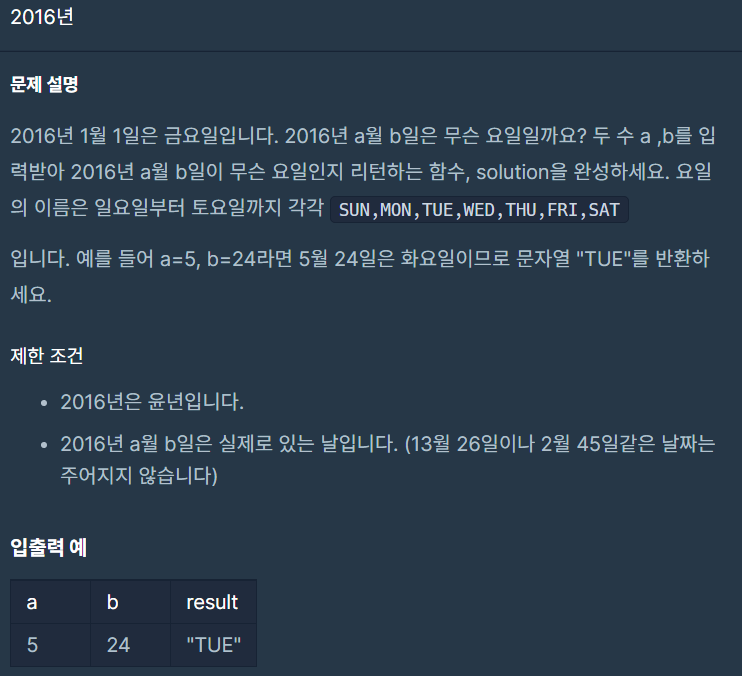
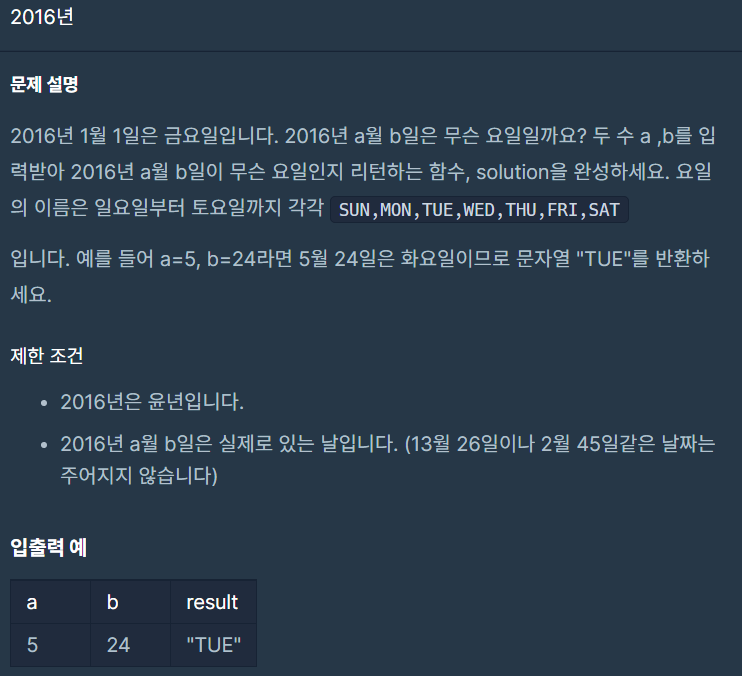
문제

코드
function solution(a, b) {
const answer = {
0: 'THU',
1: 'FRI',
2: 'SAT',
3: 'SUN',
4: 'MON',
5: 'TUE',
6: 'WED',
};
const month = {1: 0, 2: 31};
for(let i=3; i<=12; i++) {
if(i===3) {
month[i] = month[i-1] + 29;
continue;
}
if(i===8) {
month[i] = month[i-1] + 31;
continue;
}
if(i<=7) month[i] = i%2===0 ? month[i-1]+31 : month[i-1]+30;
else month[i] = i%2===0 ? month[i-1]+30 : month[i-1]+31;
}
return answer[(month[a]+b)%7];
const month = [31, 29, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
const day = month.slice(0, a-1).reduce((acc, cur) => acc+cur, 0) + b;
return answer[day%7];
}
Object[ ]
- 객체의 값을 가져오거나 설정할 때 점(.)을 이용하는 방법도 있고, 대괄호를 이용하는 방법도 있다.
- Object['1'] === Object[1]
- 숫자는 점(.)으로 표현하기 어려우므로 대괄호를 이용하자
날짜 설정할 때는 for문 이용해서 나처럼 복잡함을 굳이 가미해주지 말고 바로 설정해주자!
물론 둘의 시간은 비슷하다. 그니까 예쁜 거 쓰자^_^