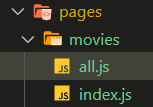
중첩 라우터 폴더 구조
// movies/all.js
// /movies/all 경로로 지정됨
export default function All() {
return 'all';
}// movies/index.js
// index.js는 /movies의 경로로 지정됨
export default function Home() {
return 'movies index';
}
- page에 중첩라우터를 적용하고 싶다면 폴더 내에 파일을 만듬
- index.js 파일은 '/' 경로로 지정
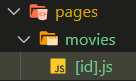
URL에 변수(feat.useRouter)
// movies/[id].js
import { useRouter } from "next/router";
export default function Detail() {
const router = useRouter();
console.log(router);
return 'detail';
}
- 변수명을 대괄호[ ]로 감싸줌. 만약 대괄호가 없으면 /movies/id로 경로가 설정됨
- url에 /movies/abc /movies/123 등을 입력한 결과 원하던 'detail' 메시지가 뜸

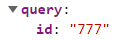
- console.log한 router를 확인해보면 query에 변수로 설정한 id가 뜨고 입력값이 나옴