-Inline, Inline-block, Block
inline은 콘텐츠만을 꾸며주는 물건이다.
-inline은 콘텐츠 자체만을 꾸며주기 때문에 콘텐츠 크기에만 맞춰서
변경이 된다.
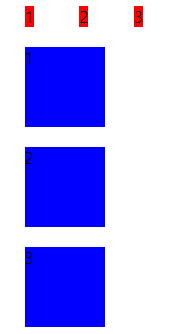
-만약 inline 속성을 가진 태그 안에 콘텐츠가 없다면 표시되지 않는다.
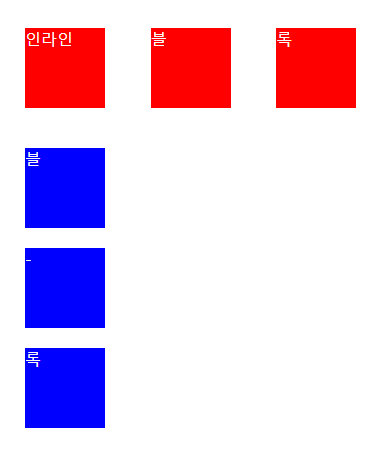
<body>
<div>1 </div>
<div>2</div>
<div>3</div>
<span>1</span>
<span>2</span>
<span>3</span>
</body>
<style>
div,
span {
width: 80px;
height: 80px;
margin: 20px;
}
div {
background-color: red;
display: inline;
}
span {
background-color: blue;
display: block;
}
</style>
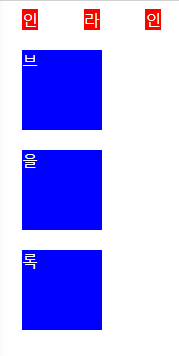
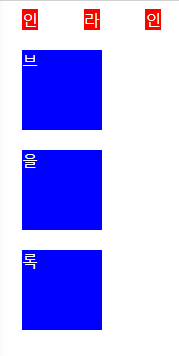
block은 한 줄에 한 개씩만 들어가는 box이다.
-따라서 block level의 요소는 한 줄에 한 개씩 공간을 차지한다.

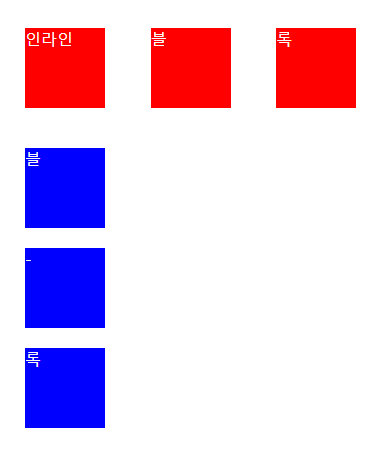
inline-block은 한 줄에 여러 개를 진열할 수 있는 특별한 box이다.
-한 줄에 여러 개를 넣을 수 있지만 블록 단위로 BOX를 변환하여 콘텐츠 사이즈와 상관없이 지정한 가로 세로의 맞춰서 표기된다.
<style>
div,
span {
width: 80px;
height: 80px;
margin: 20px;
}
div {
background-color: red;
display: inline-block;
}
span {
background-color: blue;
display: block;
}
</style>

-Relative와 Absolute, Fixed, Sticky
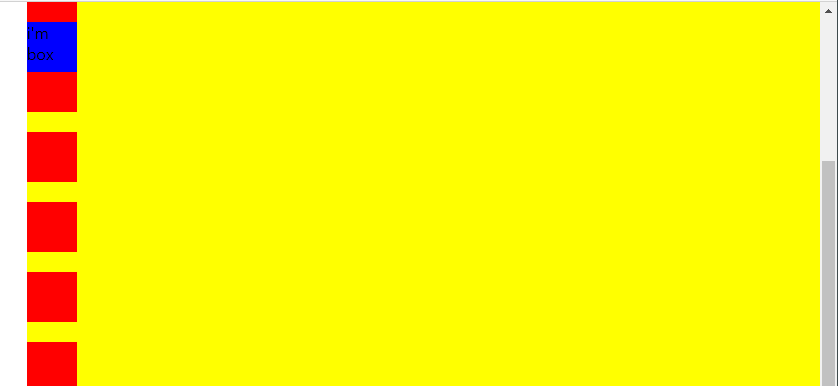
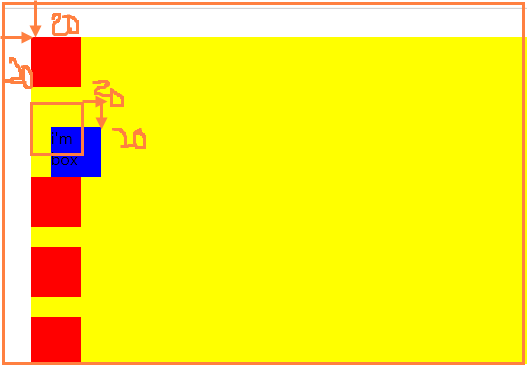
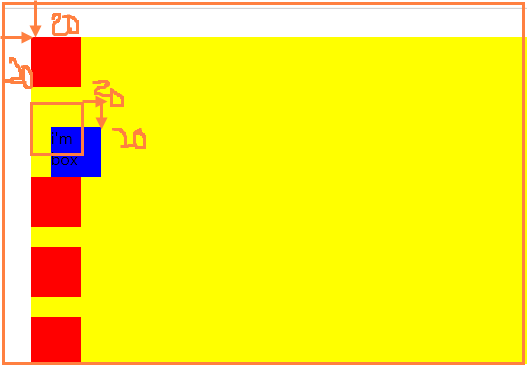
- Relative는 원래 있어야 하는 자리에서 left right top bottom의 값에 따라 '상대적'으로 이동한다.
<style>
div {
width: 50px;
height: 50px;
margin-bottom: 20px;
background-color: red;
}
.container {
background-color: yellow;
left: 20px;
top: 20px;
position: relative;
}
.box {
background-color: blue;
position: relative;
}
</style>
<body>
<article class="container">
<div></div>
<div class="box">i'm box</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</article>
</body>

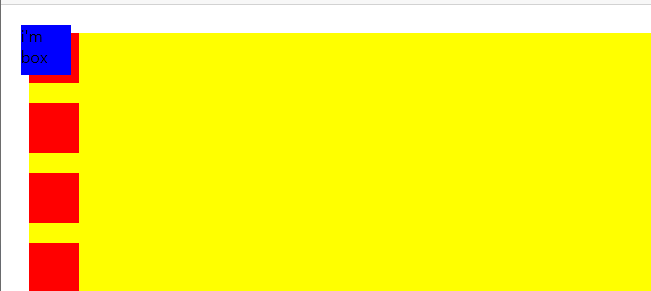
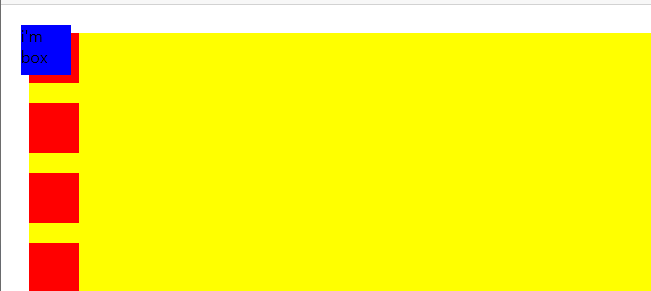
- Absolute는 나의 item이 담겨있는 가장 가까운 콘테이너 안에서 위치 변경이 '절대적'으로 일어난다.
<style>
.box {
background-color: blue;
position: absolute;
}
</style>

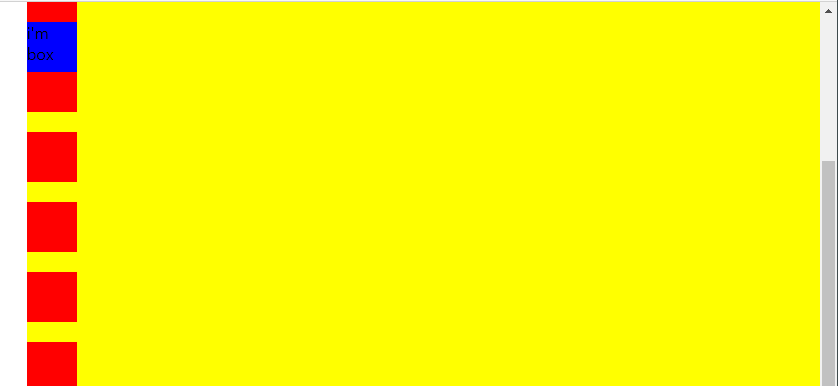
- Fixed 상자 안에서 완전히 벗어나서 window 페이지 상에서 움직인다.
<style>
.box {
background-color: blue;
position: fixed;
}
</style>

- Sticky는 원래 있어야 하는 자리에 있지만 스크롤링 되어도 없어지지 않고 원래 있던 자리에 그대로 붙어있다.
<style>
.box {
background-color: blue;
position: sticky;
}
</style>