3주차 첫째날에는 자바스크립트에서 DOM요소를 제어하는 법을 배웠다.
프론트엔드 개발자라면 DOM에 대해서 반드시 알고있어야 된다고 생각한다. 그렇다면 DOM이란 무엇일까?
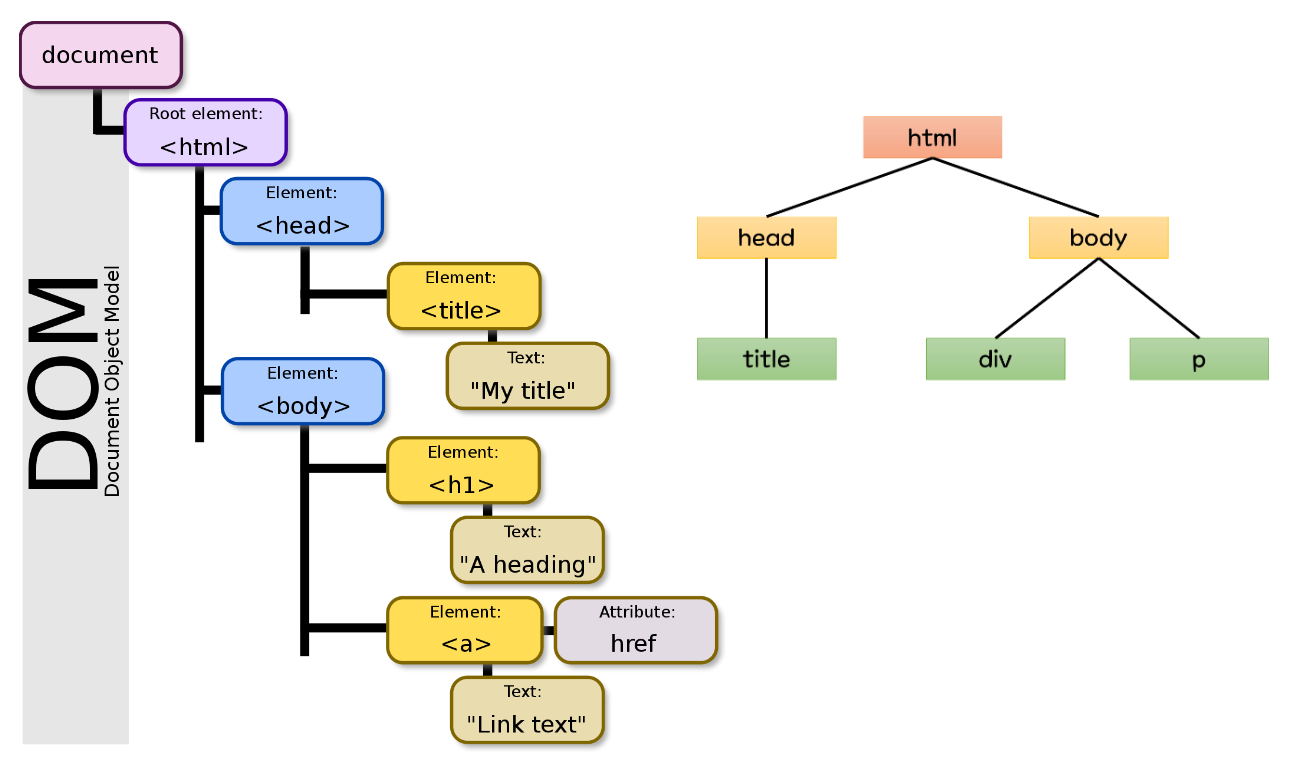
DOM
DOM은 문서객체모델이라고 불리며 DOM은 웹 페이지(HTML이나 XML 문서)의 콘텐츠 및 구조, 그리고 스타일 요소를 구조화 시켜 표현하여 프로그래밍 언어가 해당 문서에 접근하여 읽고 조작할 수 있도록 API를 제공하는 일종의 인터페이스이다. 즉 자바스크립트 같은 스크립팅 언어가 쉽게 웹 페이지에 접근하여 조작할 수 있게끔 연결시켜주는 역할을 담당한다.

Document
웹 페이지에 존재하는 HTML요소에 접근하여 행동하고자 할때 사용하는 객체이다.
DOM API
요소를 선택하는 방법에는 여러가지가 있다.
querySelector("요소 선택자")
요소 선택자를 사용해 자신이 가지고 오고 싶은 요소를 가져오는 메소드입니다.
문서에서 만나는 제일 첫번째의 요소를 반환합니다.
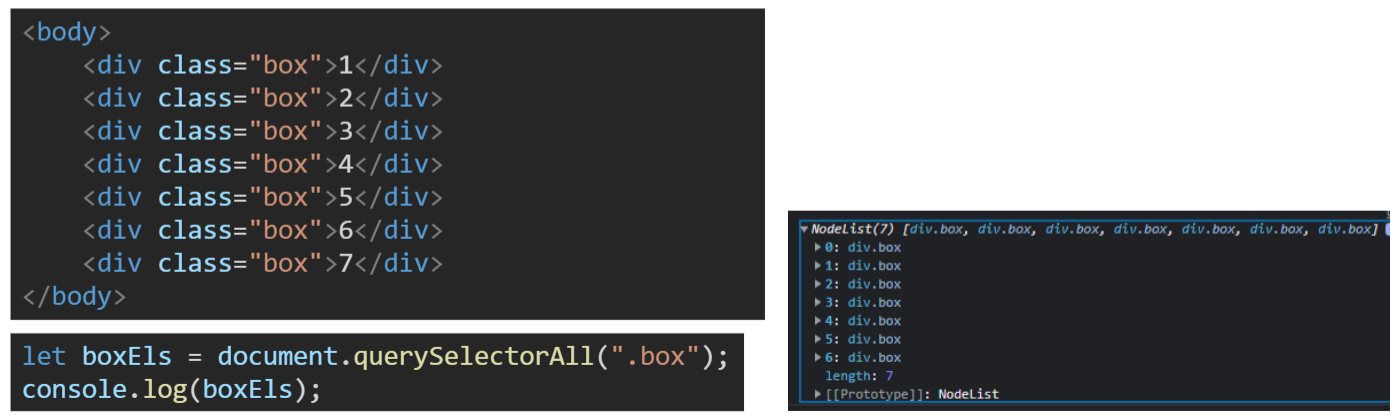
querySelectorAll("요소 선택자")
가지고오고 싶은요소를 가져오는 것은 동일하지만,
제일 첫번째요소가 아닌 모든 요소를 가져옵니다.

getElementById("ID이름")
해당하는 ID를 가지는 요소를 불러옵니다.

이외에도 getElementsByClassName(),getElementByName()..
등등 여러 선택자가 존재하지만 가장 많이 사용하는 것위주로 정리했습니다.
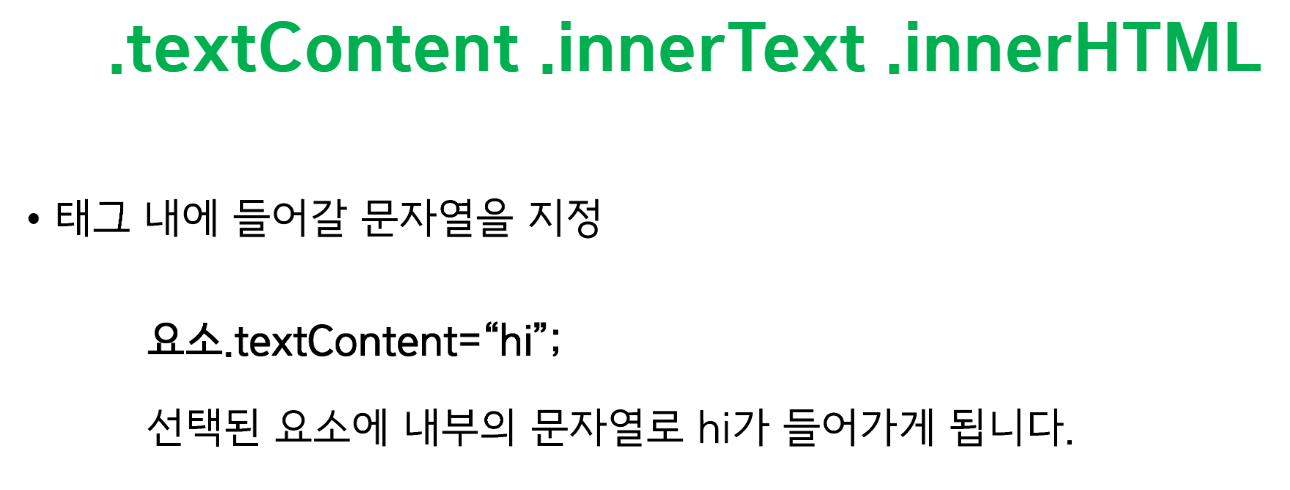
요소 다루기


setAttribute("속성명","속성값")
선택한 요소의 속성 값을 직접 지정해주는 메소드입니다.

createElement('html 요소');
html의 특정 노드를 생성합니다.
괄호 안에는 html요소인 태그명을 넣어주면 됩니다.

append, remove
append()는 요소를 맨뒤에 추가하는 메소드이며,
remove()는 요소를 삭제하는 메소드입니다.
더 많은 속성이 있지만 헷갈리거나 중요한 요소들 위주로 정리했습니다. 다음시간에는 addEventListenter를 배울 것 같습니다.
처음 공부를 시작할 때 가장 헷갈렸던 속성인 만큼 조금의 예습을 하고 수업에 임하는게 좋을 것 같습니다.