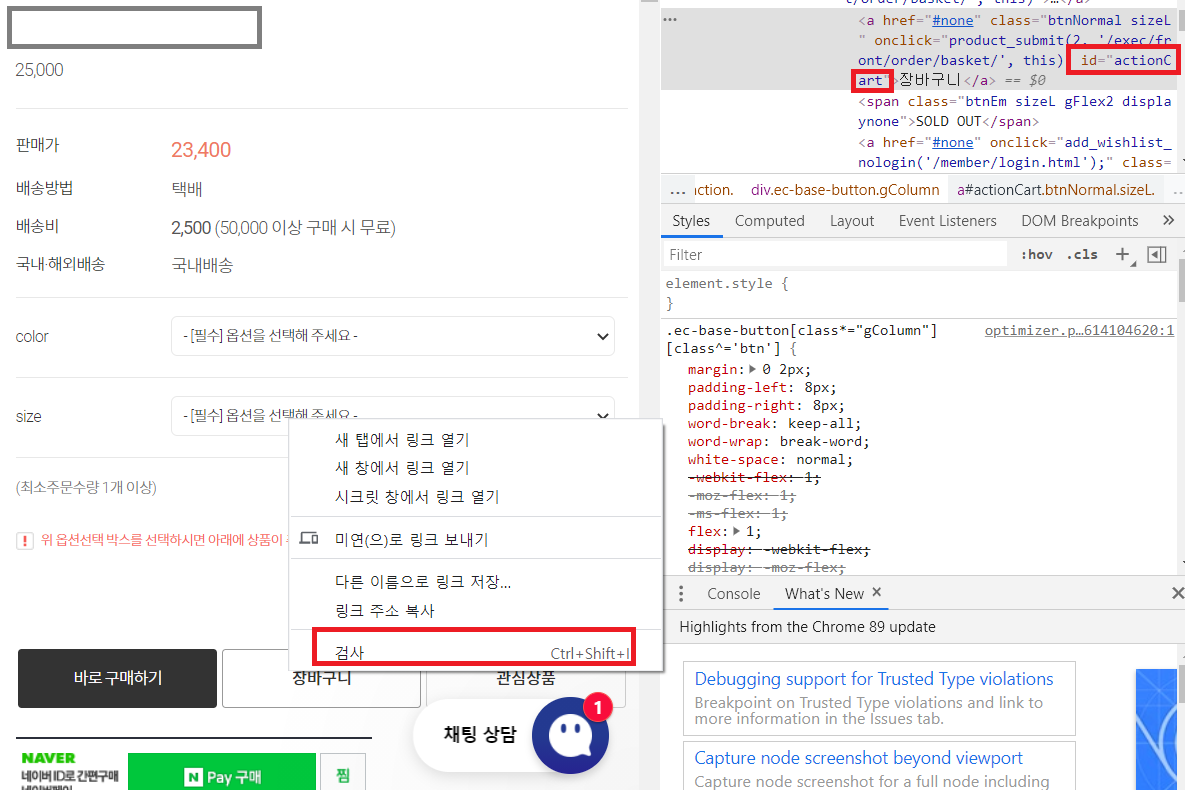
나는 장바구니 버튼 클릭 이벤트를 만들 것이므로, 장바구니 버튼 요소를 살펴보러 갈 것이다.
(** 나는 id값으로 트리거를 설정할 것이므로, id값을 확인할 것이다)

장바구니 버튼 - 오른쪽 마우스 클릭 - 검사 - id값 확인
이 id값이 없다면, html 편집창에 가서 장바구니 요소에 id 속성을 임의의 값으로 넣어주면 된다. 그 값을 잘 기억하도록 하자.
#4 클릭 트리거 설정하기2
클릭 이벤트 발생의 원인이 되는 요소, 이를 트리거라고 칭하겠다.
이제 이 트리거를 만들어야 할 차례다.

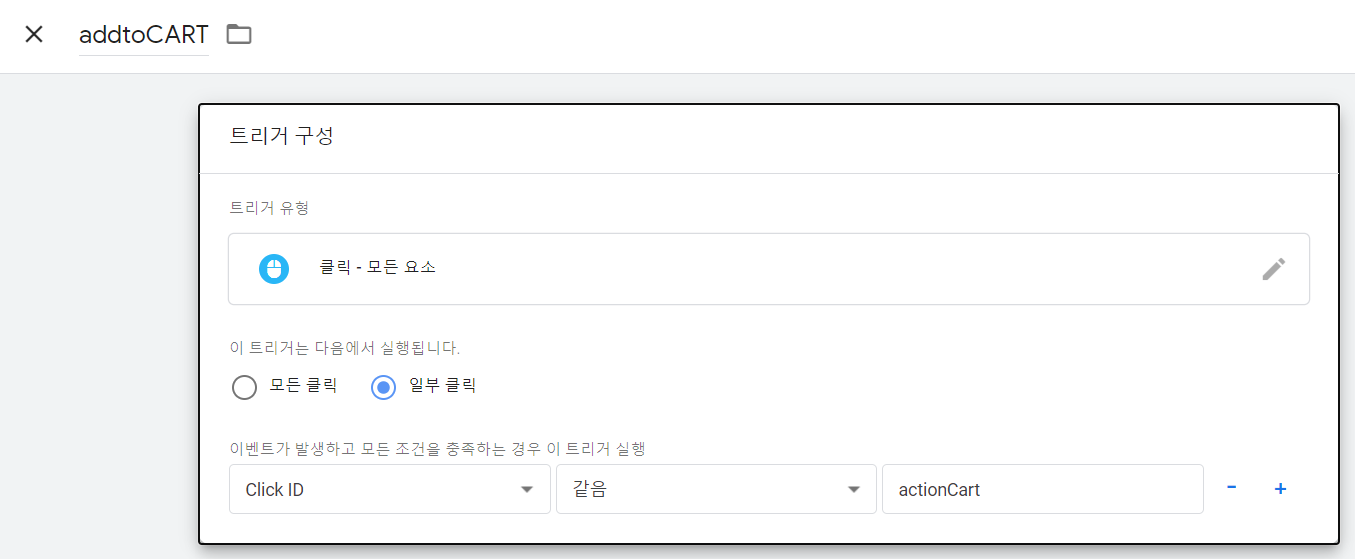
GTM - 트리거 - [새로 만들기] 버튼 클릭 - "클릭-모든요소" 트리거 유형 선택 - 일부 클릭 - Click ID 혹은 Clict Text - 같음 혹은 포함
Click ID : html 태그의 id값을 읽을 수 있게 설정 가능
Click Text : 버튼으로 예를 들면, 버튼 안에 있는 문구를 읽을 수 있게 설정 가능
나는 Click ID - 같음 으로 설정하였고, id값을 "actionCart"로 지정 후 저장을 눌렀다.
-> html 태그 중 id값이 actionCart 인 요소를 클릭했을 때, 이 addtoCART 트리거가 실행되는 원리이다.
#5 클릭 이벤트 태그 설정하기

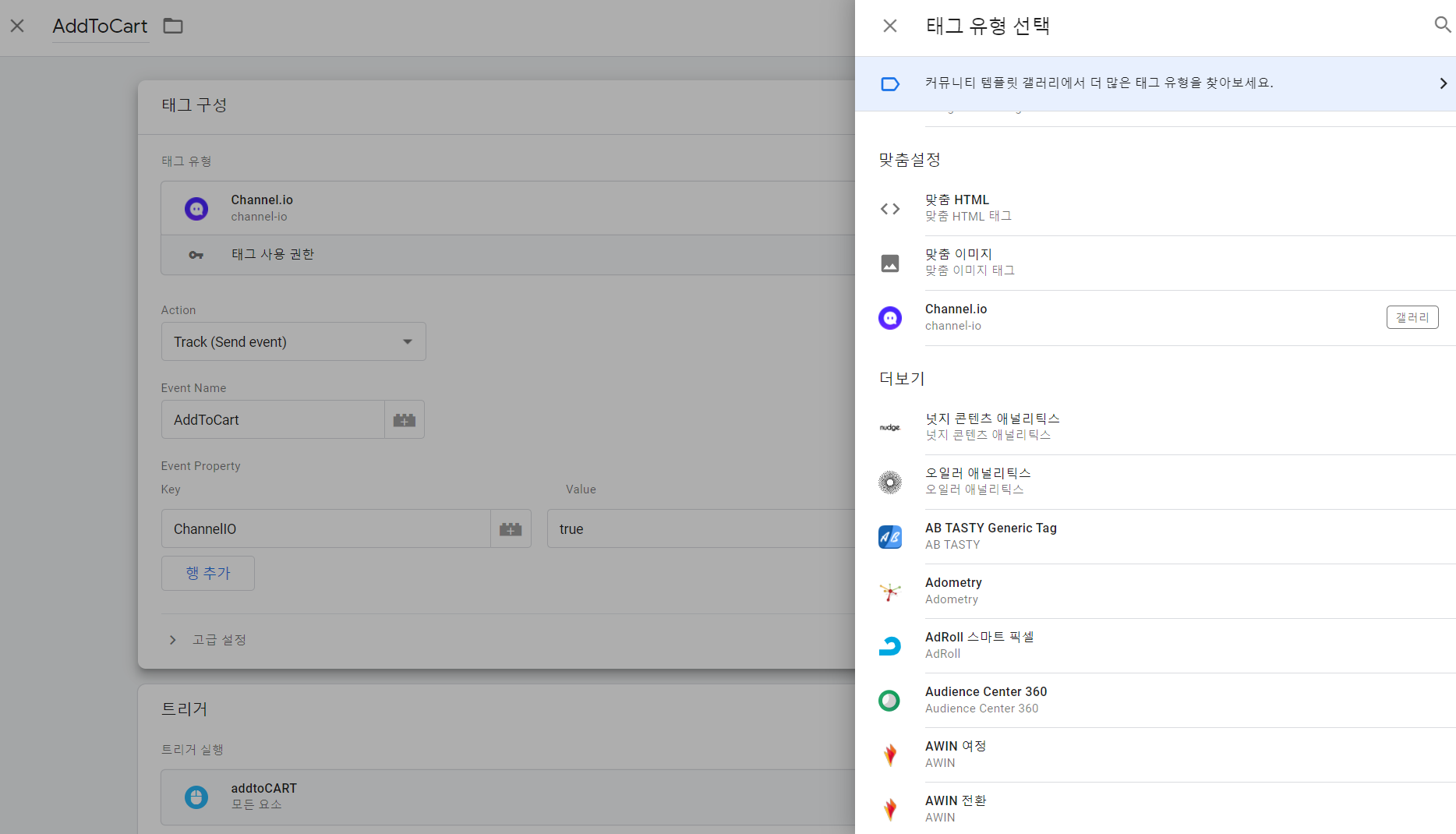
GTM - 태그 - [새로 만들기] 버튼 클릭 - 태그 유형은 맞춤설정의 channel io 선택 - Action은 Track 선택 - Event Name 지정 - Key에 ChannelIO, Value에 true - 트리거는 #3에서 만든 addtoCART 선택
1. 태그유형
#2에서 추가하였던 채널톡 템플릿을 추가한다. 채널톡에 전송될 수 있게 해주는 채널톡 전용 태그라고 할 수 있다.
2. Action
채널톡에 전송되는 이벤트의 유형이라고 할 수 있다. (출처 : 채널톡 메뉴얼)
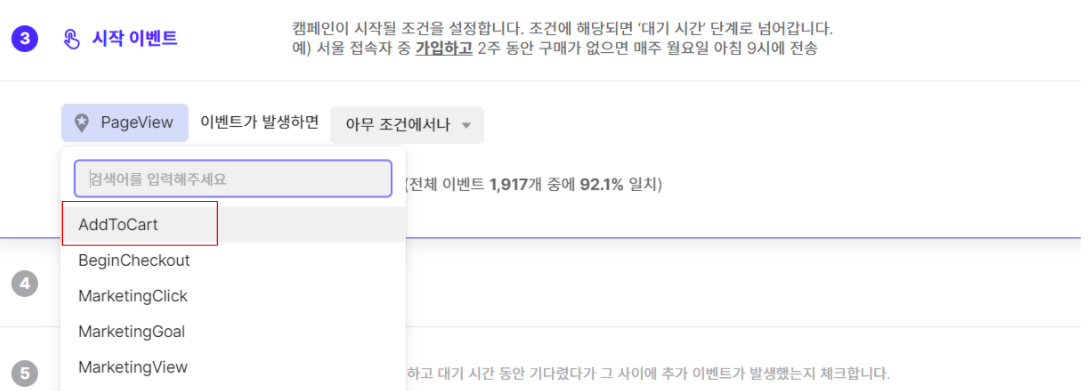
2-1. Track : 채널톡이 내가 보낸 이벤트를 인식합니다. 캠페인의 '시작조건'으로 사용하고 싶을 때 사용하세요.
2-2. Show : 태그가 활성화 되면 채널톡 라운지가 열립니다. 고객에게 채팅창을 보여 주고 싶을 때 활용하세요.
2-3. Hide : 태그가 활성화 되면 채널톡 라운지가 닫힙니다. 열린 채팅창을 닫아주고 싶을 때 활용하세요.
3. Event Property
이 부분이 제일 난제였다.. key값이랑 value 값을 몰라, 일단 아무 값도 넣지 않은 채로 공백으로 두고 저장하였다. 메뉴얼대로라면 채널톡 이벤트 목록에 AddToCart 이벤트가 나와야 할 텐데, 도통 나오지를 않으니 말이다. 혹시 채널톡 관리자/설정 메뉴에 gtm 해당 컨테이너와 연결하는 부분이 있는데 빼먹진 않았는지, gtm 설정이 어디가 잘못되지는 않았는지 살펴보느라 1-2시간은 헤맸던 것 같다. 메뉴얼 어디에도 채널톡과 gtm을 연결하는 부분이 나와있지 않아, gtm에서 잘못 설정했음을 직감하고 템플릿/변수/트리거/태그를 다 뒤져 보았다.. T-T 한참을 헤매고 보니 무언가가 내 눈에 발견되었다.

스얼마.. 아까 공백으로 둔 key와 value 에 이 값들을 넣으라는 건가 싶어서, 각각 입력 후 넣어 봤더니.. 웬걸..! 채널톡 이벤트 목록에 AddToCart 이벤트가 제일 상위로 뿅 나와 있었다.

key와 value 값에 ChannelIO, true를 넣으니 기적같이 이벤트목록에 AddToCart 이벤트가 나타나는 현상..
이게 무슨 이유로 나오지 않았는지, EVENT PROPERTY가 어떤 역할을 하는지 조금 더 공부를 해봐야겠다..!
전역 변수에 액세스함 권한은 코드의 전역 변수애 대한 읽기(변수에 할당된 값 확인), 쓰기(변수에 할당된 값 갱신), 실행(변수가 함수일 경우, 이를 실행)을 허용합니다. 키는 전역 변수의 이름으로, window[key]로 액세스 합니다.
그러면 채널톡 템플릿을 씌운 'AddToCart' 이벤트 태그를 실행시키기 위해, ChannelIO 라는 전역변수에 모든 권한(value) 을 부여(true) 로 설정하여 이벤트 태그를 채널톡에 뜰 수 있게 보낸 것인가?
4. 트리거
트리거는 #3에서 만든 addtoCART 선택을 한다.
5. 오른쪽 상위에 있는 [저장] 클릭하면, 태그가 만들어진다!
6. 'AddToCart' 이벤트 태그가 만들어졌으면, gtm 상단 오른쪽의 [미리보기] 를 클릭 후 디버깅 해본다.
[미리보기]를 클릭하면 테스트할 사이트의 url 입력창이 뜬다. url를 입력 후, 위에서 생성한 트리거를 발생시키고 태그가 Fire 되는지 확인하면 된다.
우리는 장바구니 버튼 클릭 트리거를 생성해 줬으니, 사이트 상세페이지에 접속 후 [장바구니] 버튼을 클릭해 보면 된다. 클릭시 'AddToCart' 이벤트가 Fire 된다면 성공!
7. [미리보기] 종료 후 [제출]
Fire 테스트 해보았다면 우리가 만든 변수, 트리거, 이벤트 등을 저장할 차례다. [제출]을 눌러 날짜, 이슈 등을 입력하고 저장하도록 하자.