new Date에서 직접 원하는 날짜 구하기
const d = new Date();
new Date(2020, 0, 1).toLocaleDateString();
const year = d.getFullYear();
const month = d.getMonth();
const day = d.getDate();
new Date(year, month, day - 1).toLocaleDateString();
new Date(year, month, day - 7).toLocaleDateString();
new Date(year, month - 1, day).toLocaleDateString();
new Date(year - 1, month, day).toLocaleDateString();
- 일단 getFullYear, getMonth, getDate를 이용해 각 날짜를 구해요!
- 원하는 날짜 만큼 빼거나 더하면 겁나 편해 date가 0이면 month를 하나 빼주는 등 계산 직접 해줘요. 세상 진짜 편해졌다...
- 뒤에 toLocaleDateString()을 쓰면 2023. 03. 03 처럼 string으로 깔끔하게 나옴

setYear() setMonth() setDate()
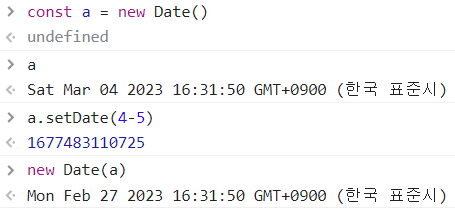
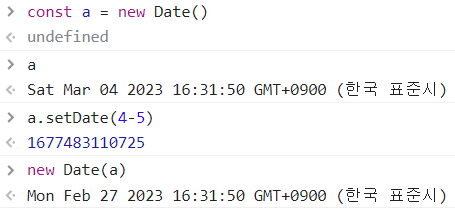
new Date().setDate(15);
const day = 15;
new Date().setDate(day - 1);
const month = 3;
new Date().setMonth(month - 1);
const year = 2021;
new Date().setYear(year - 1);
- 원하는 날짜를 구하고 해당 날짜에서 set을 해주면 원하는 요소만 더하거나 빼줄 수 있어요!
- 만약 now라는 변수에 new Date()를 저장해놓고 set을 하면 now 값도 변한다는 주의점!!!

날짜 계산 주의점 혹은 왜 이렇게 만들었나 이거 만들 때 졸았나? 아니면 엿 먹으라고 이렇게 만든 건가 싶은 점!!
- month는 index로 치기 때문에....[1, 2, 3, ... 12]로 되어있어요!
- 그래서 getMonth를 했을 때 3월이면 2.... 12월이면 11이랍니다... 1월은 0부터 시작해요
참고 사이트