
브라우저 객체 모델
웹 브라우저에서 자바스크립트를 활용하면 웹 브라우저와 관련된 객체들을 활용할 수 있다.
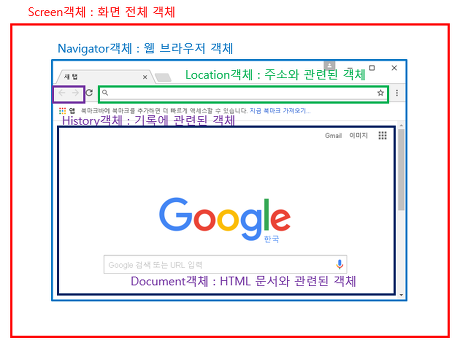
웹 브라우저와 관련된 객체를 브라우저 객체 모델(Browser Object Model, BOM)이라고 한다.
브라우저 객체 모델은 다음과 같은 객체를 의미한다.

브라우저 객체 모델 중 document 객체는 규모가 굉장히 크므로 문서 객체 모델이라고 따로 분류한다.
Window 객체
window 객체는 웹 페이지 자체를 나타내는 객체이다.
window 객체를 사용하면,
- 새로운 화면을 열 수 있다.
- 웹 브라우저의 크기를 변경할 수 있다.
window 객체는 경고 출력을 하는 경고창과 입력을 하는 프롬프트를 제공한다.
경고와 입력함수
| 함수 | 설명 |
|---|---|
| alert(메시지) | 경고창을 출력한다. |
| prompt(메시지, 임시_글자) | 프롬프트를 출력한다. |
prompt() 함수
→ 사용자에게 입력을 받을 수 있는 프롬프트가 나온다.
⇒ 사용자가 문자를 입력하면 사용자의 입력이 리턴된다.
screen 객체
screen 객체는 웹 브라우저 화면이 아니라 운영체제 화면의 속성을 가진 객체이다.
웹 브라우저ㅏ다 속성이 다른데, 모든 웹 브라우저에서 공통으로 활용할 수 있는 속성은 다음과 같다.
| 속성 | 설명 |
|---|---|
| width | 화면의 너비 |
| height | 화면의 높이 |
| availWidth | 실제 화면에서 사용 가능한 너비 |
| availHeigth | 실제 화면에서 사용 가능한 높이 |
| colorDepth | 사용 가능한 색상 수 |
| pixelDepth | 한 픽셀당 비트 수 |
location 객체와 history 객체
location 객체는 웹 브라우저의 주소창과 관련된 객체이다.
location 객체에는 프로토콜의 종류, 호스트 이름, 문서 위치, ...의 정보가 있다.
location 객체는 페이지를 이동할 때 많이 사용한다.
history 객체는 웹 브라우저의 앞으로 가기와 뒤로 가기와 관련된다.
navigator 객체
navigator 객체에는 웹 페이지를 실행하고 있는 브라우저 정보가 들어 있다.
