또 한해가 지나가고 새로운 해가 시작됐다.
회고록을 작성하기엔 늦은 감이 있지만, 늦게나마 기록하는 게 발전에 더욱 도움이 되지 않을까 해서 작성해보는 2022 회고록, 시작!
2022년 목표였던 것
- 복학과 졸업프로젝트
- 알고리즘 공부
- 취업준비 (가능하면 취업)
순서대로 써보자 렛츠고 😚
복학과 졸업프로젝트
복학
2021년 3학년 1학기에 5전공을 몰아 들은 후 연달아 계절학기 현장실습 인턴을 진행함과 동시에 개인적인 일로 인해 심하게 지쳤었다. 그래서 한학기를 휴학하며 어느정도 일도 마무리하고 복구의 시간을 가졌다.
빠른 취업이 목표였기 때문에 2022년 1학기에 엇학기로 복학했다. 지금 생각해보면 굉장히 잘 한 일 중 하나라고 생각한다. 학교 특성상 2학기에 전필이 잘 안열려서 오히려 1학기를 한번 더 다니는게 시간표상 이점을 가질 수 있었던 듯.
그렇지만 현실적인 문제(생활비💸)로 일을 그만둘 순 없어서 2학년때 했던 근로장학생으로 다시 들어갔다. 1학기 중에는 공부와 병행 가능할 수준이기 때문에 적당히 잠 줄여가며 다녔다.

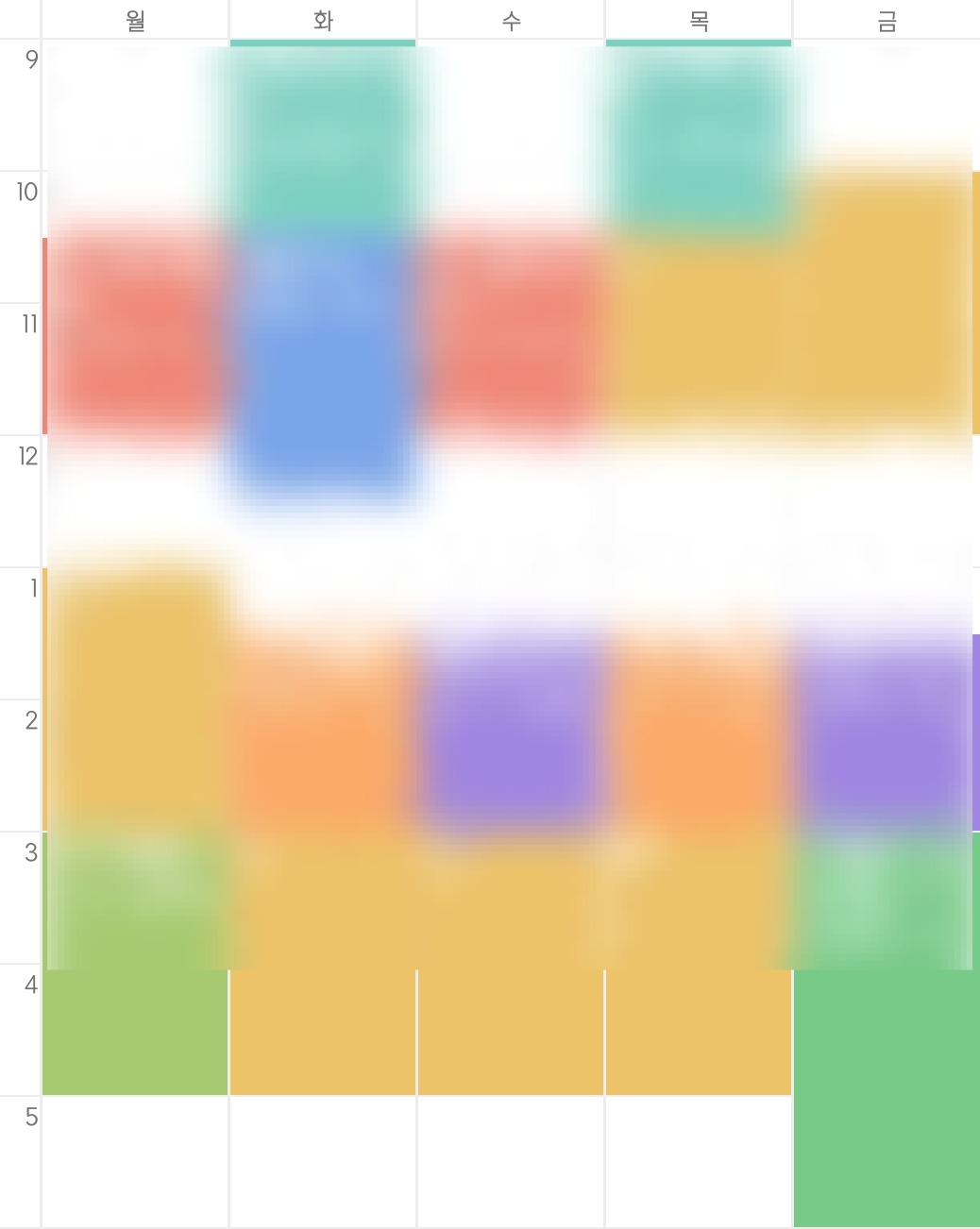
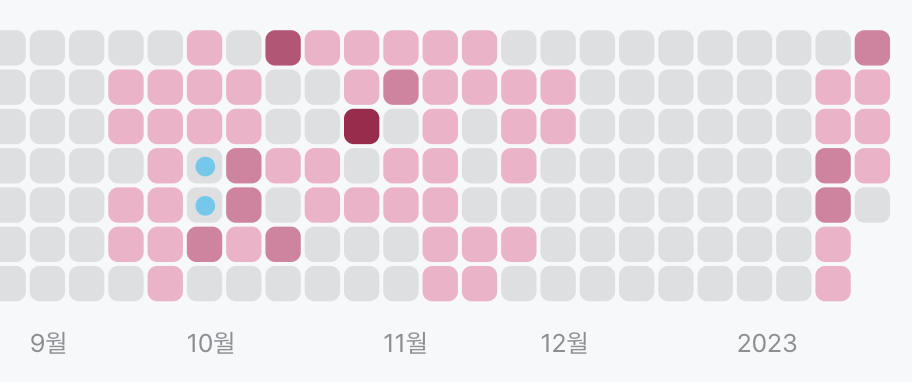
노란색은 근로장학생 (그마저도 가끔 야근과 주말출근이 있는..)
지금 보니 나름 열심히 살았다 싶다.
졸업프로젝트
졸업프로젝트로 무언가 만들었어야 했다. 이미 어느정도 지원할 직무에 대해 확정지은 상태였고, 현장실습 인턴을 하며 만난 인연들과 웹 서비스로 캡스톤디자인을 진행해보기로 했다.
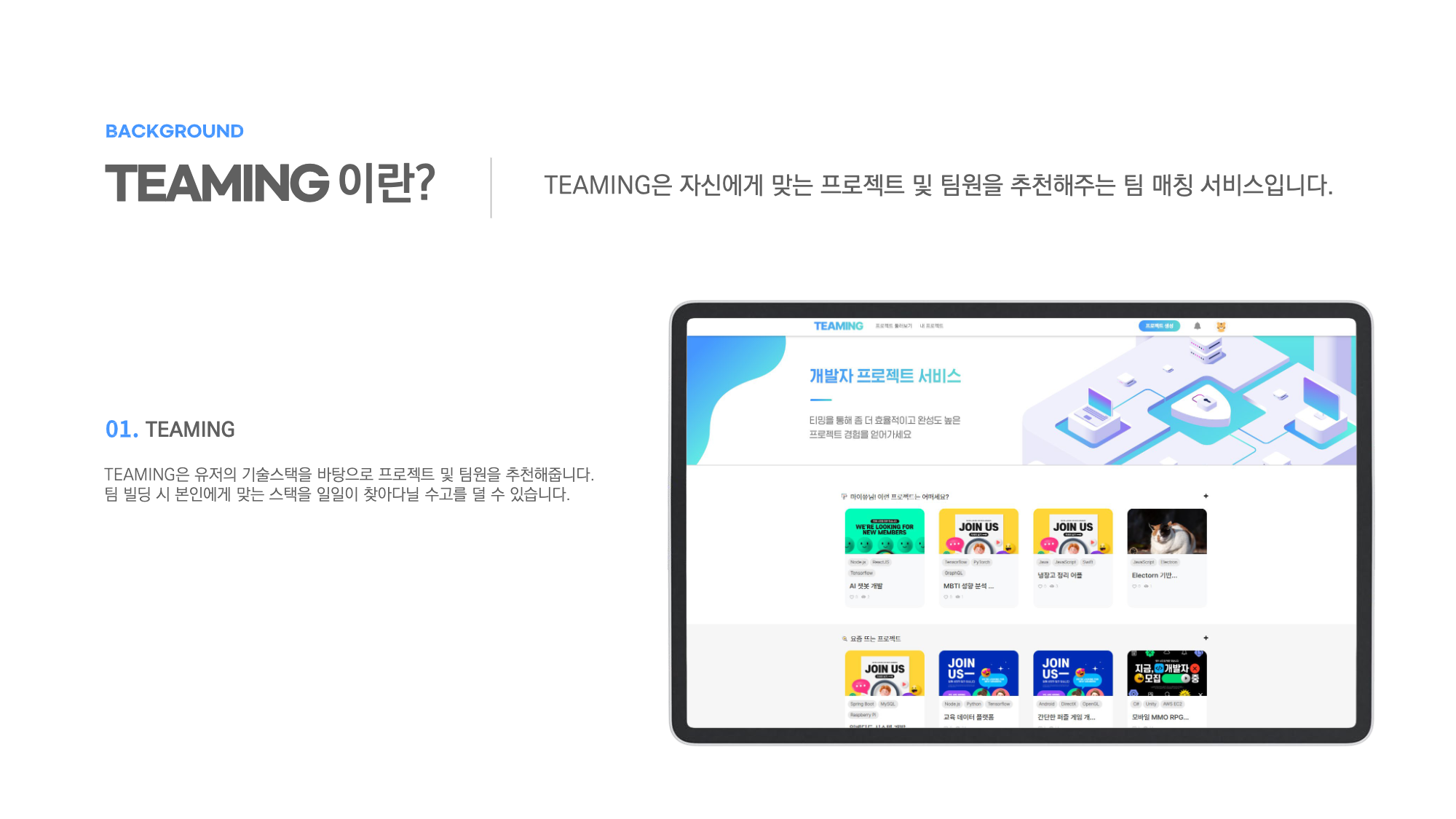
현재 배포는 백엔드가 멈춰서 작동하지 않으므로.. 이미지로라도 잠깐..

팀원들과 브레인스토밍 하며 확정지은 아이디어는 "프로젝트 구하기 너무 힘들다! 쉽게 구해줘!" 였다. 사실 학부 졸업생들의 수준이기 때문에 엄청 대단한 프로젝트는 아니지만 그동안 배운걸 적용하며 내가 얼마나 발전했는지 검증하는 자리라는 생각이 들었다.
백엔드는 Spring boot로, 프론트는 React에 redux를 얹어 관리했다.
사실 벌써 쓰다가 두 번 날려먹은 글이라 의욕이 급감했지만 다시 맘 잡고 써보기로...
알고리즘 공부
결론부터 말하면,, 이건 2023년의 목표가 되었다! (제대로 안했다는 뜻)

저기 저 빈칸들을 보시라! 심지어 9월 전엔 거의 안 풀었다.
문제를 푸려는 노력을 하지 않은 것은 아니다. 나름 공부하겠다고 동아리에서 알고리즘 스터디도 들어가서 나름 열심히 푸려고 했으나 결론적으로는 20만원의 벌금을 낼 뻔 했다가 착한 스터디원들의 배려로 적당한 벌금을 지불했다...
문제점을 나열해 보자면
- 강제성이 있는 것은 좋지만 벌금이라는 수단의 양면성
- 1학기는 프로젝트에, 2학기에는 근로장학생에 갈린 나
- 나의 의지박약(제일 문제다)
벌금이 있는 제도의 경우 비뚤어지면 "벌금 내고 말지 뭐"의 태도로 변질 될 수 있다. 내가 그런 태도로 임한 것은 아니지만 경각심을 오히려 줄이는 부분이 될 수도 있다는 이야기다.
거기다 물리적으로 시간도 많지 않았다. 1학기부터 2학기 초반까지는 프로젝트-졸업프로젝트-공모전으로 이어지는 스케줄로 가히 살인적이었다고 할 수 있었고, 2학기 중반부터는 근로장학생 일이 너무나 바빠져서 야근과 주말출근을 밥먹듯이 하며 물리적으로 알고리즘에 시간을 쏟는 게 어려웠다.
스터디원들에게는 양해를 구하고 나왔다. 다른 개선 방식이 필요하다고 생각했다.
그래서 1월이 끝나가는 지금은 나름 최장 스트릭(그래봤자 14일)을 유지하는 중이다.
앞으로 1일 1문제는 습관을 들여서 잔디밭을 유지하고 싶다.
더불어 1월에 드디어 solved.ac 골드를 찍었다!!! 👏 아무튼 이젠 열심히 하는 중
취업준비
취업준비라고 쓰고.. 딱히 제대로 한 것은 없고 그저 프로젝트를 여러개 했다.
올해는 진짜로 취뽀하는 걸로 하고..! 프로젝트 소개나 해보자
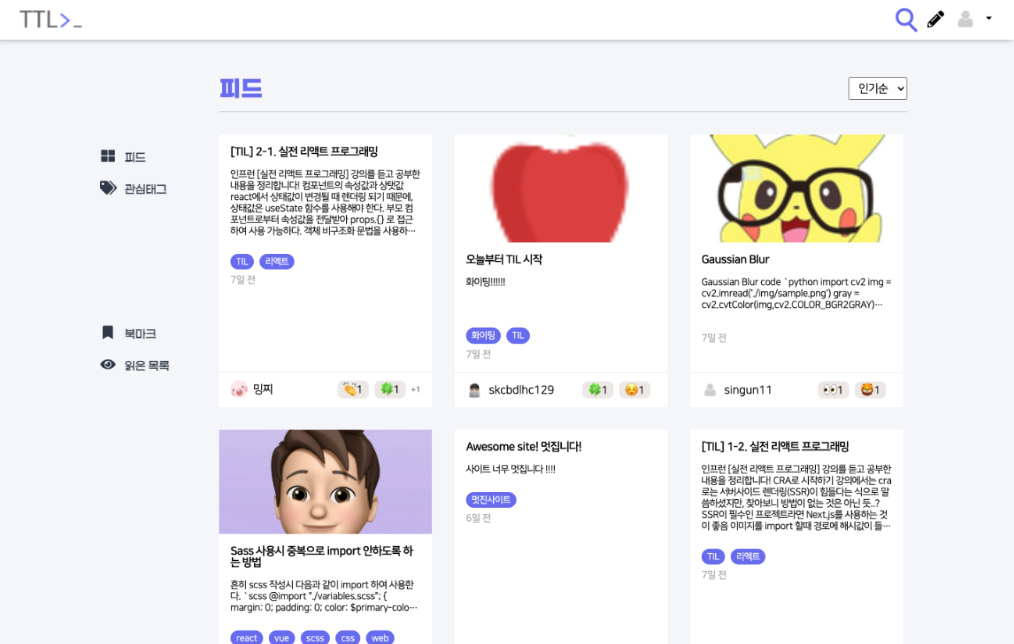
TTL (Today They Learned) 🔗

React.js Redux-Saga Styled-Component
모든 TIL을 모아보자라는 아이디어에서 출발한 프로젝트로 사용자의 github, tistory글들을 연동해서 한 눈에 모아볼 수 있다.
사실 이전년도에 했던 프로젝트에 비해서 완성도가 한참 올라갔고 React에 대한 기술력을 한참 끌어올릴 수 있었던 좋은 기회였다고 생각한다.
개인적으로 어려웠던 것은 Redux의 구조를 파악하는 것이 어려웠는데, 점점 사용법을 익히며 구조는 깨달았지만 반면에 Redux를 이용한 api 통신 구조 자체에 복잡함을 느끼기도 했다.
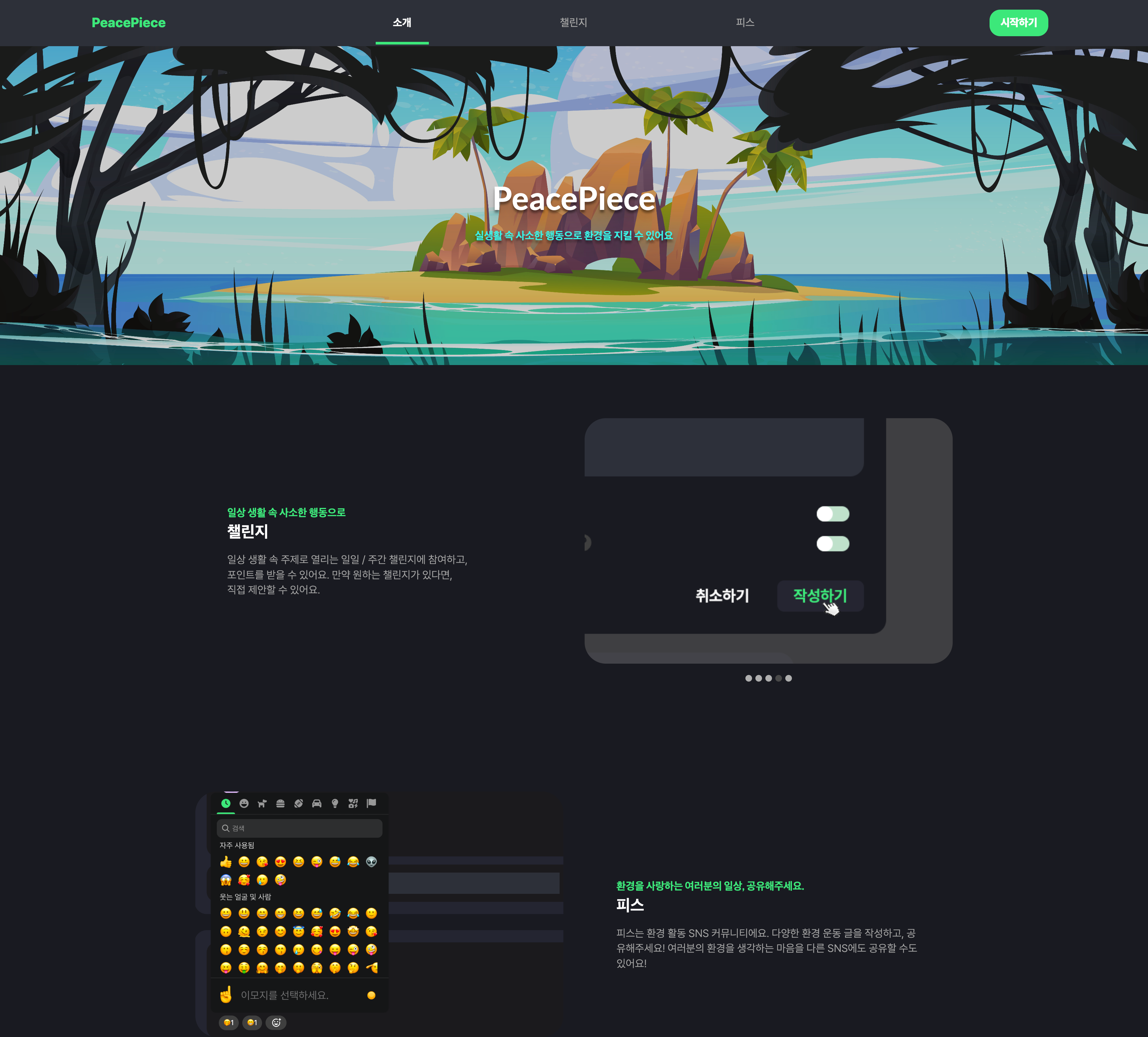
PeacePiece 🔗

React.js React-query Styled-Component
TTL 팀원들과 함께 KBSC와 공개SW에 참가하기 위해 환경을 주제로 만든 플랫폼 서비스다.
환경에 도움되는 실천을 통해 포인트를 모아 멸종위기종 동물들을 내 섬에 데려오자는 귀여운 아이디어에서 출발했다.
이번엔 전 프로젝트에서 느낀 Redux의 단점을 React-Query를 도입하면서 개선해보고자 했다.
처음 React-Query를 사용해 본 소감은 직관적이고 깔끔한 관리, 캐싱을 통한 효율적인 데이터 요청이 눈에 돋보였다. Suspense등의 활용도 인상깊었다.
다음 프로젝트를 하게 된다면 조금 더 자세히 공부하고 사용하고 싶다.
PeacePiece에서 내가 맡은 기능 중 인상깊었던 것은 이모지 피커 기능인데, 너무 귀여운 인터페이스를 만들수 있었고 react-query의 optimistic update를 통해서 즉각적인 피드백을 반영할 수 있어 깔끔한 구성이 되지 않았나 싶다.
거기다 프로젝트에서는 최초로 ts를 사용했는데, ts의 장점만을 오롯히 느낄 수 있었다. ts 만세
돌아보며
사실 글을 쓰는 지금 이순간까지도 아쉬운점이 987654321개는 되는 것 같다.
일단 글 작성 하다가 외부 링크 눌러서 나갔다가 뒤로 가기 눌러서 글이 날라간것만 두번이라 매우 심적으로 불안하고, 조급한 마음으로 써서 맞춤법이 하나도 안 맞는 것 같아 나중에 고쳐야지 하고 일단 올리려고 한다...
2022년은 추진력을 위한 도움닿기라고 생각하고 싶다.
올해는 정말로, 정말로 취업을 해야 하기에! 2023년을 위한 추진력을 모으는..
마지막으로 2022년은 이미 끝났지만 한해동안 도움을 많이 받은 유튜브 하나 남기고 가야지