
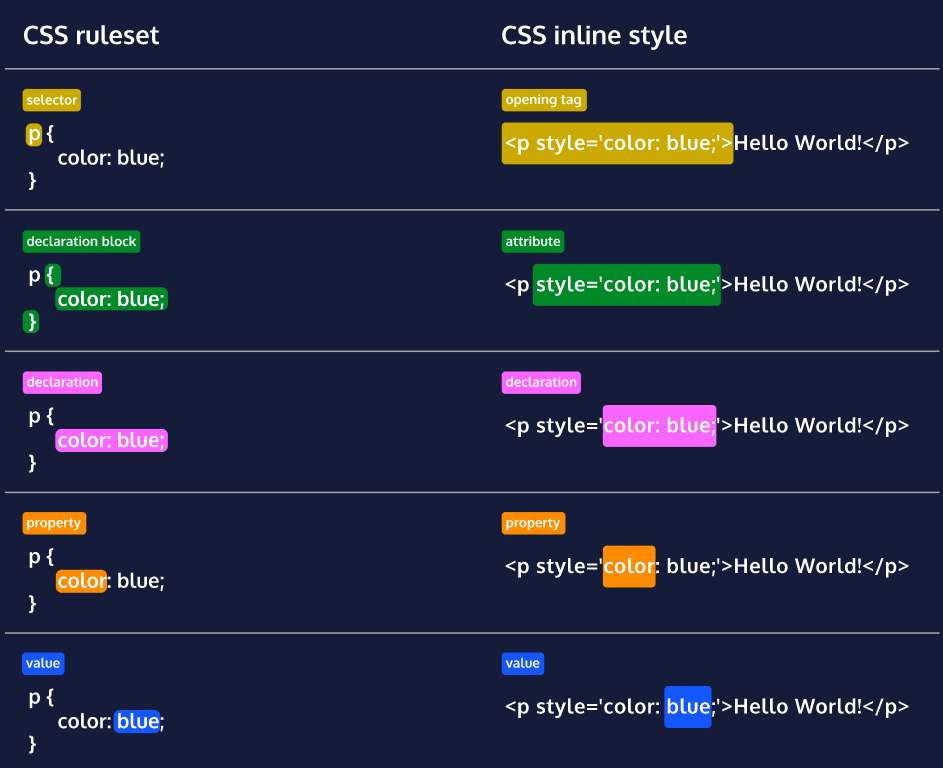
- CSS 구문의 기본 구조는 인라인 스타일과 스타일시트 모두에 대해서 작성되었다.
- ruleset, selector, declaration은 CSS 용어들로 쓰인다.
- CSS inline styles은 style 속성을 사용하여 열린 HTML 태그 내부에 작성할 수 있습니다.
- Inline styles을 사용하여 HTML을 스타일링할 수 있지만 모범 사례는 아니다.
- 내부 스타일시트는 HTML 파일의 요소 내부의 요소, head 태그 안에 style 태그를 사용하여 작성된다.
- 내부 스타일시트는 HTML 스타일을 지정하는 데 사용할 수 있지만 역시 모범 사례는 아다.
- 외부 스타일시트는 ".css" 파일 확장자를 사용하여 CSS 코드와 HTML을 분리한다.
- 외부 스타일시트는 HTML 및 CSS 사용에 있어 최상의 접근 방식이다.
- 외부 스타일시트는 link 요소를 사용하여 HTML에 연결한다.
- CSS는 HTML 요소를 type, class, ID 및 attribute별로 선택할 수 있다.
- 모든 요소는 universal selector를 사용하여 선택할 수 있다.
- pseudo-class(가상 클래스)를 사용하면 요소는 다른 상태를 가질 수 있다.
- 하나의 HTML 요소에 여러 CSS 클래스를 적용할 수 있다.
- ID는 한 번만 사용할 수 있는 반면 클래스는 재사용할 수 있다.
- ID는 class보다 구체적이고 class는 Type보다 구체적이다.
즉, ID는 class의 스타일을 재정의(override)하고 클래스는 type 선택기의 스타일을 재정의한다.- 여러 선택기를 서로 연결하여 요소를 선택할 수 있다. 이것은 특수성을 높이지만
필요할 수 있다.- 중첩된 요소는 selectors 사이에 공백으로 구분하여 선택할 수 있습니다.
- 관련이 없는 여러 selectors는 선택자 이름을 쉼표로 구분하여 동일한 스타일을
줄 수 있다.
