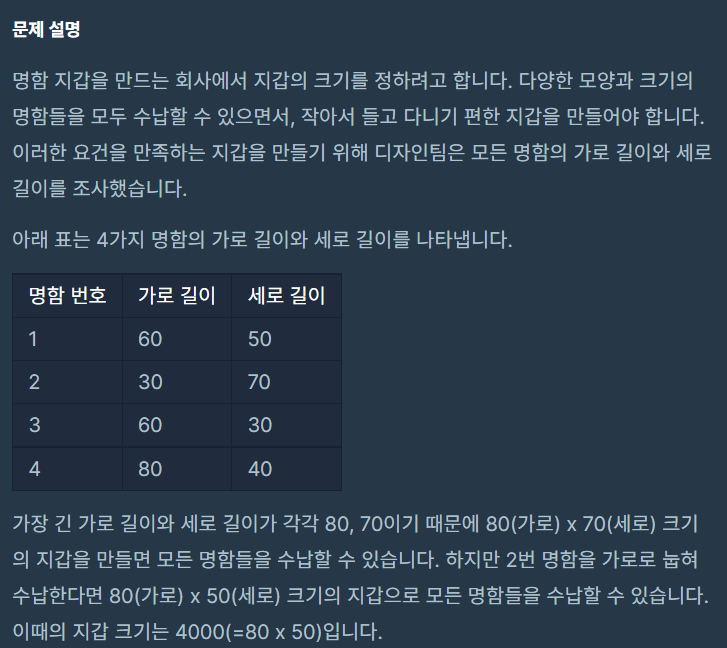
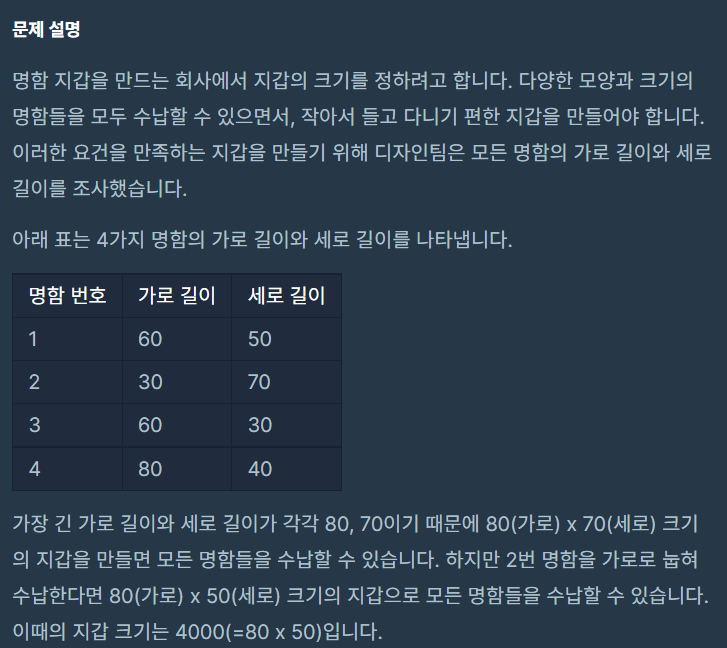
문제

코드
function solution(sizes) {
let width = 0, height = 0;
sizes.forEach(val => {
const max = Math.max(...val);
const min = Math.min(...val);
if(max > width) width = max;
if(min > height) height = min;
})
const [width, height] = sizes.reduce(([w, h], val) => [Math.max(w, Math.max(...val)), Math.max(h, Math.min(...val))], [0, 0]);
return width*height;
}
내가 푼 풀이
- forEach로 매번 비교해서 width와 height 값을 바꿔준다. 이 글을 쓰면서도 느끼지만 코드가 너무 진부해서 쓰다 졸아버릴 것 같다
reduce활용하여 비교
- reduce는 맨날 더하기만 하는 줄 알았니? 아니아니 사실 비교도 한다구~ 이런 신박한 방법을 볼 때마다 뇌가 짜릿하면서 손상이 오는 것 같아요~ 글에서도 느껴지죠?ㅎㅎㅎㅎㅎㅎㅎㅎㅎㅎ
- 비구조 할당으로 width와 height를 받는다.
- 최종 return 값인 acc 자리에 [w, h]라는 임의의 값을 둠
- cur 자리에 현재 배열인 val을 둠
- 두 수 중에서 최댓값을 비교하여 더하기 없이 최댓값으로 이루어진 배열을 return