(input type="file") 파일업로드 버튼 CSS
파일 필드의 디자인은 브라우저마다 제 각각이며, 선택한 파일의 이름을 표시하는 부분과 업로드 버튼이 한데 묶여 있어 이를 각자 컨트롤할 수 있는 방법이 없다. 또한 스타일링을 위해 CSS를 적용해보면 어떤 것은 내부 박스에 영향을 주고 어떤것은 외부를 감싼 박스에만 영향을 미친다.
출처: https://webdir.tistory.com/435 [WEBDIR]

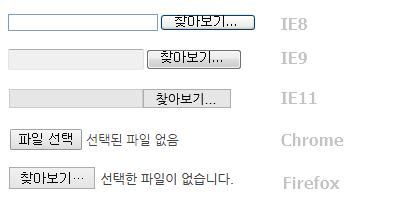
브라우저별 기본 파일 필드 모양
이미 기능과 디자인을 향상시킨 파일 업로드 관련 플러그인들이 많이 존재하니 가능하다면 그것들을 사용하길 바란다. 아래에서는 기본적인 파일 필드 디자인과 기능을 흉내내는 것에 대하여 다루어 본다.
파일 필드 버튼형 디자인
기본 구조는 아래와 같다.
<div class="filebox">
<label for="ex_file">업로드</label>
<input type="file" id="ex_file">
</div>- 상호작용을 위해 lable 요소의 for 속성과 input 요소의 id 값을 일치시킨다.
- 단순히 버튼형으로 표기하기에 선택된 파일의 이름을 표시하려면 추가적인 코드가 필요하다.
CSS는 아래와 같다.
.filebox label {
display: inline-block;
padding: .5em .75em;
color: #999;
font-size: inherit;
line-height: normal;
vertical-align: middle;
background-color: #fdfdfd;
cursor: pointer;
border: 1px solid #ebebeb;
border-bottom-color: #e2e2e2;
border-radius: .25em;
}
.filebox input[type="file"] { /* 파일 필드 숨기기 */
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip:rect(0,0,0,0);
border: 0;
}lable 디자인을 원하는데로 꾸미면 된다.
