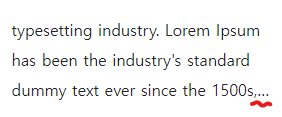
3줄 넘어갈시 .... 으로 표시 그리고 오버하는건 숨김
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;

그림과 같이 3줄 이상 넘어가면 ...으로 대체하고 숨긴다.
(클릭해서 상세페이지를 넘어가게하는 기능 구현시 유용할꺼 같음)
딱 지금 프로젝트에 필요한 css 기능이다.
이것 저것 참고 하다 발견한 코드인데 정말 유용한거 같다.
확실히 계속 보고 계속 찾다 보면 유용한 정보를 얻을수있는거 같다.
요즘들어 확실히 구글의 힘을 실감한다.
다들 왜 구글은 신이라고 하는지 많이 느낀다.
정말 없는게 없다.
사실 검색하고 찾는 과정 자체가 공부가 되는거 같다.
이렇게 알게 된 정보는 또 오래 기억이 남는거같다.
남이 잘하는것을 신경쓰지말고 어제의 나와 비교하자
어제보다 나은 내가 되면 결국 단단해지 마련이다.
확실히 난 어제보다 나은 내가 되었다.
잘하고 있다 끝까지 가자
나를 믿고 기다려주는 사람들에게 보답할수있게
더 성장하는 내가 되자
