
React를 처음 시작하는 분들께 도움이 되고자 포스팅을 하게되었습니다..!
저도 처음에 설치할때 꽤나 헷갈렸거든요..
거두절미하고 포스팅 시작하겠습니다 ㅎㅎ
vscode 설치
https://code.visualstudio.com/
일단 코드를 작성하기위한 툴인
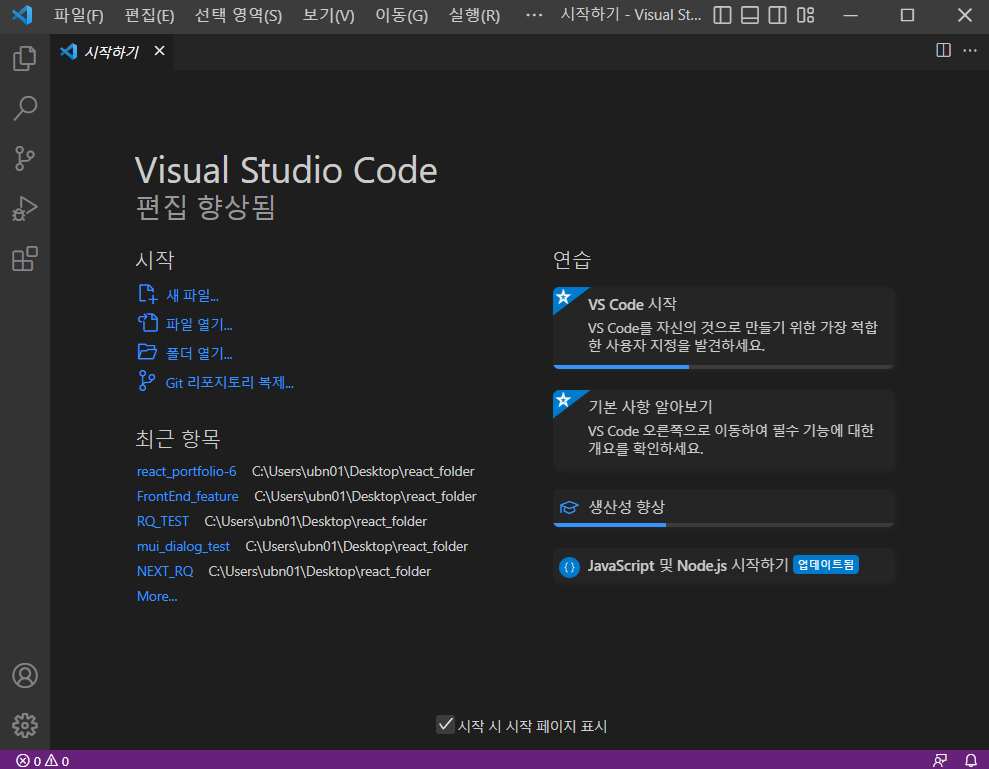
Visual Studio Code 를 설치합니다.
microsoft사에서 2016년에 배포한 개발 툴 이라고 생각하시면 되겠습니다.
nodejs 설치
이후 nodejs 를 설치합니다.
아니 왜 뜬금없이 nodejs를 설치하나요? 저는 React를 할건뎅..
nodejs 없이 React를 할 수 없다는 아닙니다.
직접 폴더만들고 html,css 리액트 라이브러리 설치하면 됩니다.
하지만,, 굳이 그럴필요가 있을까요?
저희는 바쁜 현대사회의 개발자로써 빨~리 세팅하는게 더 좋겠죠
nodejs의 명령어 하나면 되는데요 ㅎㅎ
더욱더 많은 기능이 있지만 일단은 React의 초기세팅을 빠르게, 간편하게 하기위해
저희는 nodejs를 설치합니다!
nodejs의 LTS 버전을 다운받아주세요
최신버전은 어떠한 오류가 생길지 모르기 때문에 안정화된 버전을 사용합니다!
폴더생성

저희의 로컬 저장소에 작업할 폴더를 생성해줍니다.
폴더생성
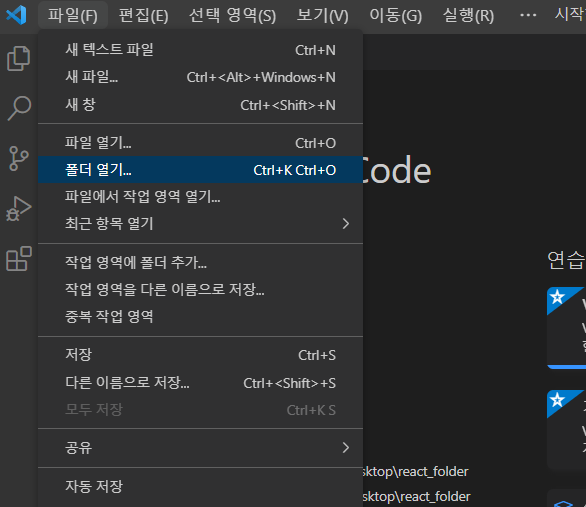
폴더열기
일단 폴더를 생성합니다!

이후 vscode를 실행합니다

파일 > 폴더 열기 > 로컬저장소에 만든 폴더 선택

폴더가 열렸습니다.

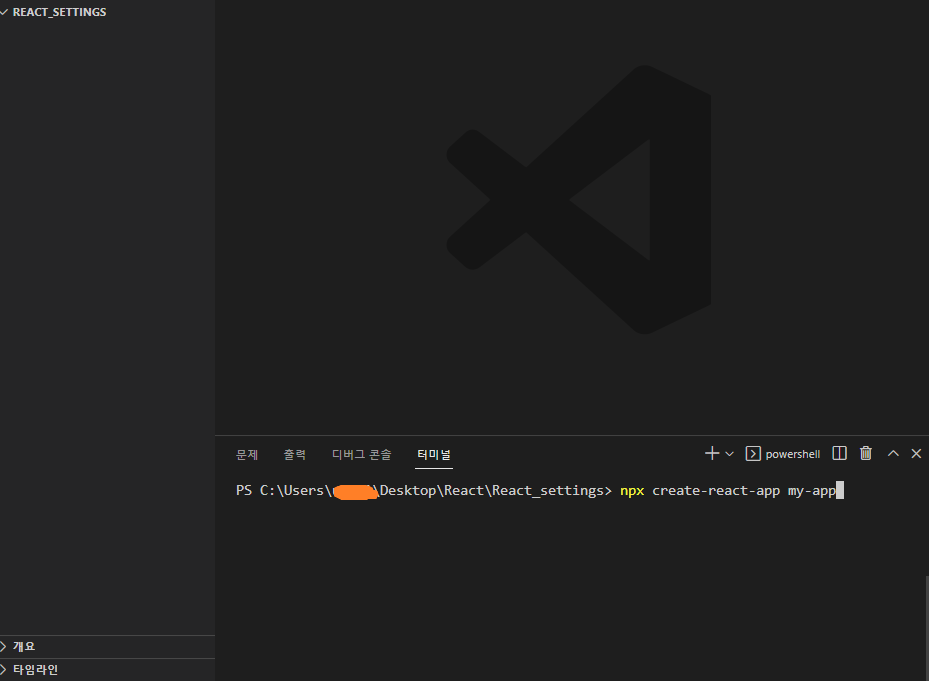
터미널에 npx create-react-app "프로젝트명" 을 쳐줍니다.
저희가 nodejs를 설치한게 바로 이걸 하기 위함이죠
nodejs의 패키지 관리를 위한 도구인 npm을 사용해 React설치를 진행합니다.
왜 npm이라고 해놓고 npx로 설치하나요?
npm과 npx의 차이는 링크 걸어두겠습니다 ㅎㅎ
https://seizemymoment.tistory.com/106

create-react-app
리액트가 세팅 다 된 boilerplate 만들기 쉽게 도와주는 라이브러리 입니다.

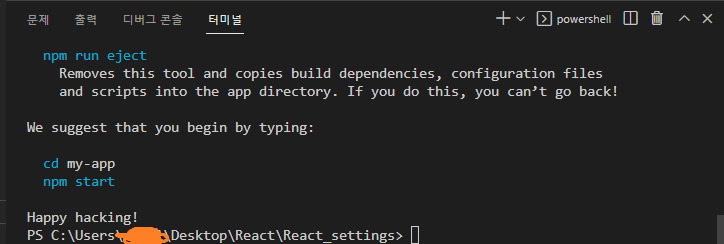
설치완료 .. !

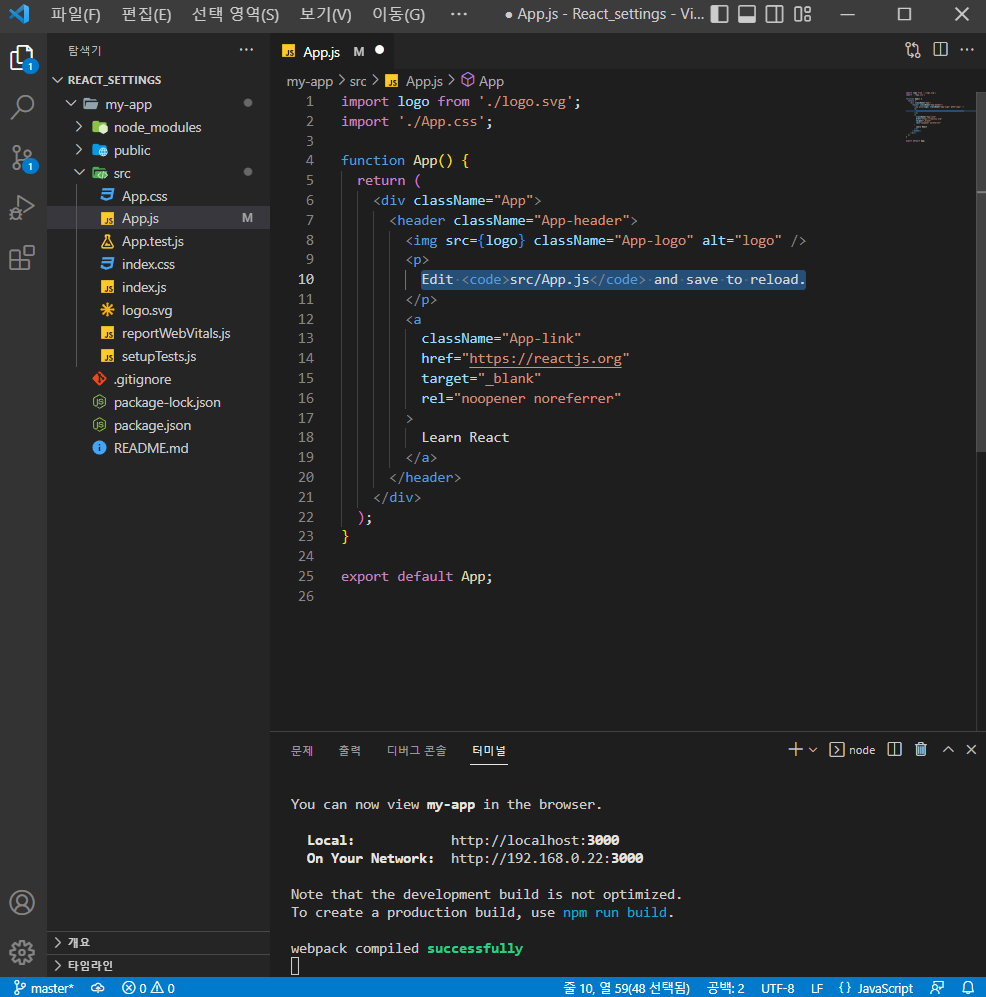
빌드가 끝나면 다음과 같은 파일이 생성 됩니다
React는 반드시 생성된 파일에서 시작을 해야합니다.
cd "프로젝트명" 입력해서 React 폴더로 이동합니다.
npm start 로 React 앱을 실행시킵니다.
실행시키면?

실행이 정상적으로 되었다면 성공입니다 !!

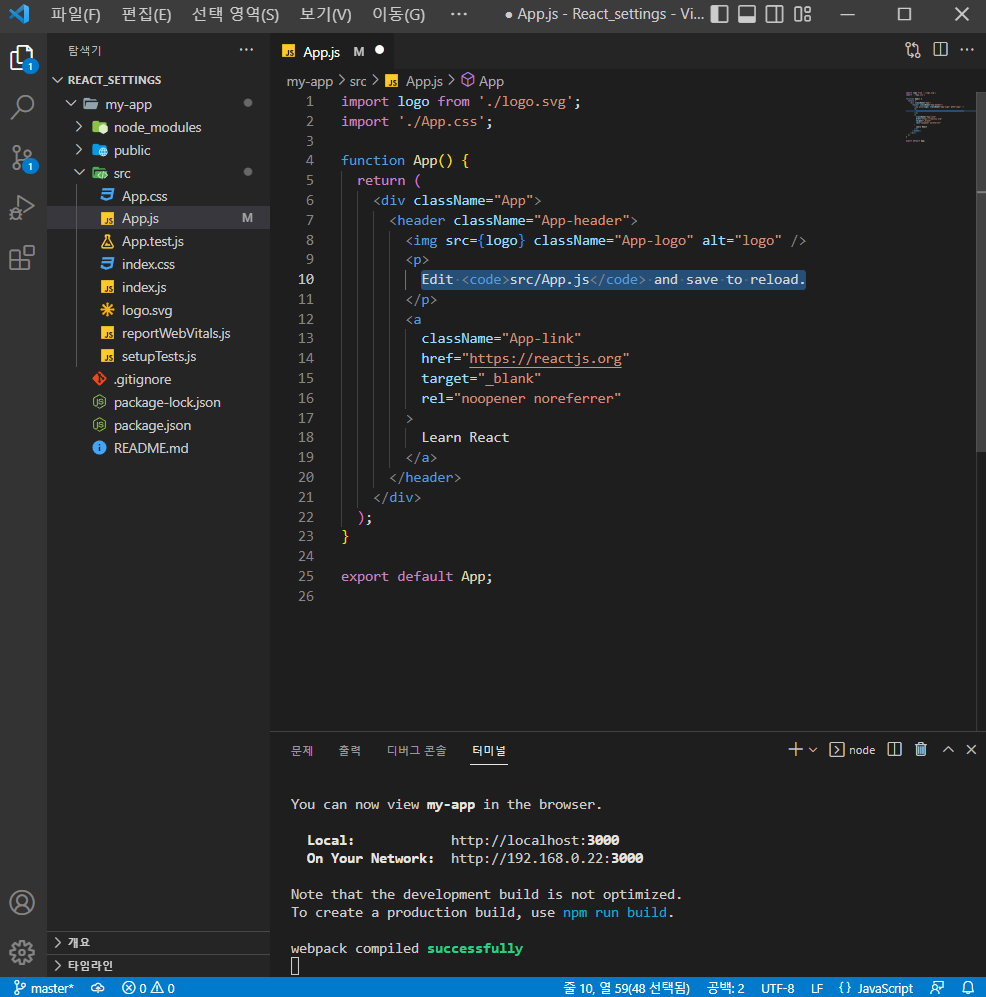
App.js로 이동하여 이 줄을 변경해보겠습니다.
드래그한 줄을
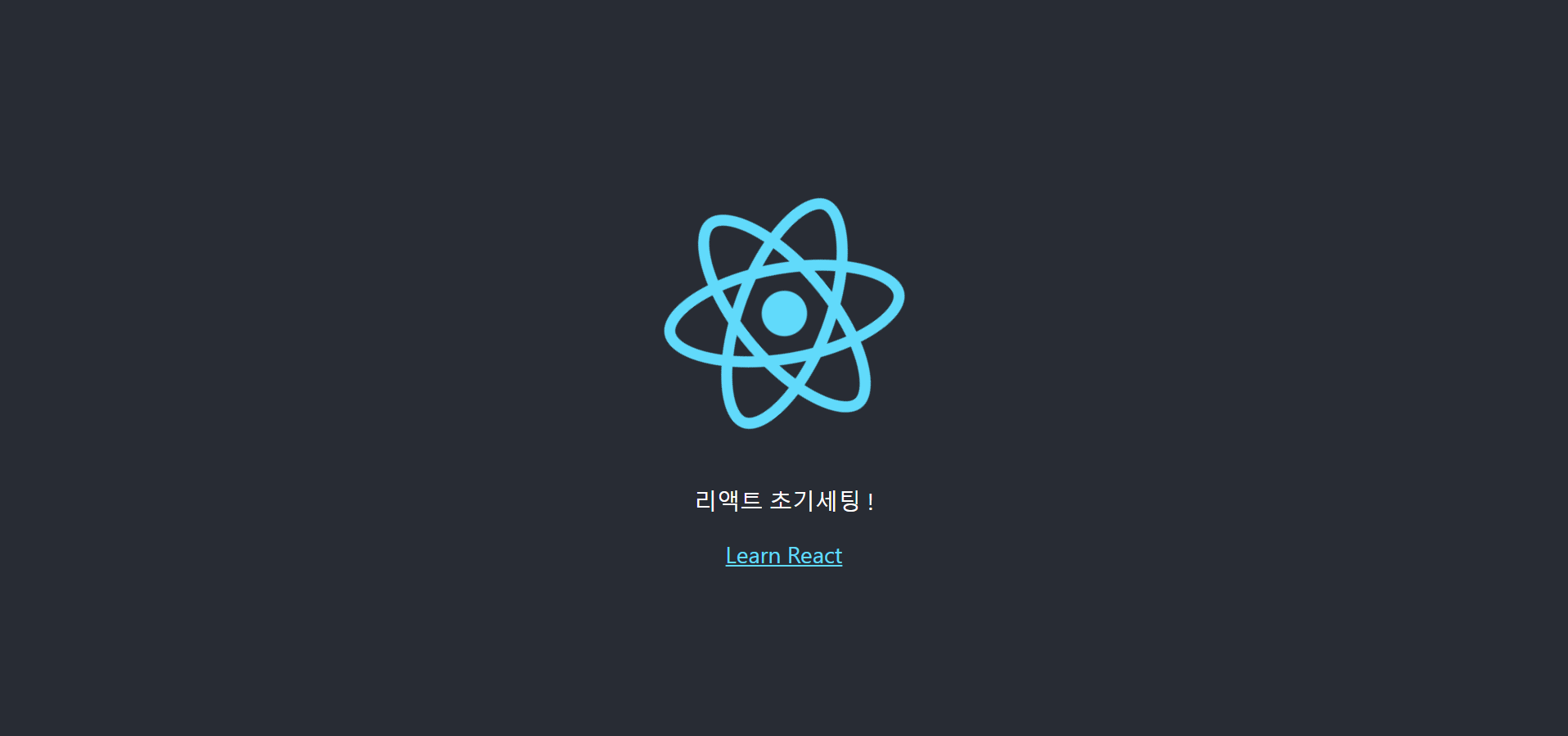
리액트 초기세팅 ! <- 문구로 변경을 시켜보겠습니다.
변경을하고 Ctrl+S로 저장을 하시면

바로 반영이 됩니다!
리액트의 장점중에 하나죠
빌드시에 바로 확인 할 수 있다는거죠
이로써 React 초기세팅하는법을 마치겠습니다.
긴글 읽어주셔서 감사합니다.!!
