📖review
✅ URL IP PORT
URL : 이름 ex)www.naver.com
IP : 주소 ex)192.222.108.141
PORT : 문 ex)5000, 22, 80
✅ HTML Living Standard
HTML의 문법을 웹표준화
HTML5 -> HTML Living Standard
✅ Grouping Content
<ol> [ordered list] : 순서가 있는 목록
<ul> [unordered list] : 순서가 없는 목록
<li> [list item] : 항목들을 나열
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
<ol type="I">
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
<dl> [definition list] : 정의 목록
<dt> [definition term] : 정의할 용어
<dd> [definition description] : 용어를 설명
<dl>
<dt>HTML</dt>
<dd>마크업 언어 입니다.</dd>
</dl>
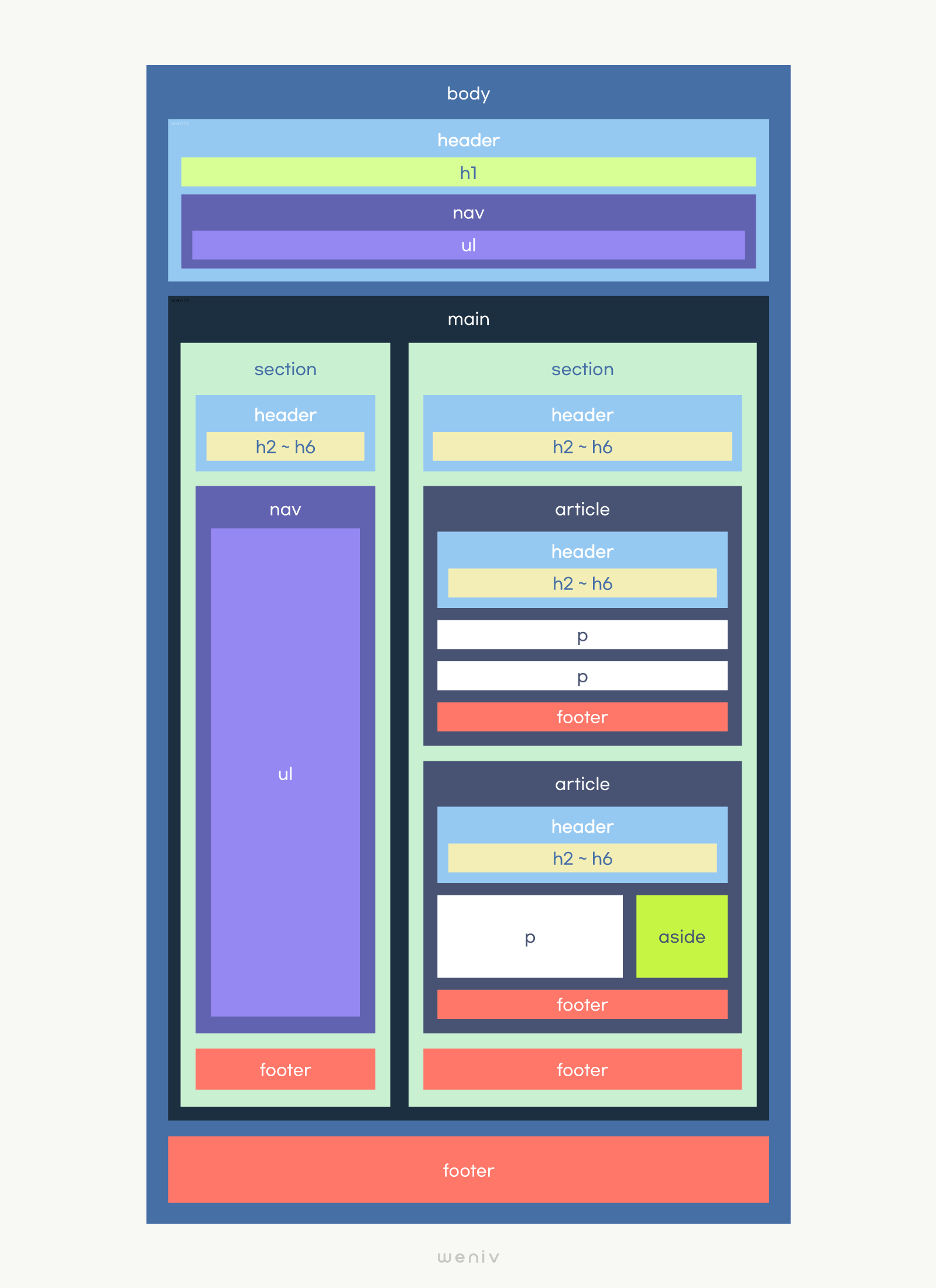
<div> : <article> <section> <header> <nav> 로 최대한 사용한 후 최후의 수단으로 사용할 것
<article> : 다른 곳에 단독으로 사용 가능한 내용, 독립적 콘텐츠
<section> : 연관성 있는 콘텐츠
<header> : 구역의 제목같은 시작 부분
<nav> : 보통 메뉴에 사용
✅ Sections

✅emmet 문법
h1+h2
<h1></h1>
<h2></h2>h1>p
<h1>
<p></p>
</h1>h1+h2+p
<h1></h1>
<h2></h2>
<p></p>h1{hello}
<h1>hello</h1>h1>p*2
<h1>
<p></p>
<p></p>
</h1>h1#one #one
<h1 id="one"></h1>h1.one``.one
<h1 class="one"></h1>lorem5
Lorem ipsum dolor sit amet.p[a="value1" b="value2" c=1]
<p a="value1" b="value2" c="1"></p> a[href="www.naver.com"]
<a href="www.naver.com"></a>h1.one.two#three
<h1 class="one two" id="three"></h1>table>(tr>td*4)*3
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>2022/03/30
