웹개발종합반 2주차
2주차 수업내용은 JQuery와 Ajax의 맛을 보는 시간이었어요. 저는 순수자바스크립트만 조금 공부해본 경험밖에 없어서 약간 새롭더라구요. 그리고 1주차의 부트스트랩처럼 JQuery와 Ajax를 사용할 때 엄청 편하다는 것을 느낄 수 있었어요.
연습용 API로 스파르타의 마스코트인 르탄이의 여러 모습이 담긴 이미지를 제공해주셨는데, 너무 귀엽더라구요...! 개인적으로 이미지를 찾아서 저장해놨습니다 ^^
 |  |  |
|---|---|---|
| 쇼핑하는 르탄이 | 세종 르탄이 | 영화보는 르탄이 |
이런 귀여운 르탄이가 총 12종류나 있더라구요... 덕분에 숙제를 열심히 했어요!
◾2-2. JQuery 시작하기
- 1) jQuery 란?
- HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
👉 Javascript로도 모든 기능(예 - 버튼 글씨 바꾸기 등)을 구현할 수는 있지만,
1) 코드가 복잡하고,
2) 브라우저 간 호환성 문제도 고려해야해서,JQuery라는 라이브러리가 등장하게 되었답니다.
- jQuery와 Javascript - 코드 비교해보기
Javascript로 길고 복잡하게 써야 하는 것을👉 jQuery는 Javascript와 다른 특별한 소프트웨어가 아니라 미리 작성된 Javascript 코드입니다. 전문 개발자들이 짜둔 코드를 잘 가져와서 사용하는 것임을 기억해주세요! (그렇게 때문에, 쓰기 전에 "임포트"를 해야합니다!)
jQuery로 보다 직관적으로 쓸 수 있어요. 편리하죠? :-)document.getElementById("element").style.display = "none";$('#element').hide();
- HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것. 라이브러리!
◾2-3. JQuery 다뤄보기
자주쓰는 jQuery들 다뤄보기
-
input 박스의 값을 가져와보기
// 크롬 개발자도구 콘솔창에서 쳐보기 // id 값이 url인 곳을 가리키고, val()로 값을 가져온다. $('#url').val(); // 입력할때는? $('#url').val('이렇게 하면 입력이 가능하지만!'); -
div 보이기 / 숨기기
// 크롬 개발자도구 콘솔창에 쳐보기 // id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다. $('#post-box').hide(); // show()로 보이게 한다. $('#post-box').show(); -
버튼을 넣어보기
let temp_html = `<button>나는 추가될 버튼이다!</button>`; $('#cards-box').append(temp_html); 2) 버튼 말고, 카드를 넣어보기 // 주의: 홑따옴표(')가 아닌 backtick(`)으로 감싸야 합니다. // 숫자 1번 키 왼쪽의 버튼을 누르면 backtick(`)이 입력됩니다. // backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있습니다. let title = '영화 제목이 들어갑니다'; let temp_html = `<div class="col"> <div class="card h-100"> <img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="..."> <div class="card-body"> <h5 class="card-title">${title}</h5> <p class="card-text">여기에 영화에 대한 설명이 들어갑니다.</p> <p>⭐⭐⭐</p> <p class="mycomment">나의 한줄 평을 씁니다</p> </div> </div> </div>`; $('#cards-box').append(temp_html);
◾2-6. 서버-클라이언트 통신 이해하기
- 1) 서버→클라이언트: "JSON"을 이해하기
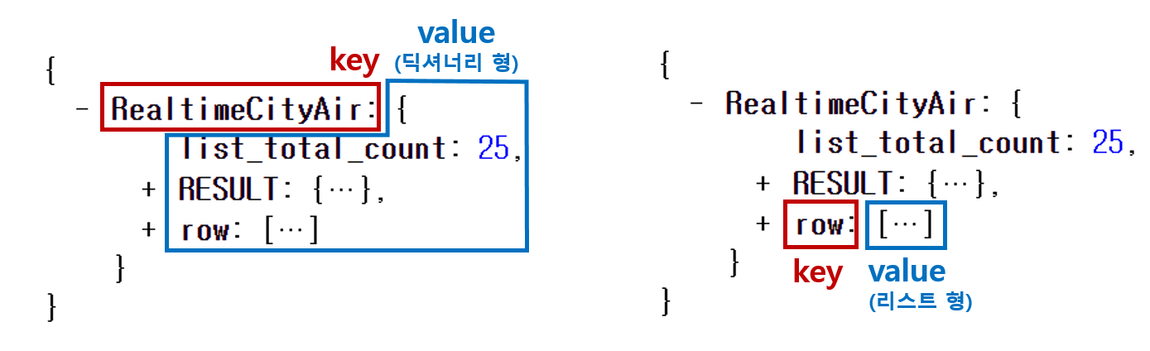
- JSON은, Key:Value로 이루어져 있습니다. 자료형 Dictionary와 아주- 유사하죠
👉 위 예제에서는 RealtimeCityAir라는 키 값에 딕셔너리 형 value가 들어가있고,
그 안에 row라는 키 값에는 리스트형 value가 들어가있습니다.
- JSON은, Key:Value로 이루어져 있습니다. 자료형 Dictionary와 아주- 유사하죠

-
2) 클라이언트→서버: GET 요청 이해하기
👉 API는 은행 창구와 같은 것!
같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라
가져와야 하는 것 / 처리해주는 것이 다른 것처럼,클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.
-
GET → 통상적으로! 데이터 조회(Read)를 요청할 때
예) 영화 목록 조회 -
POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때
예) 회원가입, 회원탈퇴, 비밀번호 수정이 중에서 오늘은 GET 방식에 대해 배워보겠습니다. (POST는 4주차에 배웁니다)
-
GET
https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967위 주소는 크게 두 부분으로 쪼개집니다. 바로 "?"가 쪼개지는 지점인데요.
"?" 기준으로 앞부분이 <서버 주소>, 뒷부분이 [영화 번호] 입니다.
- 서버 주소: https://movie.naver.com/movie/bi/mi/basic.nhn
- 영화 정보: code=161967👉 GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 sourceid=chrome ie=UTF-8 (검색어) (브라우저 정보) (인코딩 정보) 👉 여기서 잠깐, 그럼 code라는 이름으로 영화번호를 주자!는 것은 누가 정하는 것일까요?
→ 네, 바로 프론트엔드 개발자와 백엔드 개발자가 미리 정해둔 약속입니다.
프론트엔드: "code라는 이름으로 영화번호를 주면 될까요?"
백엔드: "네 그렇게 하시죠. 그럼 code로 영화번호가 들어온다고 생각하고 코딩하고 있을게요"
-
◾2-7. Ajax 시작하기
-
Ajax 코드 해설
$.ajax({ type: "GET", // GET 방식으로 요청한다. url: "http://spartacodingclub.shop/sparta_api/seoulair", data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요) success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음 console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성 } }) -
$ajax 코드 설명
-
type: "GET" → GET 방식으로 요청한다.
-
url: 요청할 url
-
data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
👉 리마인드
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
data: { param: 'value', param2: 'value2' }, -
success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
👉 결과가 어떻게 response에 들어가나요? → 받아 들이셔야 합니다..!
(대부분의 개발자들도 내부 원리는 코드를 안 뜯어봐서 몰라요.^^;;)
-
-
모든 구의 미세먼지 값을 찍어보기
$.ajax({ type: "GET", url: "http://spartacodingclub.shop/sparta_api/seoulair", data: {}, success: function (response) { let mise_list = response["RealtimeCityAir"]["row"]; for (let i = 0; i < mise_list.length; i++) { let mise = mise_list[i]; let gu_name = mise["MSRSTE_NM"]; let gu_mise = mise["IDEX_MVL"]; console.log(gu_name, gu_mise); } } }); -
CSS 속성 적용
let temp_html = '' if (gu_mise > 70) { temp_html = `<li class="bad">${gu_name} : ${gu_mise}</li>` } else { temp_html = `<li>${gu_name} : ${gu_mise}</li>` } $('#names-q1').append(temp_html); -
로딩 후 호출하기
$(document).ready(function(){ alert('다 로딩됐다!') });
