
javascript 신문법인 ?? 는 무엇일까?

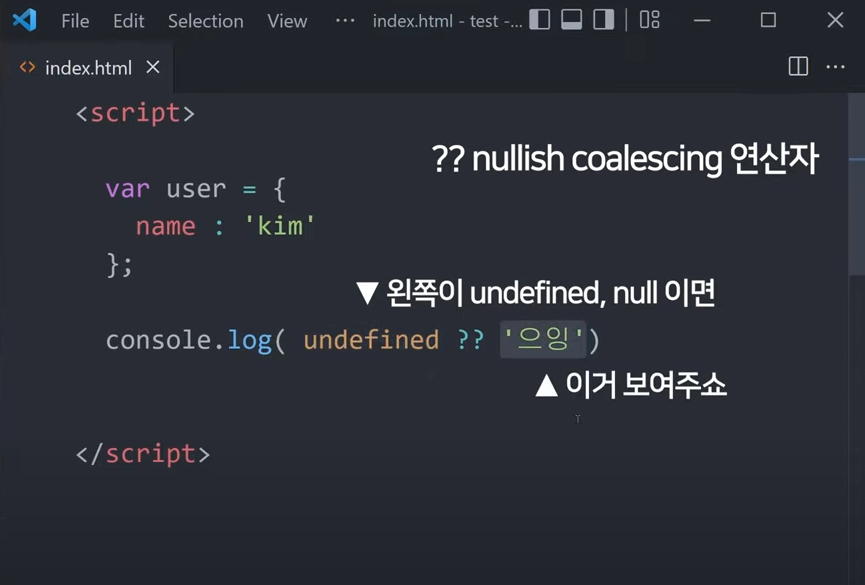
그림에서 보는것과 같이 ?? 왼쪽이 undefined, null 이면 오른쪽에 있는걸 대신 보여줘!
라는 문법이다.
그럼 ||와 ?? 차이점은 뭘까?
여기서 우린 || 하고 ?? 차이를 알아 두시면 더 좋습니다.
간략히 얘기하면 전자는 0, "", false, undefined 같은 falsy 값을 전부 검사 하는 연산자고 후자는 undefined 하고 null 같은 nullish 만 검사하는 연산자입니다.
const a = false || "어떻게";
// a => "어떻게"
const b = false ?? "사람 이름이";
// b => false
const c = undefined ?? null ?? "엄",
// c => "엄"
그럼 이걸 어디에 사용하면 좋을까?
예를 들어

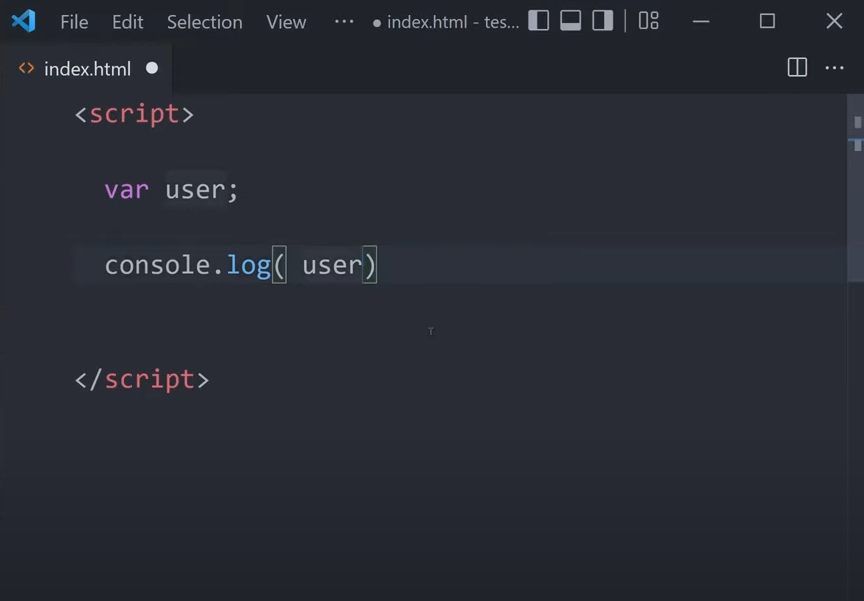
user라는 변수 안에 데이터가 들어있고 이 데이터를 화면에 보여줘야한다고 가정해 보도록하자.
근데 이러면 문제가 있습니다.
만약 데이터가 3초 후에 도착하면? (ex 서버에서 데이터가 도착하는 늦게 도착한다면?)
이렇게 되면 데이터가 도착하기 전까지 undefinded같은 것들이 화면에 출력 될수도 있겠죠 그럼 안되죠
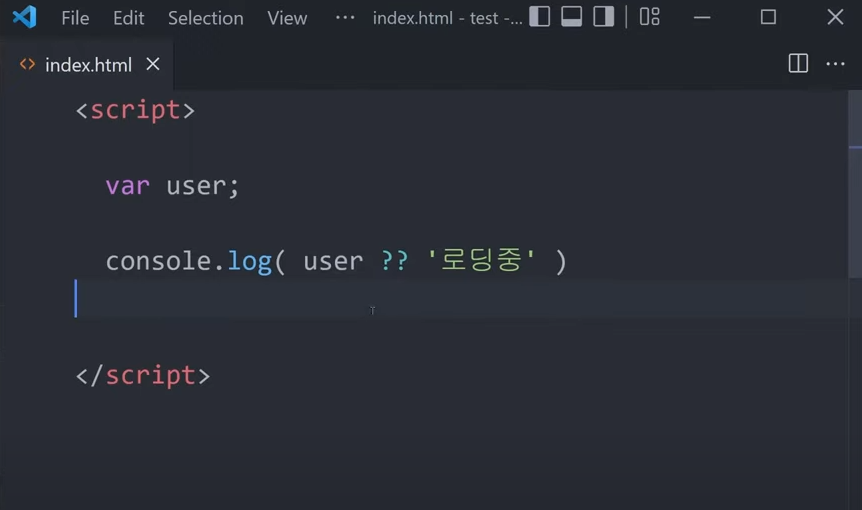
그걸 방지하고 싶다면 if문을 사용하던가 ?? 를 가져다 쓰면된다.

위의 그림은 ?? 왼쪽에 있는 user(변수)가 텅 비어있다 그럼 오른쪽에 있는 '로딩중'를 보여주세요 라는 뜻이다.
그래서 이런식으로 코드를 작성하면 조금 안전하게 변수 같은걸 화면에 보여줄수있는 것이다.
그래서 react 나 vue 같은것을 쓸 때 사용하면 편리할수있다.
