z-index
- css 속성 중 하나로 값이 클수록 화면에서 앞에 위치한다.
- 아무 속성 없이 z-index만 붙여주면 화면의 모든 요소끼리 z-index로 우선순위 경쟁을 한다.
- 만약 라이브러리에서 z-index가 10,000인 요소가 있다고 하자. 하지만 이 요소보다 앞에 모달을 띄우고 싶다면
z-index: 10,001로 줘야만 할까?
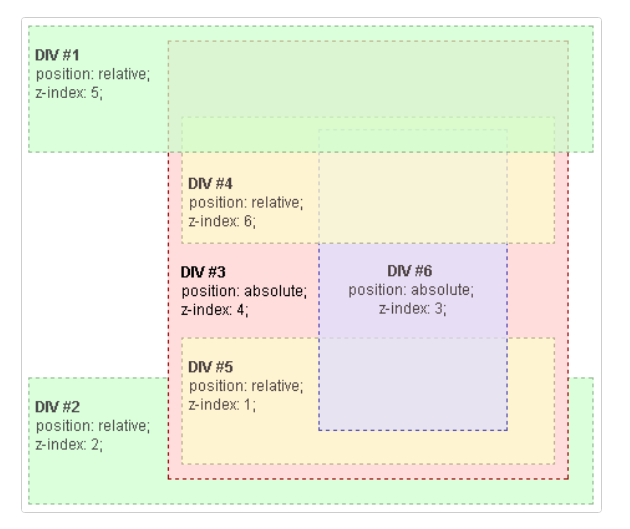
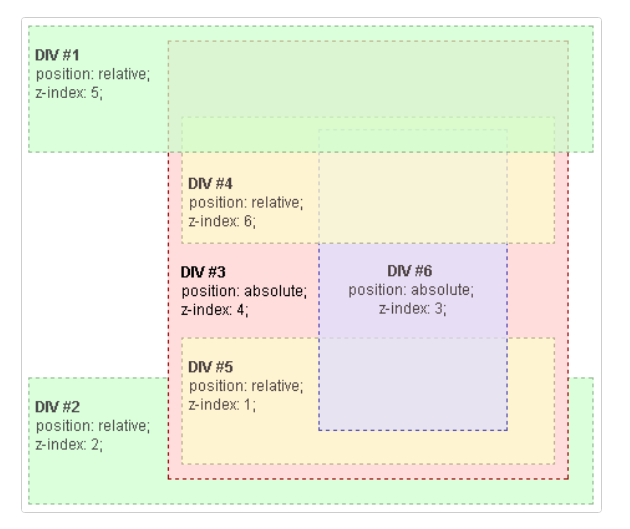
position: relative 혹은 absolute와 함께 사용
<section className='w-full flex justify-center items-center p-4 shadow-sm shadow-neutral-300 mb-4 rounded-lg min-h-[90px] overflow-x-auto relative z-0'>
{isLoading ? <PropagateLoader size={8} color="red" /> :
(!users || users.length === 0) && <p>{`You don't have following`}</p>}
{
users && users.length &&
<ScrollableBar>
{users.map(({image, username}) =>
<Link key={username} href={`/users/${username}`} className='w-20 flex flex-col items-center'>
<Avatar image={image} highlight />
{}
<p className='w-full test-sm text-ellipsis text-center overflow-hidden'>{username}</p>
</Link>
)}
</ScrollableBar>
}
</section>
- 부모요소에 relative나 absolute를 사용 후 z-index를 설정하면 자식요소들은 부모요소의 단계에 맞춰 자기들끼리 경쟁을 한다.

- 따라서 원하는 요소의 z-index가 몇 인지 모르겠는데 너무 나댄다면 부모에게 따끔하게 한 마디 해서 relative를 주면 된다.
참고 사이트