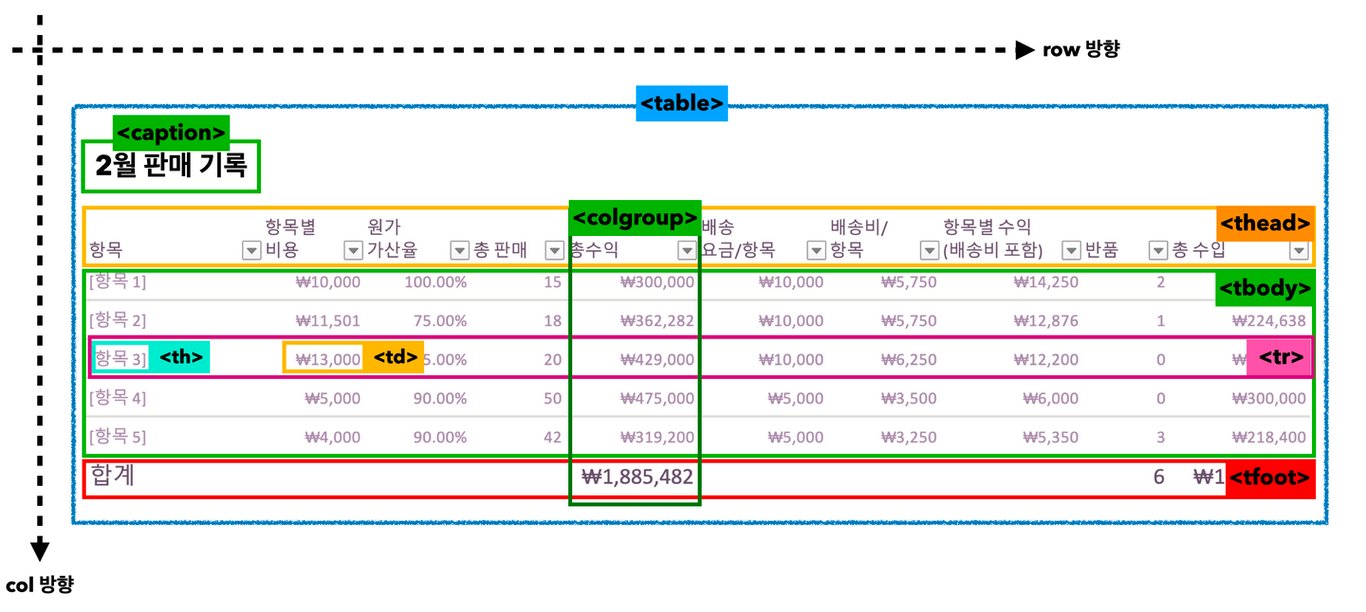
📖 <table>
- 테이블은 기본적으로 반응형
- 테이블의 크기는 자식들의 크기로 결정.

📌 <caption>
- 테이블의 제목이나 설명 의미,
<table>요소의 첫번재 자식으로 사용
📌 <thead>, <tbody>, <tfoot>
<thead>머리글<tbody>본문 안에는 하나의 행을 나타내는<tr>존재
여러 데이터의 제목에 해당되는<th>, 데이터에 해당되는<td>존재<tfoot>바닥글 (보통 합계가 많이 들어감)
- 테이블의 레이아웃에 영향을 미치지 않음.
하지만 css를 사용하여 디자인의 스타일을 지정할 수 있음.
📌 <tr>, <th>, <td>
<tr>: 행 나눌 때 사용 / 행 자체라고 생각하자!
(<thead>,<tbody>,<tfoot>없을 때
바로<tr>로 시작해서 한줄씩 만들면 됨.)<td>:<tr>태그로 나눈 행에서 셀을 분리할 때 사용.<th>: 행과 열의 머리말을 나타내는데 사용
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th>이름</th>
<th>판매량</th>
</tr>
<tr>
<td>1</td>
<td>해리포터</td>
<td>100</td>
</tr>
</table>📌 colspan, rowspan 속성 - 병합
<td>또는<th>요소에 사용- 병합하고 싶은 셀의 개수 지정
- colspan 열간 병합 / 가로 방향으로 셀들을 병합
- rowspan 행간 병합 / 세로 방향으로 셀들을 병합
📌 <colgroup>, <col>
-
<colgroup>과 자식 요소로 쓰이는<col>요소 통해 한 열에 공통적인 스타일 줄 수 있음 -
<colgroup>안의<col>요소는 각각 테이블의 '열'을 의미 -
<colgroup>사용하고 싶을 땐<col>의 개수를 맞춰주면 되는 것
(열이 세개니까<col>도 세개)
📌 <scope>
웹표준을 위해 사용하는 방법
<th>요소에<scope>속성을 사용해<td>와의 연결관계를 설정할 수 있음<th scope="row">행 방향 진행 : 내용 흐름이 왼쪽에서 오른쪽 연결<th scope="col">열 방향 진행 : 내용 흐름이 위에서 아래로 연결
