IT 취업 포트폴리오는 GitHub, Notion, 웹사이트나 블로그 등 각자 다양한 방법으로 만든다고 하길래 필자는 GitHub을 택했다. 그래서 이번에 README.md로 프로필을 꾸밀 수 있다는 것도 알게 되었다..! 그럼 예쁘게 꾸미러 가보자! (실제로 필자의 GitHub을 보고 포지션 제안을 한 곳도 있었다! 그러니 잘 정리해두면 도움이 될 것이다!)
1. 레포지토리 만들기
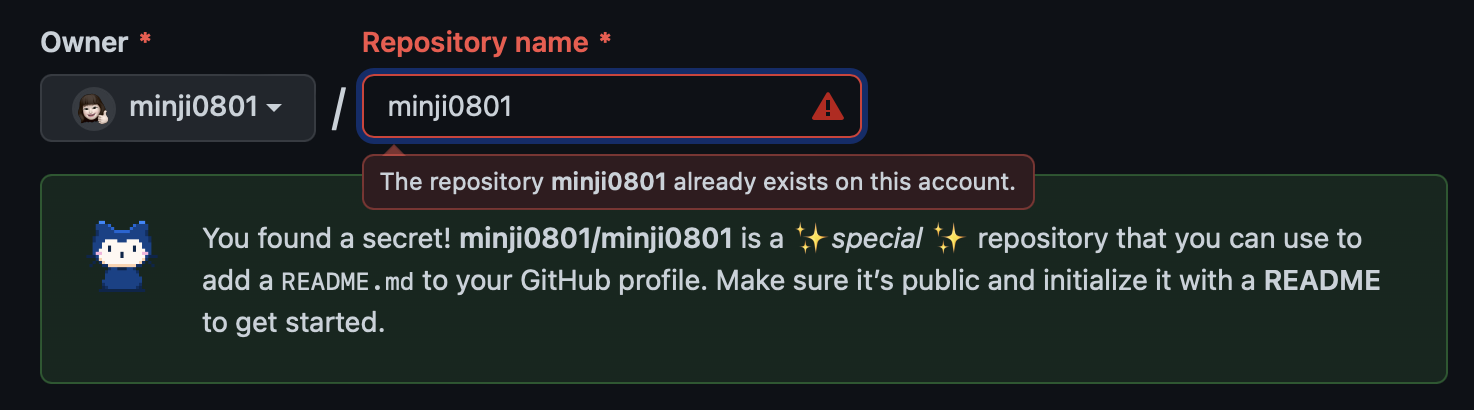
우선, 본인 GitHub 계정 아이디와 동일한 이름을 가진 레포지토리를 만들어야 한다.
아래와 같이 레포지토리 이름을 아이디와 동일하게 입력하면 고양이가 나타나는데, 이 레포지토리는 ✨특별한✨ 레포지토리라서 README.md로 프로필을 만들 수 있다고 알려준다.ㅎㅎ

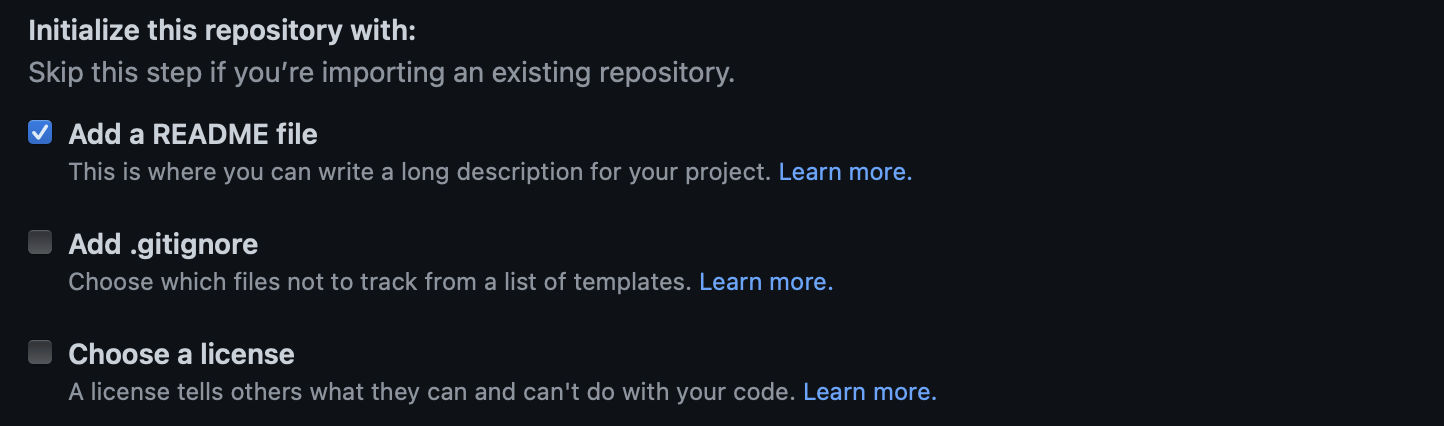
그리고 아래에 Add a README file 을 꼭 체크해야 한다.

⁉️ 이미 제 아이디로 된 레포지토리가 있는데, 안에 README.md 파일이 없어요..
➜ 저도 이랬는데 그냥 레포지토리를 삭제하고 다시 만들면 됩니다!
2. 프로필 수정하기
프로필 정보 수정하기
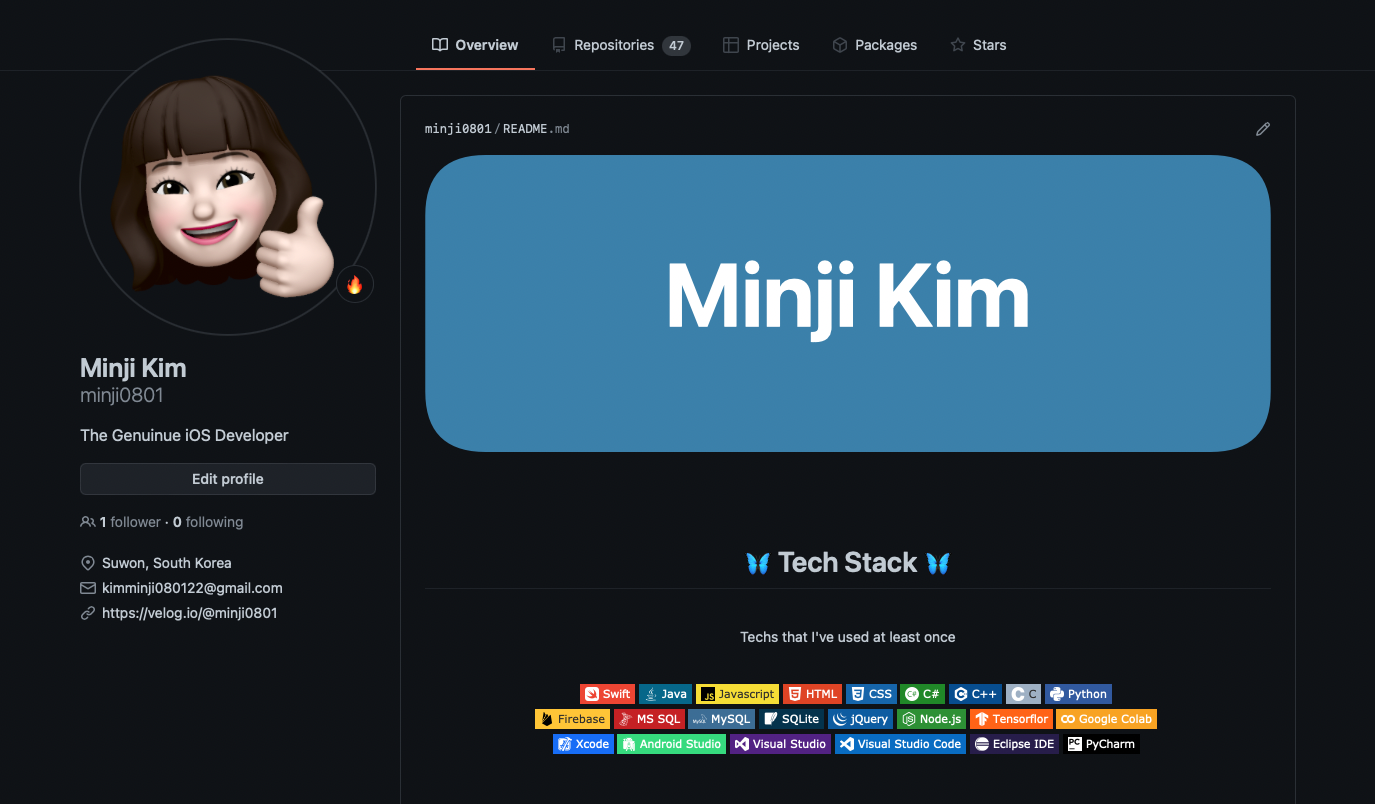
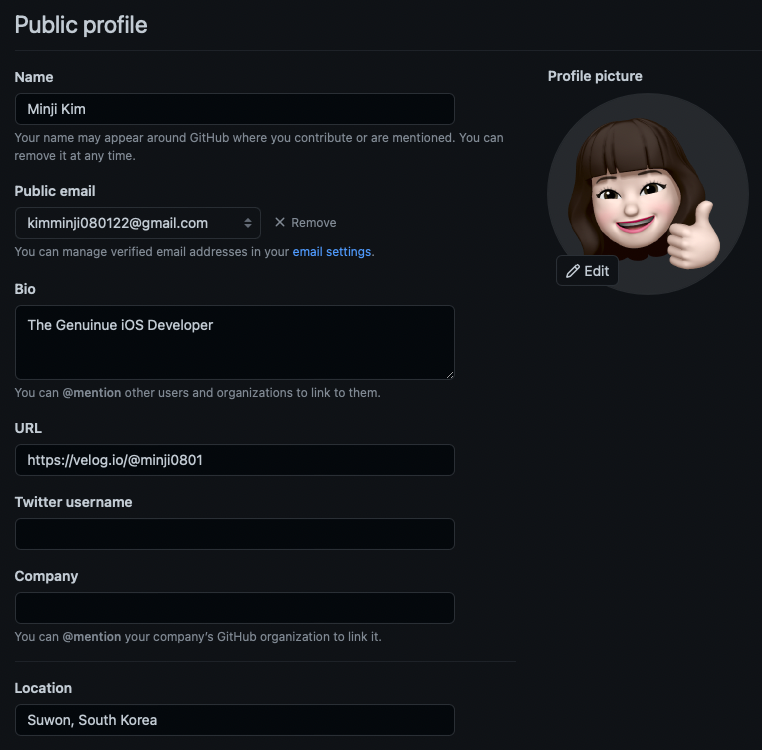
프로필 화면에서 프로필 사진을 클릭하면 바로 아래 화면으로 이동한다. 입력할 수 있을 만큼 최대한 많은 정보를 입력하면 좋을 것이다.

그리고 프로필에 현재 상태도 표현할 수 있다. 사진 오른쪽 아래에 위치한 이모티콘을 클릭하고 현재 상태를 표현한 이모티콘과 텍스트를 입력하면 된다.

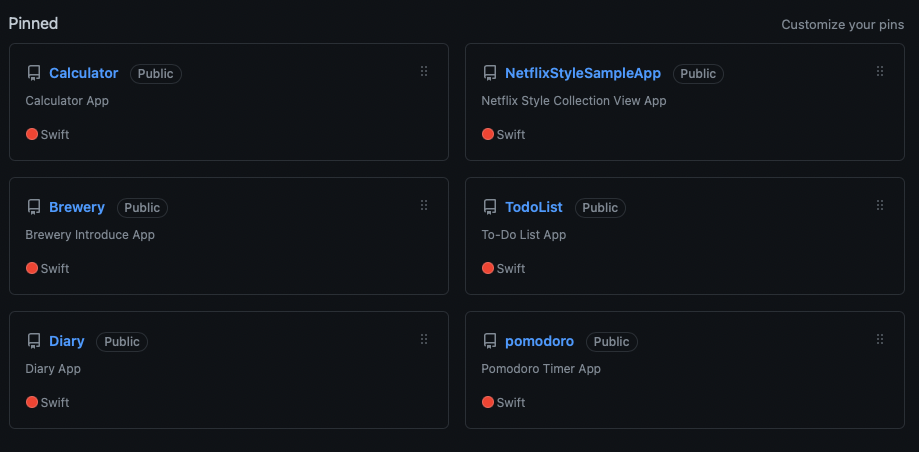
고정 레포지토리 선택
프로필에서 고정으로 보여줄 6개의 레포지토리를 선택할 수 있다. Pinned 영역에서 Customize your pins를 클릭해서 레포지토리를 선택하면 된다. (당연히 Public 레포지토리만 고정할 수 있다!)

3. README.md 수정하기
가운데 정렬
전체 내용을 가운데 정렬하기 위해서 아래 태그로 모든 내용을 감싸줬다. 일부만 가운데 정렬하려면 그 부분만 태그를 씌워주면 된다.
<div align="center">
</div>헤더
capsule-render로 헤더를 꾸몄다. 더 자세한 방법은 공식 문서를 확인하자! 마크다운은 아래 코드를 붙여 사용하면 되는데, 안에 값들을 원하는 대로 바꾸면 된다.
공식 문서:
필자:
- type
헤더 모양을 바꿀 수 있다. 공식 문서를 참고해서 원하는 헤더 모양의 이름을 적어주면 된다. - color
헤더 배경색을 바꿀 수 있다. 필자는 원하는 색의 코드를 넣었는데 이때 주의해야 할 점이 #은 빼고 코드만 입력해야 한다. 공식 문서에 다양한 방법이 설명되어 있다. - text, fontSize, fontColor
헤더에 적을 텍스트와 텍스트에 적용할 폰트 사이즈, 색상이다. 텍스트 입력 시 띄어쓰기는 %20으로 입력하면 된다. (ex. Minji Kim ➜ Minji%20Kim) - Desc
필자는 사용하지 않았지만, 헤더에 텍스트를 두 줄로 만들 수 있다. 두 번째 줄로 입력할 텍스트를 Desc 값에 적고 descAlignY와 fontAlignY로 두 글의 높이를 조절하면 두 줄로 만들 수 있다.
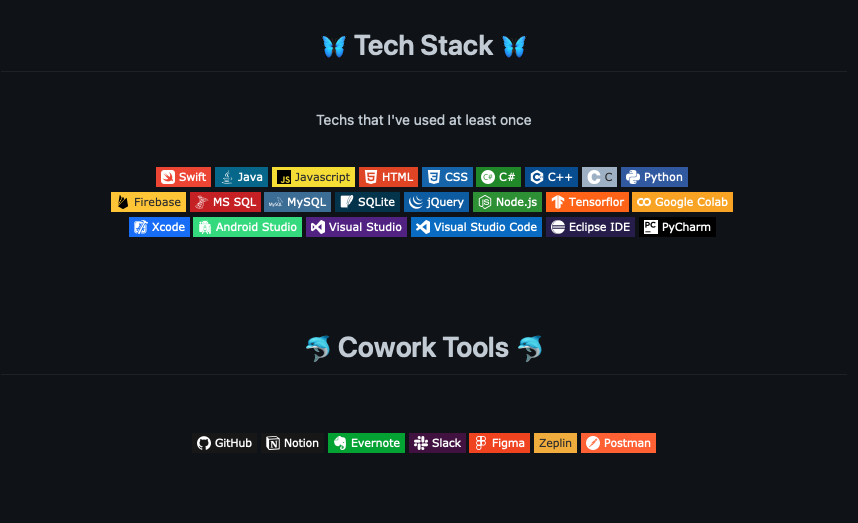
배지
배지를 활용하여 기술 스택을 정리하자. 여기에서 이미 만들어 놓은 배지를 가져와 사용해도 되는데, 개인적으로 shields.io에서 만드는게 더 깔끔한 것 같아서 필자는 직접 만들어 사용했다.

아래 코드를 참고할 것! 배지 아이콘은 Simple Icons에 있는 아이콘만 사용할 수 있는데, 반드시 Simple Icons에 있는 아이콘 이름을 사용해야 한다.
<img src="https://img.shields.io/badge/배지텍스트-배지컬러코드?style=flat-square&logo=아이콘이름&logoColor=white"/>⚠️ 텍스트 입력 시 주의 사항
- 띄어쓰기는 공백이 아닌 %20으로 입력해야 한다.
(ex. Visual Studio ➜ Visual%20Studio)- C++의 +는 %2B로 입력해야 한다.
(ex. C++ ➜ C%2B%2B)- 다른 기호들은 URL 인코딩표를 참고할 것!
GitHub 상태
github-readme-stats로 내 GitHub 상태를 표현할 수 있다. 아래 구문이 공식 문서에서 제공하는 기본 타입 상태 카드인데, username= 뒤에 본인 GitHub 아이디를 적으면 된다. 이동할 링크도 본인 GitHub 링크로 바꿔준다.
[](https://github.com/anuraghazra/github-readme-stats)또, 공식 문서에서 다양한 타입과 테마를 제공하니 참고하는 걸 추천한다.
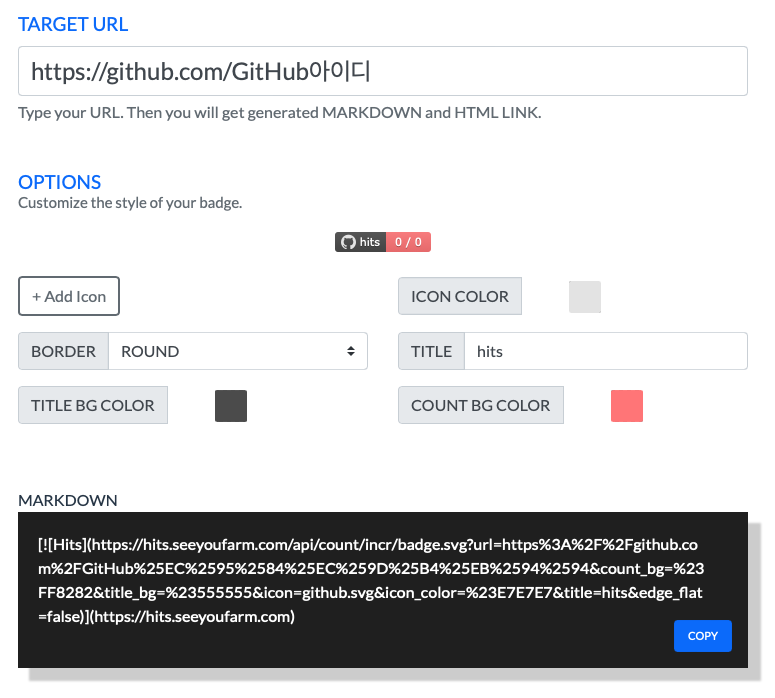
방문자 수
hits를 이용해서 GitHub 방문자 수를 표현할 수 있다. 이렇게 원하는 대로 정보를 입력하면 마크다운 구문이 주는데 이를 복사해서 사용하면 된다.

이미지 링크 걸기
이 부분은 내가 헷갈려서 정리한 건데, 특히 배지를 만들다 보면 링크를 걸고 싶을 때가 있다. 이미지는 크게 두 종류로 표현하는데 각각 링크를 어떻게 거는지 알아보자.
 의 경우
➜ [](링크url)<img src="뱃지이미지url"> 의 경우
➜ <a href="링크url"><img src="뱃지이미지url"/></a>결과

💙 참고한 블로그 💙
https://velog.io/@woo0_hooo/Github-github-profile-간지나게-꾸미기
https://velog.io/@leemember/깃허브-프로필-꾸미기-README.md#나의-깃-상태